Bootstrap Progress bar Working
Introduction
We know very well this specific clear straight element being certainly displayed void at first and becoming full of a vivid color tone drop by drop as an operation, a download of a information or else typically any kind of action is being accomplished drop by drop-- we notice it everyday on our computers therefore the message it sends grew into pretty natural to receive-- something becomes done and currently it's finished at this specific number of percent or else assuming that you like looking at the unfilled side of the glass-- there is this much left before ending up . Yet another plus is that the information it delivers does not run into any type of language barrier since it clean graphic and so the moment comes time for presenting the level of our different talents, or else the status or even various components of a project or basically whatever having a full and not just so much parts it's awesome we can easily have this kind of graphical component placed right in our webpages in a swift and simple way.
What's new?
Within the latest fourth version of the most well-known mobile friendly framework this grows even quicker and much easier along with simply a single tag element and also there are really lots of modifications easily available which in turn are handled with simply selecting the appropriate classes. What is actually brand new here is since the Bootstrap 4 cancels the IE9 support we can easily now get whole benefit of the capabilities of HTML5 and as an alternative to generating the outer so called clear container with a
<div><div><progress>General functions
If you want to begin simply just generate a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so right now since we understand the way it does the job let's find out tips on how to help make it look far better assigning a number of colors and effects . First-- we have the ability to work with the contextual classes mixed with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And at last supposing that you require to obtain older web browser compatibility you can easily use pair of
<div>.progressstyle = " width:23%; "Some examples and tips
Ways to make use of the Bootstrap Progress bar Value:
Bootstrap Progress bar Working items are built with two HTML elements, certain CSS to establish the size, and a handful of attributes.
We use the
.progressWe employ the internal
.progress-barThe
.progress-barThe
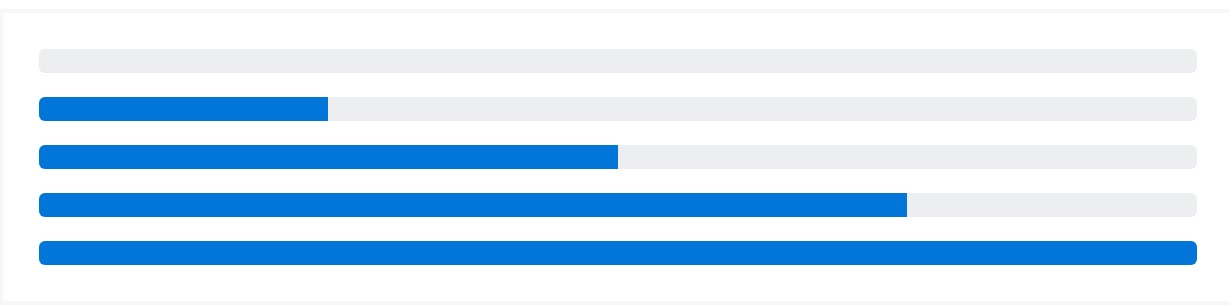
.progress-barroleariaPut that all together, and you have the following some examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap delivers a handful of utilities for preparing width. According to your needs, these may likely really help with swiftly setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Modify the appearance of your progress bars through customized CSS, background utilities, stripes, and even more.
Labels
Add labels to your progress bars simply by putting message within the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Operate background utility classes to improve the visual appeal of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
Include various progress bars within a progress component when you demand.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Bring in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
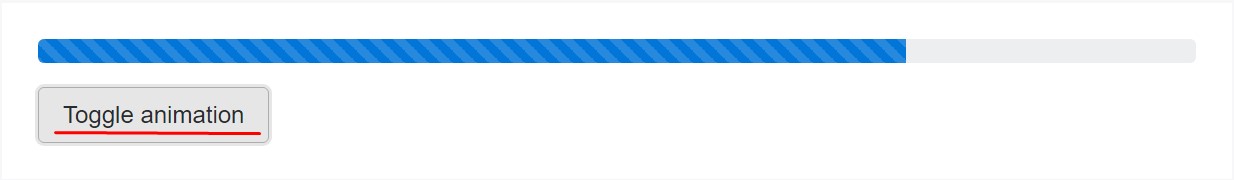
</div>Animated stripes
The striped gradient can surely also be actually animated. Put in
.progress-bar-animated.progress-barAnimated progress bars really don't do work in Opera 12-- as they do not assist CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that's the method you are able to demonstrate your progress in basically immediate and exciting progress bar features with Bootstrap 4-- right now all you need is certain works in progress in order to get them display.
Check a few youtube video information regarding Bootstrap progress bar:
Linked topics:
Bootstrap progress bar official documents

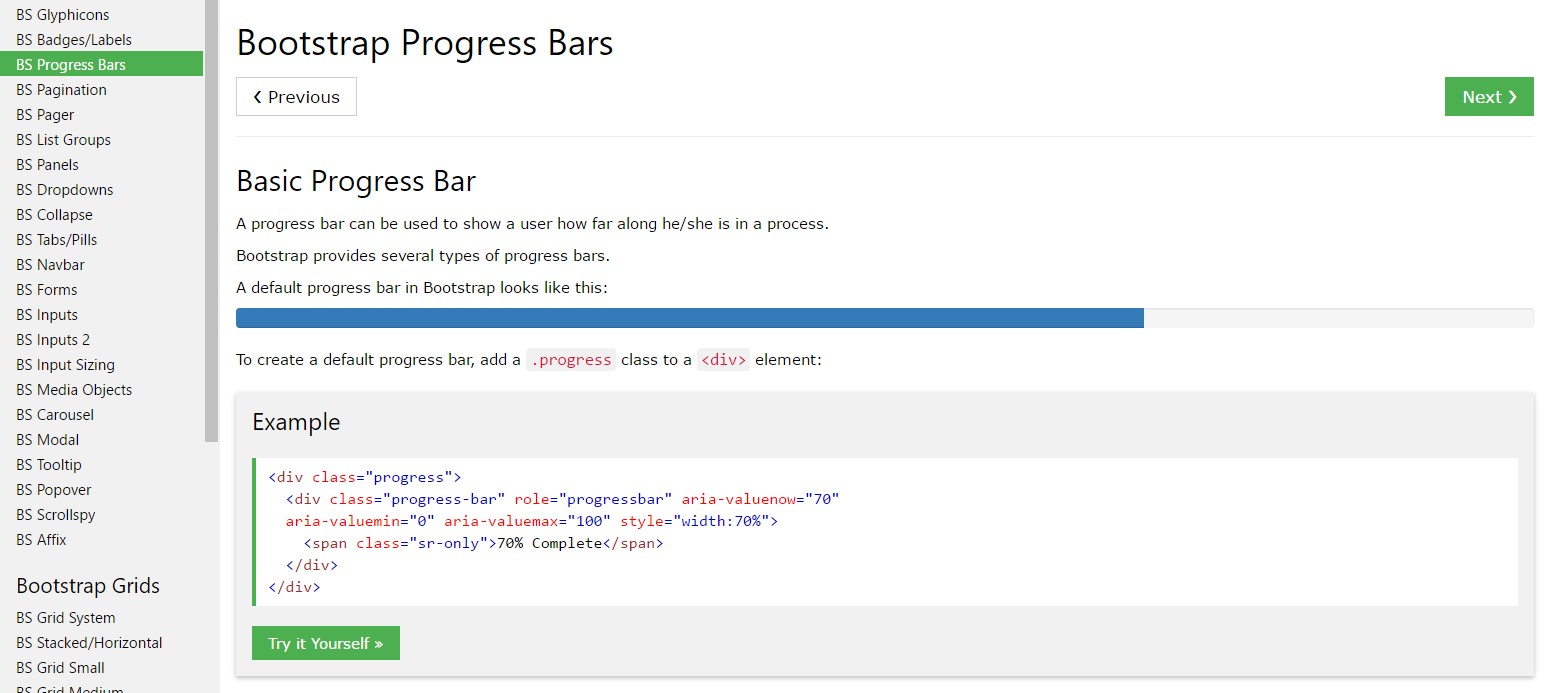
Bootstrap progress bar tutorial

How to animate a progress bar in Bootstrap 4?