Bootstrap Multiselect CDN
Introduction
Forms are a significant part of the webpages we make-- a priceless method we can easily get the site visitors entailed within whatever we are showcasing and ensure them an simple and practical solution delivering back several words, files or even install an order in case we are certainly working with the web page like an online store. Thoroughly crafting the form's concept we are certainly attempting to imagine just how the visitor would find it more simple and enjoyable having an activity on it because if it is actually too basic it might be difficult to summarize the submissions but assuming that it is actually too challenging the visitor can be really get exhausted and moved away-- in this way the balance really matters. Let's imagine as an example a standard product which in turn may be additionally set up with multiple extras and the users gets asked to pick which ones should really take place. Wouldn't it be awesome if this could be performed in a single component not developing them endlessly scroll down and clicking checkboxes or
Yes/NoThe so beloved and very most popular Bootstrap framework in its own newest 4th edition (currently up to alpha 6) has you covered upholding all of the native HTML5 form components delivering great designing and format choices for a real style flexibility but considering that it is actually not a magic stick solution there are certainly several small and pretty special material like the
<select>Exactly how to utilize the Bootstrap Multiselect Dropdown:
Let's get a fast glimpse precisely how it performs:
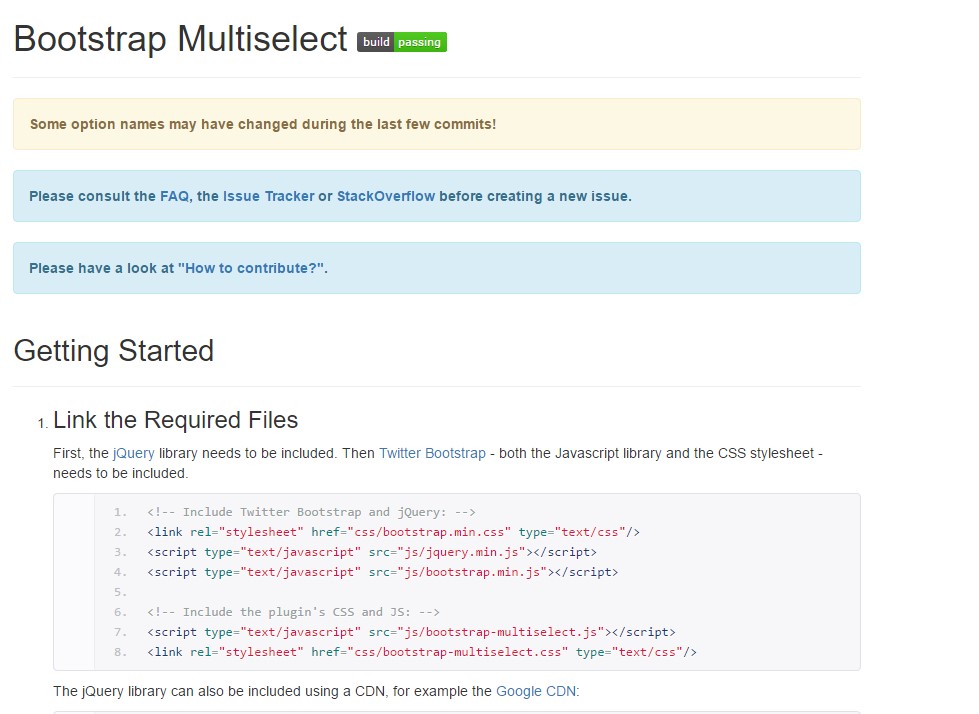
Including it: In turn the plugin to work you need to feature the jQuery Javascript library and do it before incorporating the Bootstrap's major Javascript file. Next the plugins CSS and JS files must occur in your
<head>Using it: Just as been mentioned-- pretty simple-- produce a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you need to perform is calling the plugin located in a single line
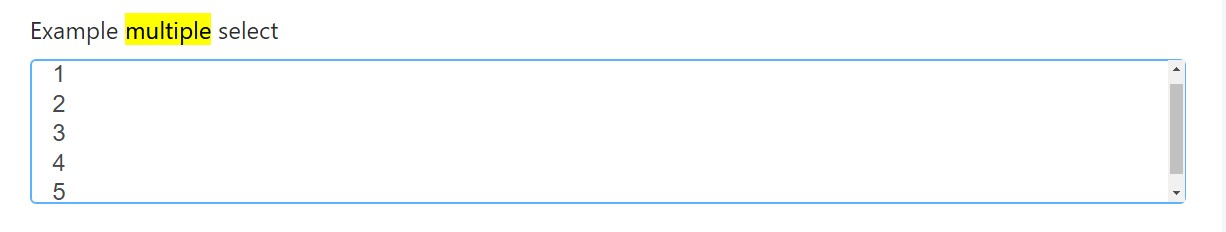
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );An example
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
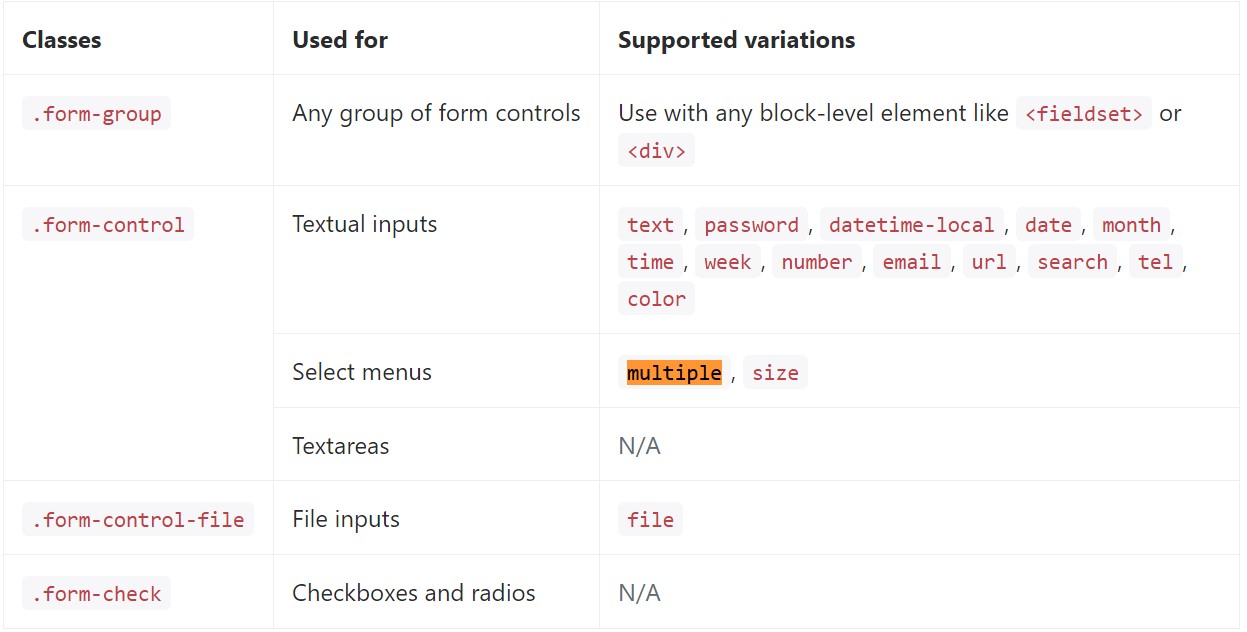
</div>Listed below is a total listing of the specific form controls sustained by Bootstrap and also the classes that personalize them. Added documentation is accessible for every group.

Conclusions
That's it-- you possess a functioning and quite good appearing dropdown with a checkbox in front of every selection-- all the visitors need to do now is selecting the ones they need. In the case that you prefer to make things even more entertaining-- take a look at the plugin's docs to view how adding several uncomplicated limitations can easily spice items up even further.
Inspect a couple of on-line video guide relating to Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not actually operate with Bootstrap V4 alpha