Bootstrap Clearfix Style
Overview
Power in our interpretation implies and much better adaptability-- that is really what's certainly never enough when we're laying out the very following layout for our brand-new project due to the fact that there always is a stunning visual aspect strategy or even two of them we leave behind to try out executing next time. However the feeling like something isn't very complete continue to stays until we look for a method actually applying this excellent idea we had while the project was still being designed on a piece of note pad.That is certainly ways in which some smart workarounds just like the Bootstrap Clearfix Example get to life so as to generate perhaps not the most effective in all times but still functioning services and really help us implement just what we in the beginning were thought about. ( discover more here)
Ways to work with the Bootstrap Clearfix Example:
Basically just what Clearfix performs is fighting the zero height container complication as soon as it approaches containing floated components-- for instance-- in case you possess just two elements inside a container one floated left and the other one - right and you want to format the component containing them with a special background colour without the help of the clearfix plugin the entire workaround will end up with a slim line in the required background color taking place over the floated elements nevertheless the background colored element is actually the parent of a couple of floated ones.
To look after this the Bootstrap framework has the clearfix plugin featured so to obtain the required result coming from the mentioned above sample all you need to have is just utilizing the class
.clearfixSome examples
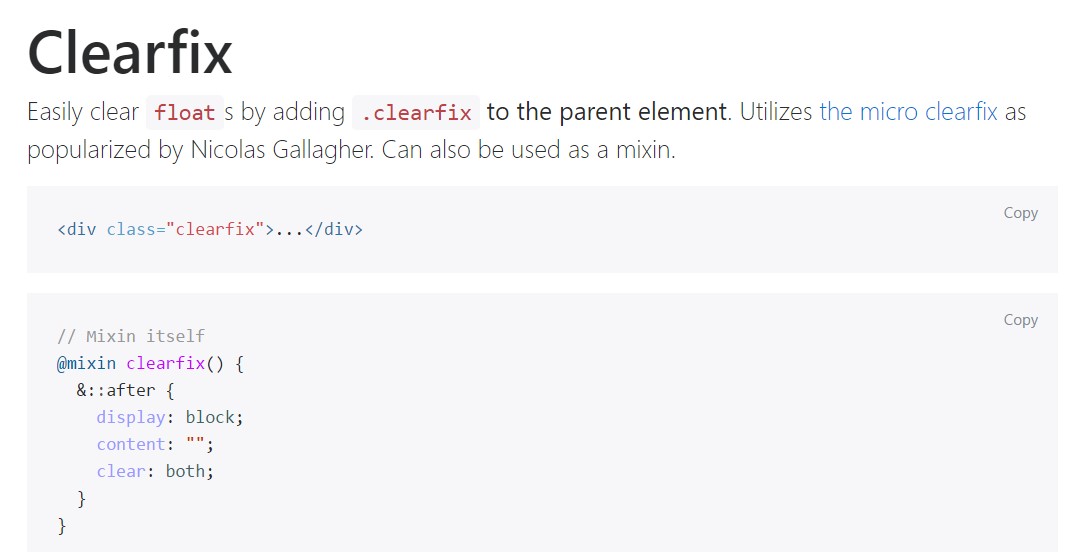
Efficiently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
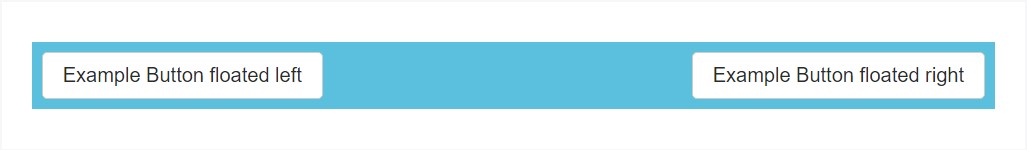
@include clearfix;The following situation reveals precisely how the clearfix can be employed. With no the clearfix the wrapping div would not span around the tabs which would create a broken configuration.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Options
In current edition of the best famous responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally sustained yet eventually will very likely acquire less and less used and quite likely -- even lost due to the fact that the dev team has considered embracing the flexbox format for a lot of the basic page details-- it is actually a so much more powerful and modern-day method for sizing, placing and distributing a certain element's children free from the need of floats and as a result-- the
.clearfixThis technique is bright new for the most recent alpha 6 of Bootstrap 4 and might possibly be considered relatively a strong step because it additionally means going down the IE9 help for and ideal appearance of the webpages created on present day browsers only but as the technology progression proceeds this doesn't look like a probable problem in any way. Certainly there still be various cases when we will definitely still need the great classic float methods hence the moment we accomplish that-- we also have the
.clearfixFinal thoughts
So right now you know what the # inside Bootstrap 4 mean-- do have it in thoughts whenever you run into unplanned visual appeal of several wrappers providing floated elements but the most suitable thing to execute is actually paying com time taking a look at the way the new star in town-- flexbox creates the things done considering that it supplies a selection of pretty neat and easy format sollutions in order to get our pages to the very next level.
Check out several on-line video tutorials regarding Bootstrap Clearfix
Connected topics:
Bootstrap clearfix authoritative records

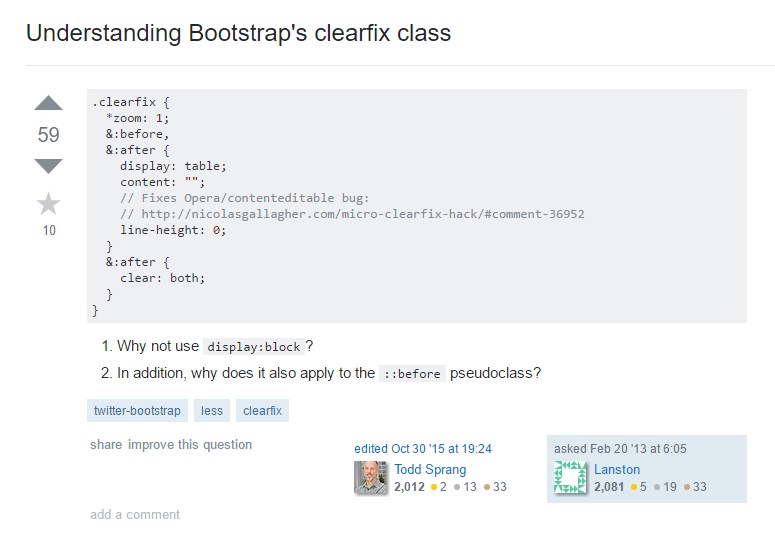
Learning about Bootstrap's clearfix class

Bootstrap v4 - Provide responsive clearfix utility classes