Bootstrap Login forms Design
Introduction
In some situations we require to secure our valuable web content to give access to only several people to it or else dynamically personalise a part of our internet sites baseding on the certain viewer that has been simply viewing it. However just how could we possibly know each particular website visitor's personality since there are simply so many of them-- we must find an easy and efficient solution knowing who is who.
This is where the user access monitoring arrives first interacting with the site visitor with the so knowledgeable login form element. Inside the most recent 4th version of the most famous mobile friendly web site page design framework-- the Bootstrap 4 we have a plenty of features for setting up this kind of forms so what we are simply heading to do here is looking at a detailed example exactly how can a basic login form be produced utilizing the handy instruments the most recent version arrives with. ( additional info)
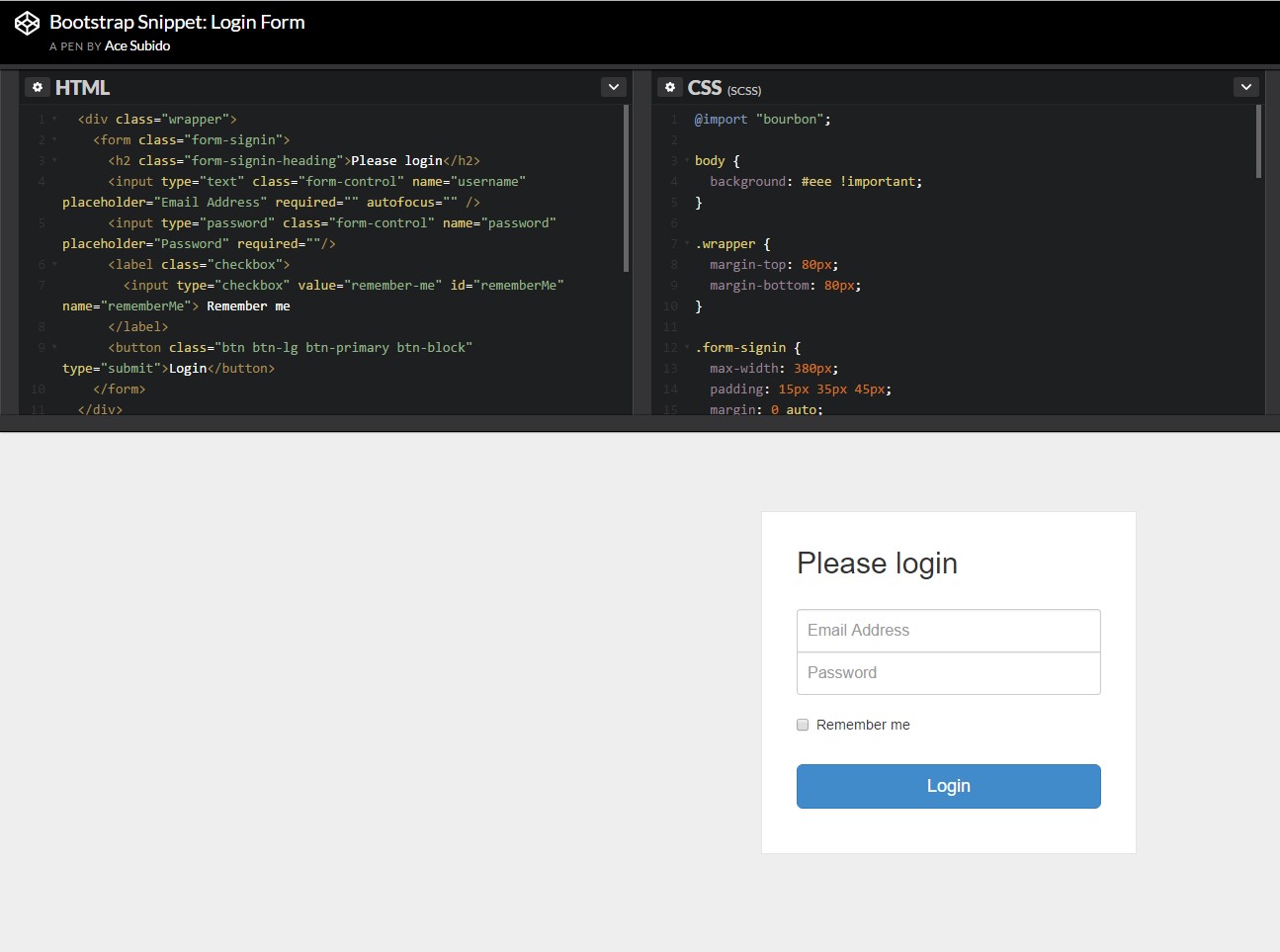
The best ways to put into action the Bootstrap Login forms Code:
For starters we need a
<form>Inside of it some
.form-groupOrdinarily it's more helpful to work with user's mail in place of making them figure out a username to authorize to you since typically any individual understands his mail and you can easily constantly question your site visitors eventually to specifically give you the method they would like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we need a
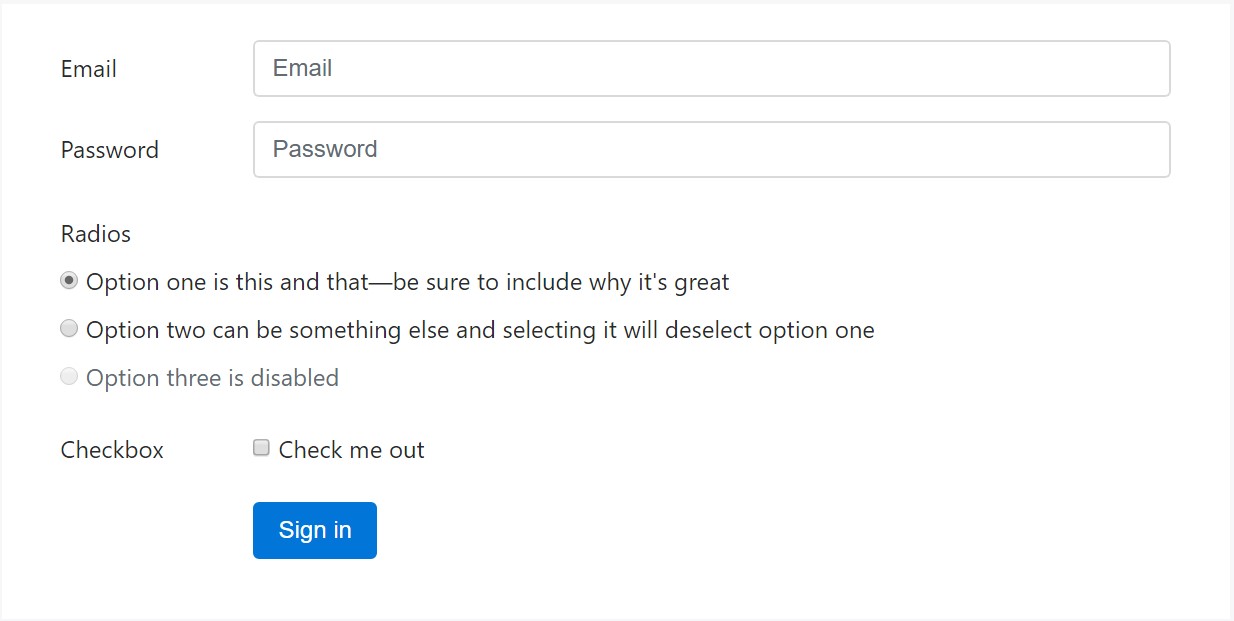
<button>type="submit"Representation of login form
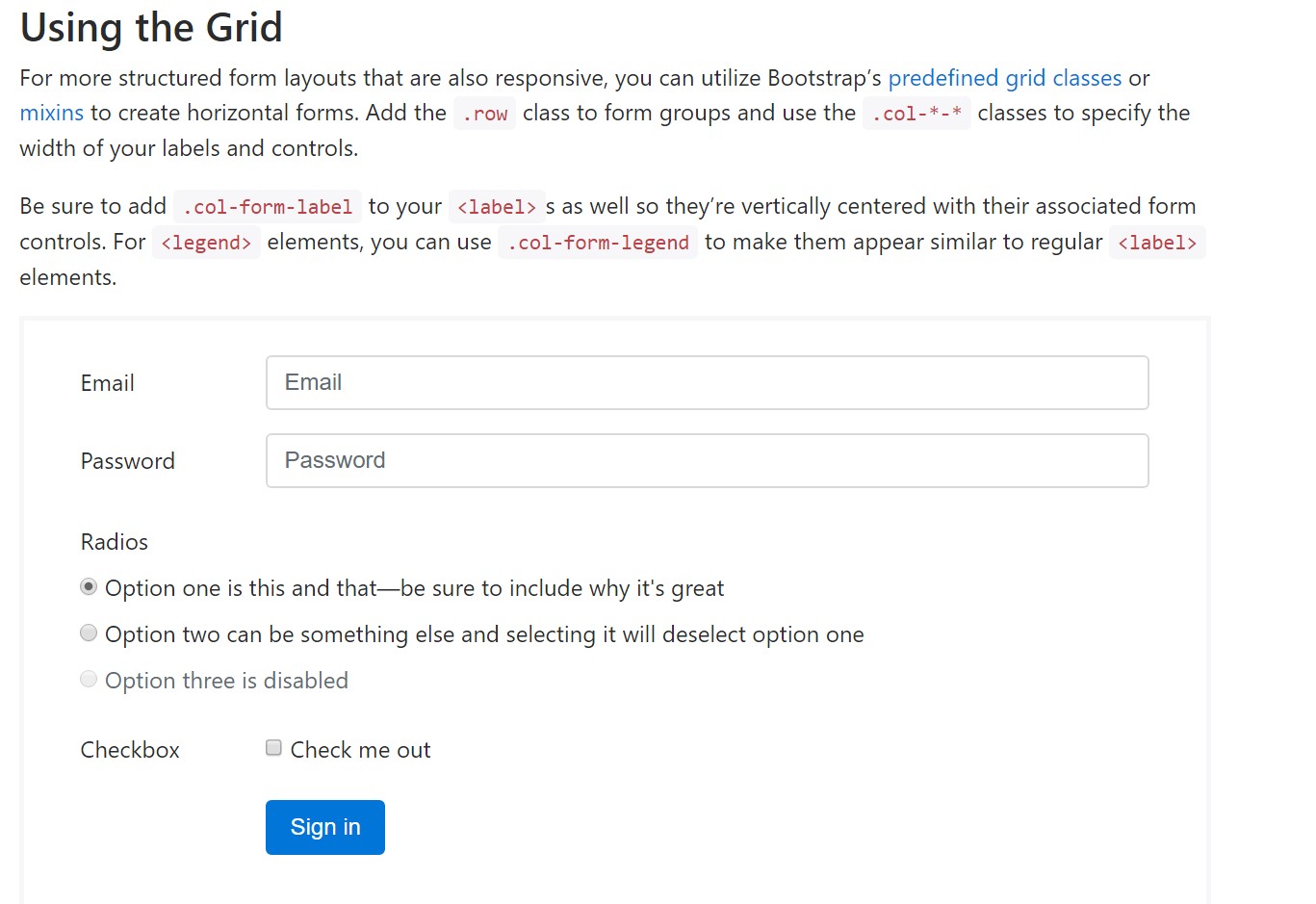
For even more organized form layouts that are additionally responsive, you have the ability to utilize Bootstrap's predefined grid classes or mixins to build horizontal forms. Incorporate the
. row.col-*-*Don't forget to add in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Generally these are the fundamental features you'll require to create a standard Bootstrap Login forms Design with the Bootstrap 4 framework. If you want some more complicated appearances you are simply free to take a full advantage of the framework's grid system arranging the elements just about any way you would certainly feel they need to take place.
Take a look at a number of video clip guide about Bootstrap Login forms Popup:
Related topics:
Bootstrap Login Form official information

Information:How To Create a Bootstrap Login Form

Another example of Bootstrap Login Form