Bootstrap Modal Popup Content
Overview
Commonly, when we make our pages there is this sort of content we do not wish to arrive on them until it is actually really needed by the site visitors and once that time comes they should have the opportunity to simply just take a intuitive and simple action and receive the required info in a matter of minutes-- fast, easy and on any type of display size. If this is the instance the HTML5 has simply just the perfect feature-- the modal. ( useful source)
Important things to think about:
Just before beginning using Bootstrap's modal element, be sure to check out the following considering that Bootstrap menu options have currently switched.
- Modals are built with HTML, CSS, and JavaScript. They are really placed above everything else inside of the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" will automatically finalize the modal.
- Bootstrap simply just supports just one modal screen simultaneously. Embedded modals usually are not provided while we believe them to remain poor user experiences.
- Modals application
position:fixeda.modal- One again , because of the
position: fixed- And finally, the
autofocusContinue reviewing for demos and usage guidelines.
- Because of how HTML5 defines its own semantics, the autofocus HTML attribute provides no effect in Bootstrap Modal Popup Button. To achieve the identical effect, put into action certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Efficient ways to apply the Bootstrap Modal Popup Position:
Modals are entirely maintained in the most recent 4th edition of easily the most favored responsive framework-- Bootstrap and can certainly also be designated to reveal in a variety of sizes according to professional's wishes and vision yet we'll come to this in just a moment. Primary why don't we view tips on how to develop one-- bit by bit.
To begin we require a container to handily wrap our concealed web content-- to get one make a
<div>.modal.fadeYou need to incorporate certain attributes additionally-- like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we require a wrapper for the concrete modal content having the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after adjusting the header it is certainly moment for generating a wrapper for the modal web content -- it needs to occur together with the header element and have the
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been developed it is definitely time for developing the element or elements that we are planning to employ to fire it up or else to puts it simply-- produce the modal show up ahead of the viewers as soon as they choose that they require the relevant information held in it. This usually gets performed having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Solutions
.modal(options)
.modal(options)Turns on your content as a modal. Approves an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Go back to the caller before the modal has really been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Go back to the user just before the modal has truly been covered up (i.e. right before the
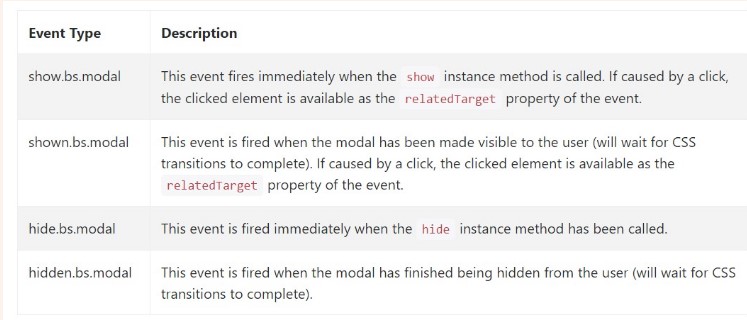
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class introduces a few events for netting in to modal functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Primarily that is simply all the vital points you have to take care about if generating your pop-up modal element with the latest 4th edition of the Bootstrap responsive framework-- now go get an item to cover up inside it.
Check out a number of on-line video short training relating to Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: formal documentation

Bootstrap Modal Popup: article guide

Another helpful content concerning Bootstrap Modal Popup