Bootstrap Row Set
Overview
Exactly what do responsive frameworks handle-- they supply us with a practical and functioning grid environment to place out the content, making certain if we specify it right so it will do the job and display effectively on any device despite the measurements of its display screen. And the same as in the construction every framework involving the absolute most preferred one in its own most recent edition-- the Bootstrap 4 framework-- incorporate simply just a couple of main components which set and combined appropriately are able to assist you design practically any sort of eye-catching visual appeal to match your layout and view.
In Bootstrap, generally, the grid system becomes assembled by three primary components that you have probably previously seen around reviewing the code of several pages-- these are actually the
.container.container-fluid.row.col-When you're quite new to this entire thing and in certain cases can ask yourself which was the correct way these three needs to be applied inside your markup here is really a practical tip-- all you require to remember is CRC-- this abbreviation comes to Container-- Row-- Column. And because you'll briefly adjust viewing the columns acting as the innermost element it is actually not differ probable you would definitely mistake what the very first and the last C stands for. ( more helpful hints)
Number of words relating to the grid system in Bootstrap 4:
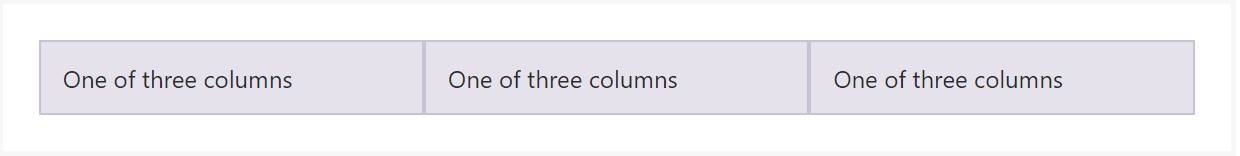
Bootstrap's grid system works with a set of columns, containers, and rows to layout as well as adjust material. It's developed through flexbox and is totally responsive. Listed below is an illustration and an in-depth review precisely how the grid integrates.
The mentioned above illustration builds three equal-width columns on small-sized, middle, big, and extra large gadgets using our predefined grid classes. All those columns are centralized in the webpage together with the parent
.containerHere is simply a way it does work:
- Containers deliver a way to focus your site's materials. Use
.container.container-fluid- Rows are horizontal bunches of columns which provide your columns are really lined up correctly. We apply the negative margin method on
.row- Material needs to be put within columns, and only columns may possibly be immediate children of Bootstrap Row Css.
- With the help of flexbox, grid columns with no a specified width will instantly layout using equal widths. For example, four instances of
.col-sm- Column classes identify the several columns you 'd like to use from the potential 12 per row. { So, supposing that you want three equal-width columns, you have the ability to use
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra small), little, standard, big, and extra huge.
- Grid tiers are built on minimum widths, signifying they put on that one tier plus all those above it (e.g.,
.col-sm-4- You may work with predefined grid classes as well as Sass mixins for more semantic markup.
Take note of the limits together with errors around flexbox, such as the failure to apply a number of HTML features as flex containers.
Although the Containers provide us fixed in max size or else spreading from edge to edge horizontal area on display screen with slight convenient paddings all around and the columns give the means to distributing the display space horizontally-- again with certain paddings around the certain web content granting it a space to inhale we are simply intending to aim our consideration to the Bootstrap Row component and all the great approaches we can surely use it for designating, lining up and distributing its contents utilizing the bright new to alpha 6 flexbox utilities which are truly certain classes to put in to the
.row-sm--md-The best way to employ the Bootstrap Row Css:
Flexbox utilities may possibly be used for developing the disposition of the components maded in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is the way the grid tiers infixes get employed-- as an example to stack the
.row.flex-lg-column.flex-With the flexbox utilities placeded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the vertical setting which in Bootstrap 4 flexbox utilities has been simply managed as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional solutions are coordinating the objects by their base lines being lined up the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities stated thus far uphold separate grid tiers infixes-- put them right before the final word of the comparable classes-- such as
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is precisely how this necessary however at very first look not so customizable element-- the
.rowReview a couple of youtube video tutorials about Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: approved documents

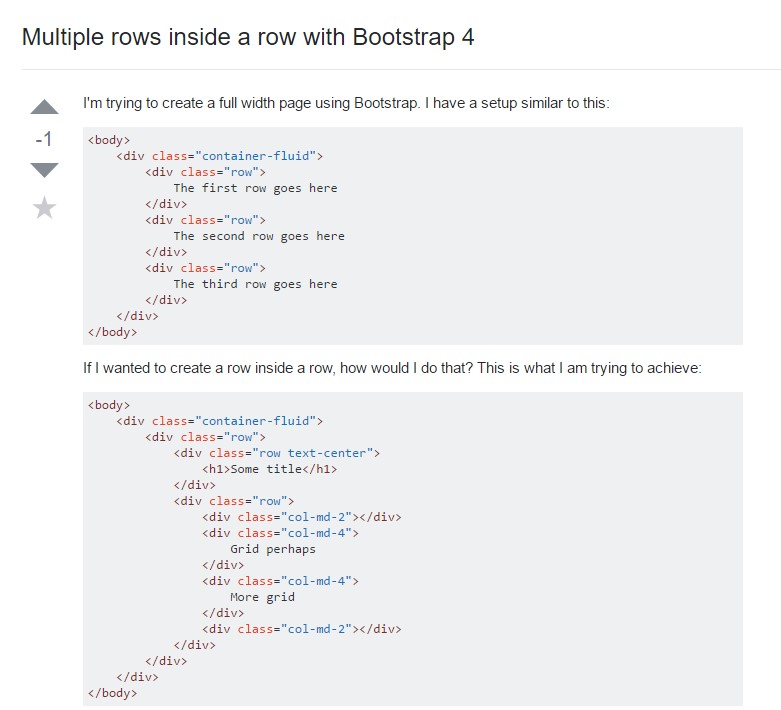
Multiple rows inside a row with Bootstrap 4

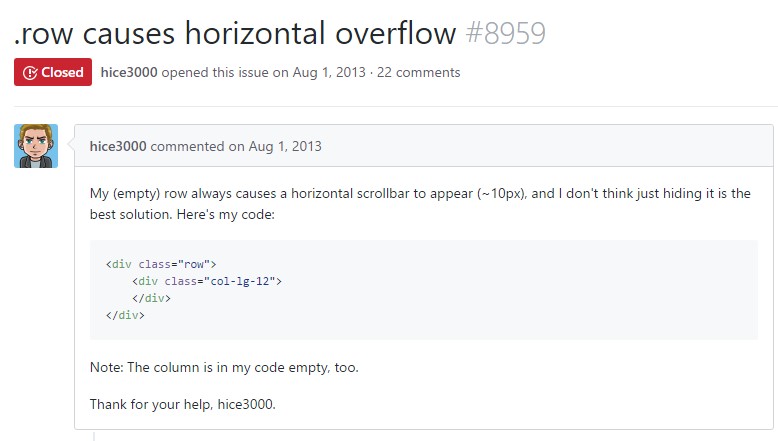
Yet another trouble: .row
causes horizontal overflow
.row