Bootstrap Tabs Dropdown
Intro
Sometimes it is really quite effective if we are able to simply made a few segments of information and facts providing the very same place on page so the visitor easily could browse throughout them without any actually leaving behind the screen. This becomes simply achieved in the brand new fourth version of the Bootstrap framework through the
.nav.tab- *Ways to employ the Bootstrap Tabs Form:
To start with for our tabbed control panel we'll desire several tabs. In order to get one produce an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply new inside the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Now as soon as the Bootstrap Tabs Dropdown system has been certainly prepared it is simply time for designing the panels keeping the concrete web content to get presented. 1st we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to also build tabbed control panels working with a button-- like appeal for the tabs themselves. These are additionally referred as pills. To do it simply make certain in place of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs ways
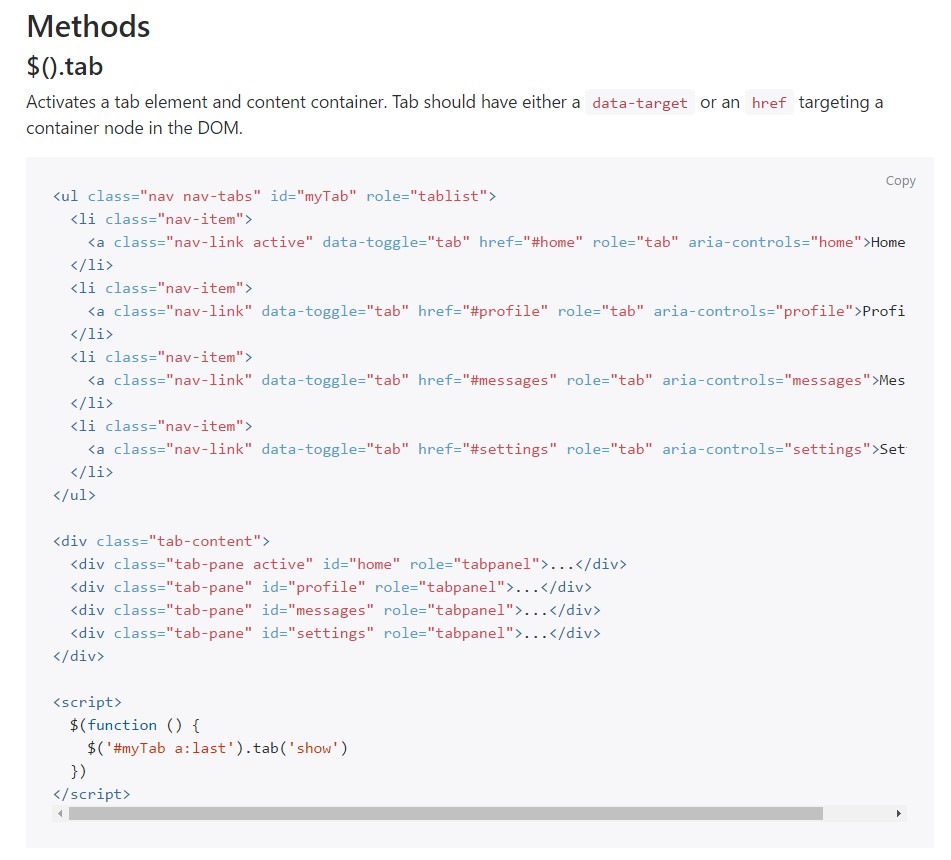
$().tab
$().tabTriggers a tab element and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the presented tab and shows its attached pane. Some other tab which was recently chosen ends up being unselected and its related pane is covered. Returns to the caller before the tab pane has actually been revealed ( id est right before the
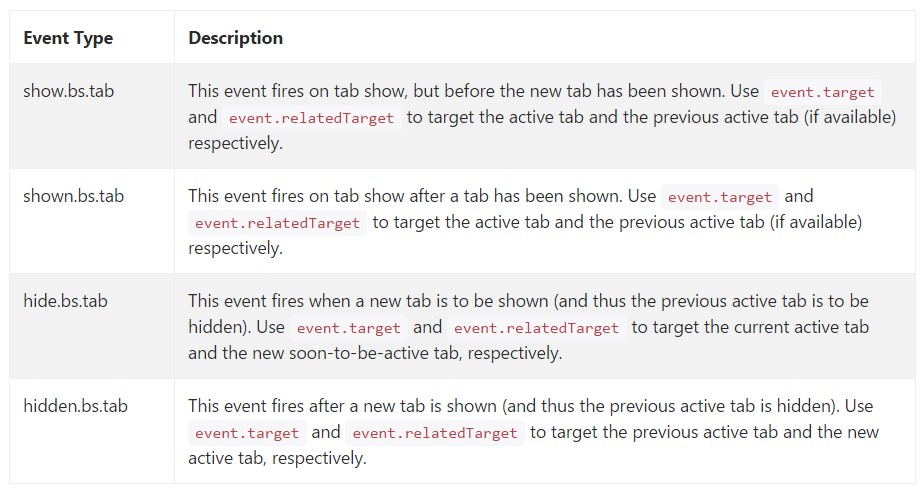
shown.bs.tab$('#someTab').tab('show')Events
When showing a brand-new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabSupposing that no tab was pretty much active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well basically that's the way the tabbed control panels get created using the latest Bootstrap 4 version. A factor to look out for when setting up them is that the various elements wrapped inside each and every tab section need to be more or less the exact size. This will assist you stay away from certain "jumpy" activity of your web page when it has been already scrolled to a certain location, the website visitor has started looking via the tabs and at a specific place gets to open up a tab with significantly more content then the one being actually noticed right prior to it.
Examine a number of online video tutorials relating to Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs:official documents

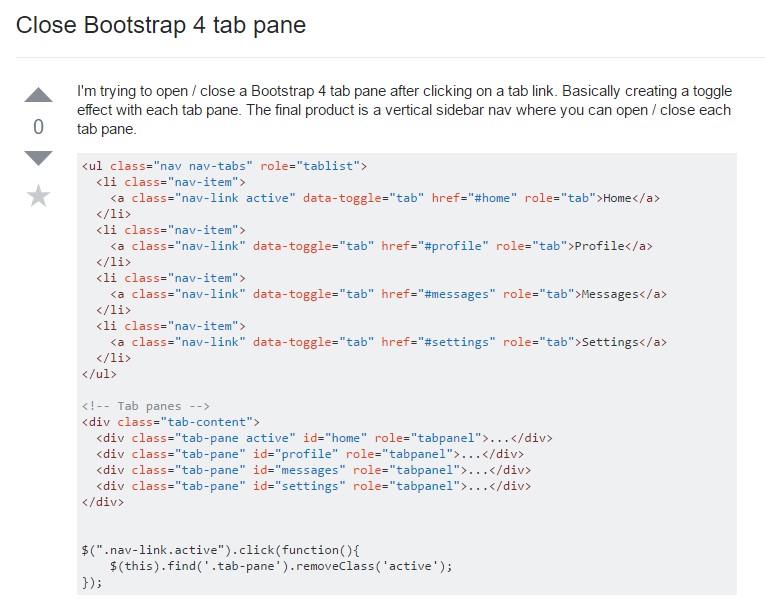
The best way to shut off Bootstrap 4 tab pane

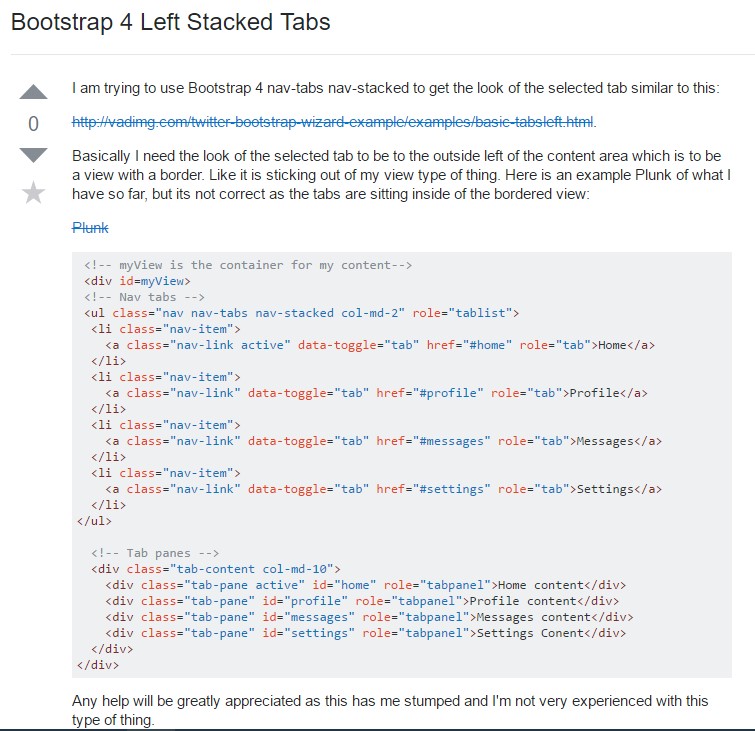
Bootstrap 4 Left Stacked Tabs