Bootstrap Image Gallery
Introduction
Opt your pictures in responsive behaviour (so they never get larger than their parent components) plus include light-weight designs to them-- all by means of classes.
No matter how impressive is the text display in our webpages without a doubt we really need certain as strong pictures to back it up helping make the content truly shine. And since we are certainly in the smart phones era we likewise desire those images serving correctly so as to present finest at any sort of screen scale because no one wants pinching and panning around to become capable to effectively view exactly what a Bootstrap Image Gallery stands up to show.
The gentlemans on the side of the Bootstrap framework are wonderfully aware of that and coming from its beginning the most well-known responsive framework has been offering powerful and easy instruments for most ideal look and responsive behavior of our illustration features. Here is exactly how it work out in the latest version. ( useful content)
Differences and changes
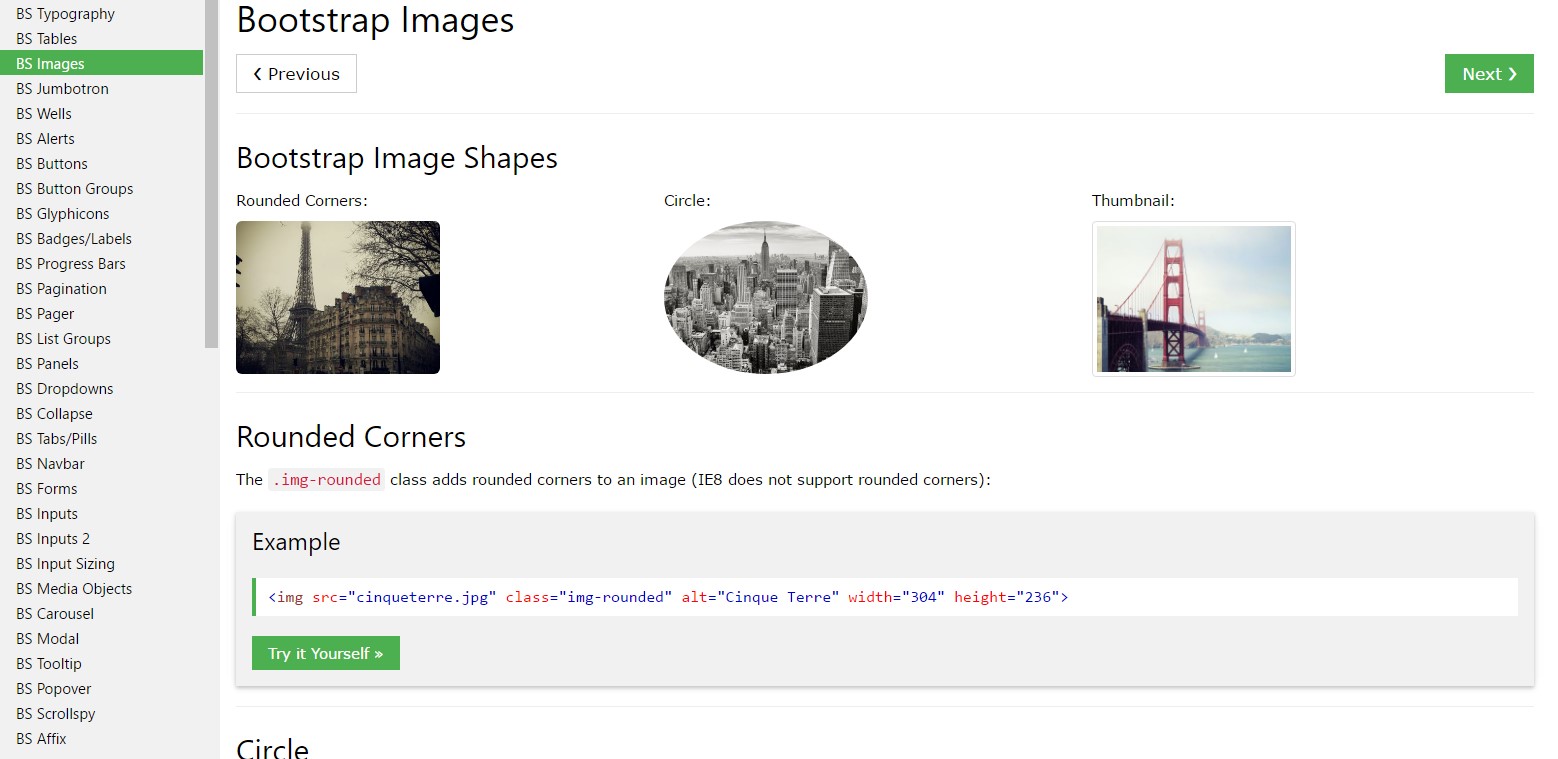
Unlike its forerunner Bootstrap 3 the fourth version applies the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may also take advantage of the predefined styling classes making a special pic oval along with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Images in Bootstrap are actually provided responsive by using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG pics using
.img-fluidwidth: 100% \ 9Image thumbnails
As well as our border-radius utilities , you have the ability to work with
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
If it comes down to placement you can easily take advantage of a few pretty effective tools like the responsive float helpers, text position utilities and the
.m-x. autoThe responsive float devices could be utilized to put an responsive picture floating left or right and also improve this arrangement baseding upon the proportions of the existing viewport.
This kind of classes have utilized a couple of modifications-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the illustrations within Bootstrap 3 used to occur utilizing the
.center-block.m-x. auto.d-blockAlign images by using the helper float classes or message placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the content placement utilities might be utilized applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Primarily that is actually the method you may provide just a number of easy classes to obtain from usual images a responsive ones by having the current build of the absolute most preferred framework for making mobile friendly web pages. Now all that is simply left for you is picking the correct ones.
Examine a couple of on-line video training relating to Bootstrap Images:
Related topics:
Bootstrap images formal documents

W3schools:Bootstrap image information

Bootstrap Image issue - no responsive.