Bootstrap Grid Tutorial
Introduction
Bootstrap involves a strong mobile-first flexbox grid system for developing styles of any looks and scales . It's based upon a 12 column format and features multiple tiers, one for each media query selection. You can surely utilize it using Sass mixins or of the predefined classes.
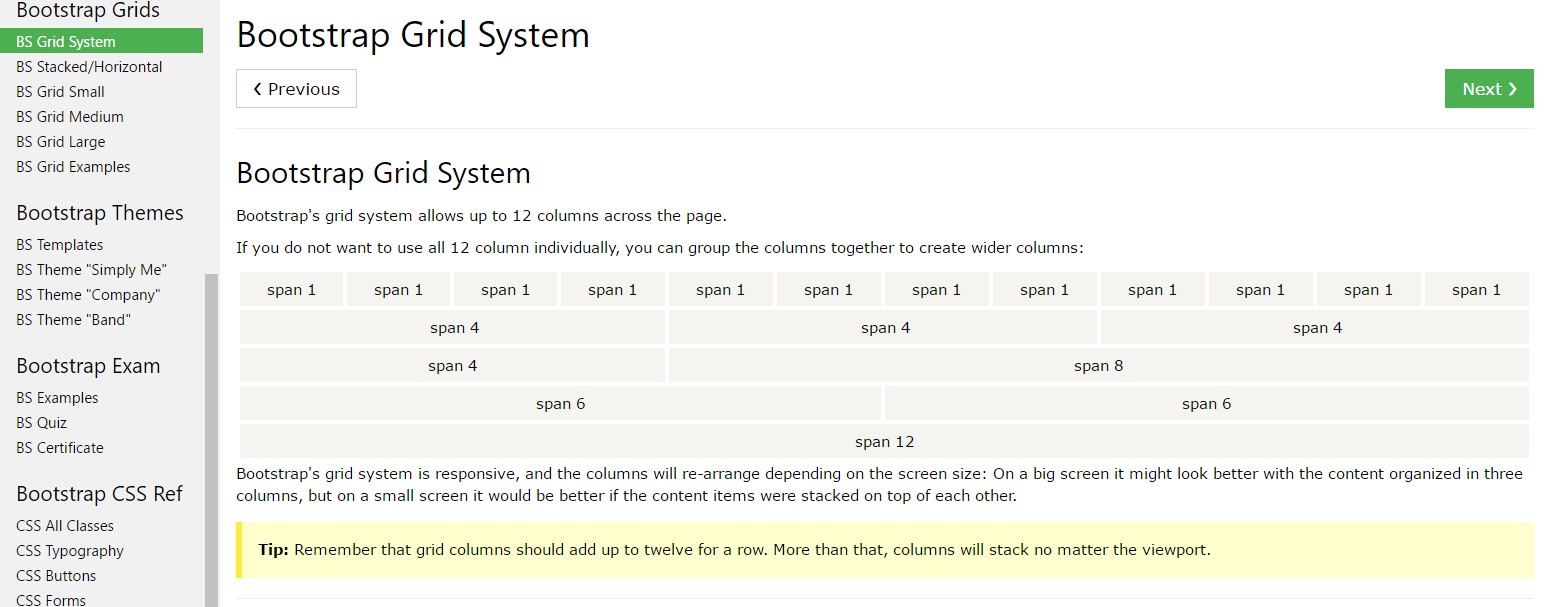
One of the most essential component of the Bootstrap system allowing us to produce responsive page interactively converting to always install the width of the screen they become revealed on yet looking amazingly is the so called grid structure. What it mainly handles is offering us the ability of producing challenging designs combining row as well as a certain number of column components stored inside it. Think that the obvious width of the screen is separated in twelve same elements vertically.
The best ways to employ the Bootstrap grid:
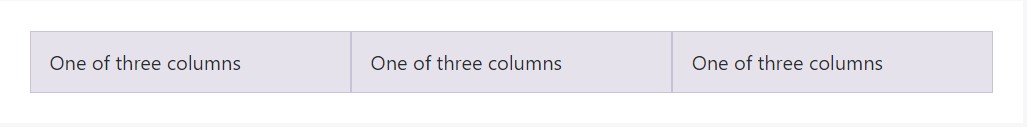
Bootstrap Grid CSS utilizes a series of columns, containers, and rows to design plus line up material. It's created with flexbox and is perfectly responsive. Shown below is an example and an in-depth check out how the grid integrates.
The above illustration designs three equal-width columns on small, middle, large, and extra large size gadgets using our predefined grid classes. Those columns are centralized in the webpage along with the parent
.containerHere is likely the particular way it does work:
- Containers deliver a means to center your website's components. Use
.container.container-fluid- Rows are horizontal groups of columns that make certain your columns are certainly arranged appropriately. We use the negative margin method upon
.row- Material needs to be positioned within columns, and also simply just columns may possibly be immediate children of rows.
- Thanks to flexbox, grid columns with no a specified width will promptly format using same widths. As an example, four instances of
.col-sm- Column classes signify the variety of columns you need to use out of the potential 12 per row. { So, assuming that you would like three equal-width columns, you have the ability to use
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), small-sized, standard, big, and extra large.
- Grid tiers are built upon minimum widths, implying they concern that tier and all those above it (e.g.,
.col-sm-4- You are able to apply predefined grid classes or Sass mixins for additional semantic markup.
Understand the issues and failures about flexbox, like the failure to use several HTML features such as flex containers.
Seems pretty good? Outstanding, let us proceed to viewing all that with an instance. ( more hints)
Bootstrap Grid Panel possibilities
Basically the column classes are really something like that
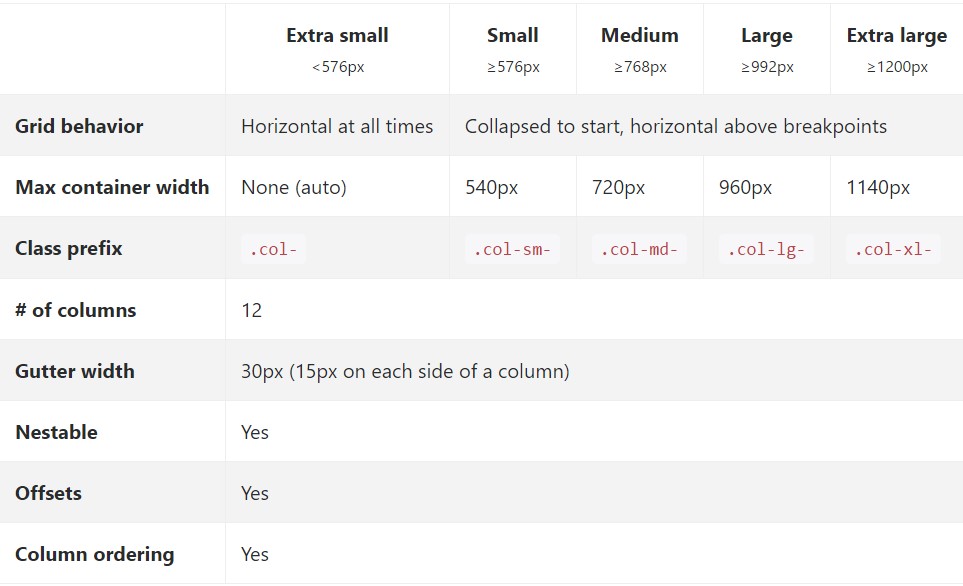
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-When it comes down to the Bootstrap Grid Template scales-- all the actually possible sizes of the viewport (or the viewable part on the screen) have been actually split up in five varies just as comes after:
Extra small-- sizes under 544px or 34em (which comes to be the default measuring unit in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever bigger than it
.col-xl-*While Bootstrap works with
emrempxView just how components of the Bootstrap grid system work around a number of gadgets having a convenient table.

The various and updated from Bootstrap 3 here is one added width range-- 34em-- 48em being actually specified to the
xsAll the components designated using a certain viewport width and columns care for its overall size in width when it comes to this viewport and all above it. If the width of the screen goes less than the represented viewport size the components pile over one another filling up the whole width of the view .
You may also designate an offset to an aspect by means of a pointed out number of columns in a specified display screen scale and above this is made out the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A handful of factors to think of whenever constructing the markup-- the grids featuring columns and rows need to be positioned inside a
.container.container.container-fluidPersonal offspring of the containers are the
.rowAuto style columns
Employ breakpoint-specific column classes for equal-width columns. Incorporate any number of unit-less classes for every breakpoint you require and each and every column will definitely be the equivalent width.
Equivalent width
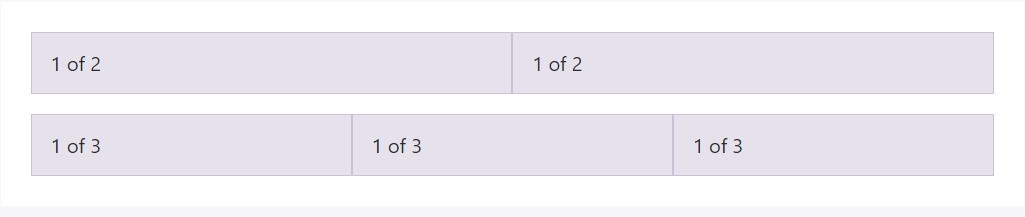
For example, below are two grid styles that used on each gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
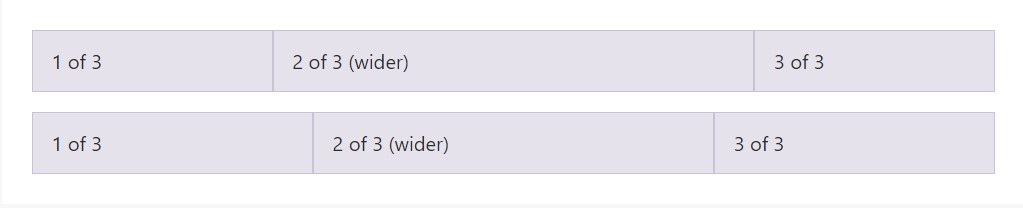
</div>Establishing one column width
Auto-layout for the flexbox grid columns as well indicates you can set up the width of one column and the others will automatically resize all around it. You can utilize predefined grid classes ( just as revealed here), grid mixins, or possibly inline widths. Take note that the various other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
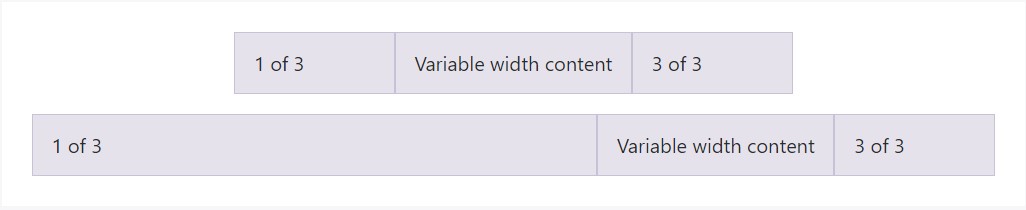
</div>Variable size web content
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
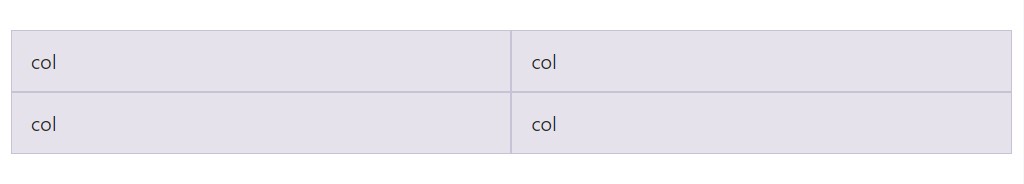
</div>Equivalent width multi-row
Make equal-width columns that stretch over multiple rows with including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid consists of five tiers of predefined classes to get building complex responsive designs. Custom the proportions of your columns upon extra small, small, medium, large, or extra large gadgets however you want.
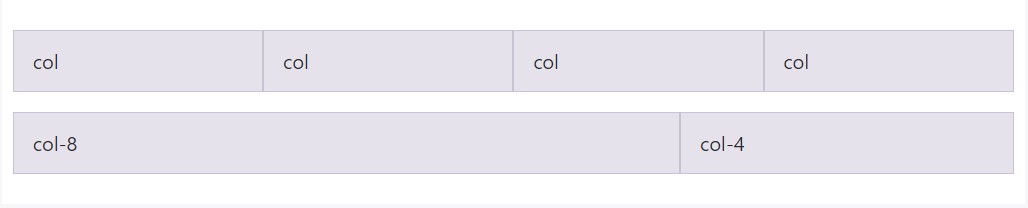
All breakpoints
To grids that are the very same from the tiniest of devices to the greatest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
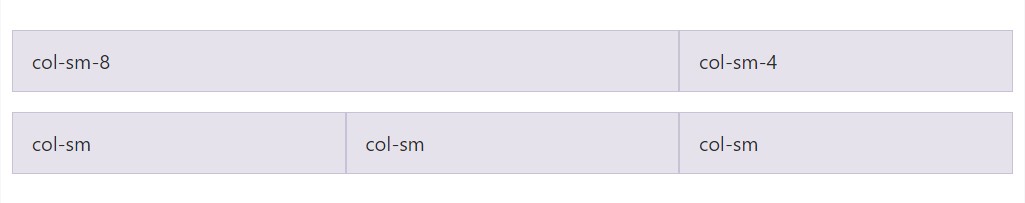
</div>Stacked to horizontal
Using a particular set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
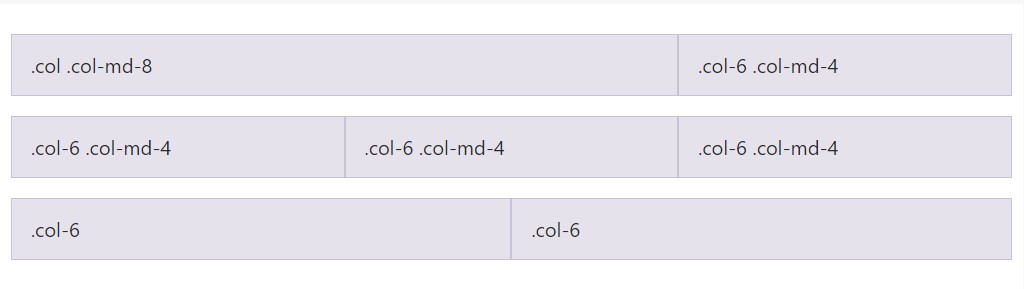
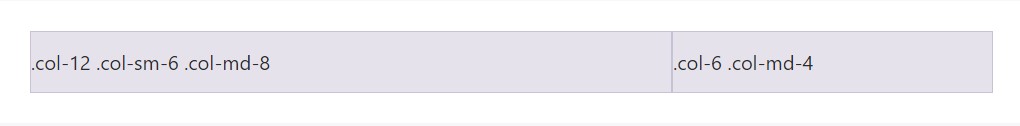
</div>Combine and suit
Do not prefer your columns to only pile in some grid tiers? Put to use a combination of separate classes for every tier as needed. Check out the illustration below for a best concept of ways it all acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Utilize flexbox positioning utilities to vertically and horizontally line up columns. ( see post)
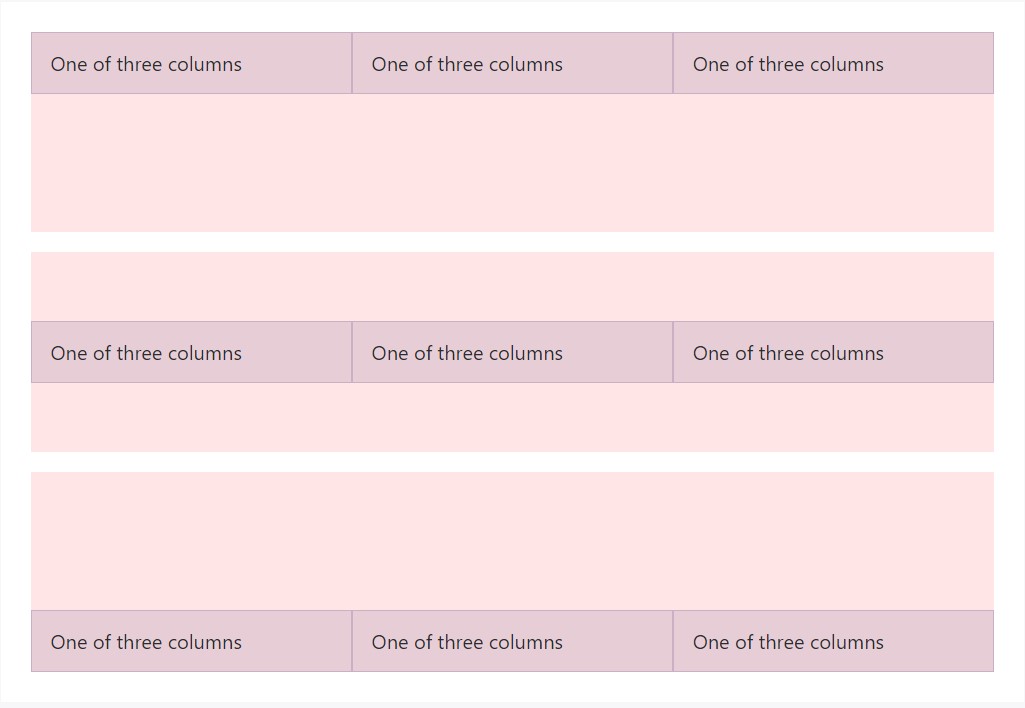
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
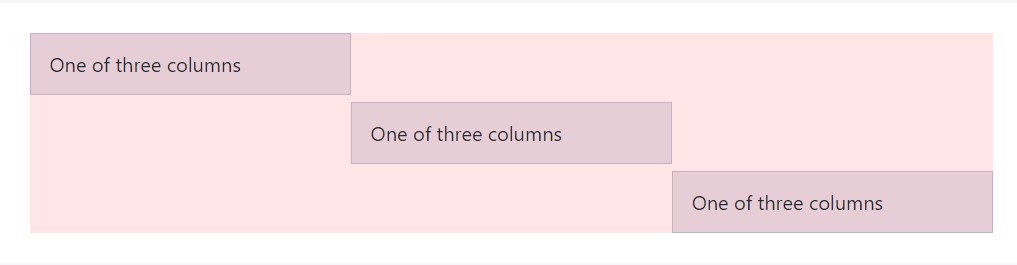
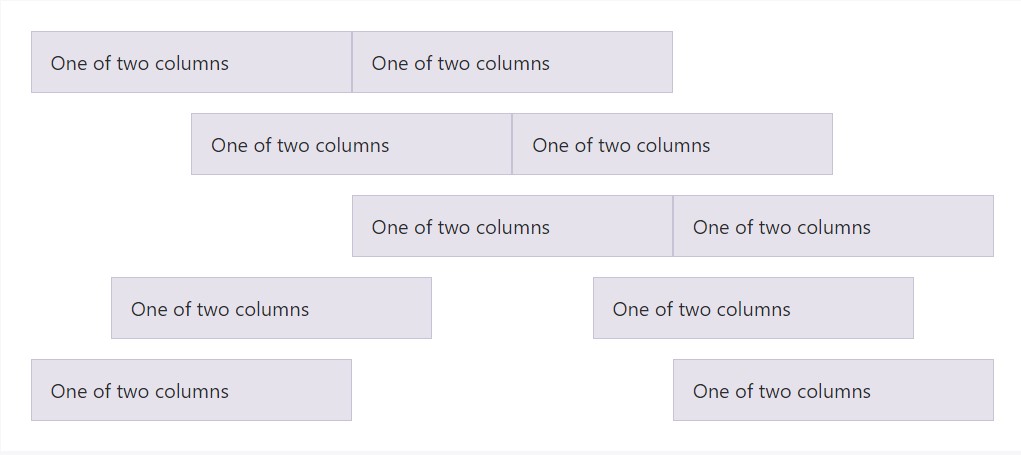
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters in between columns inside our predefined grid classes can possibly be gotten rid of with
.no-guttersmargin.rowpaddingHere is simply the source code for building these particular formats. Take note that column overrides are scoped to simply the primary children columns and are actually targeted by means of attribute selector. Even though this creates a more specified selector, column padding are able to still be additional modified along with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it looks. Note you have the ability to remain to apply this along with all additional predefined grid classes ( featuring column sizes, responsive tiers, reorders, and a lot more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
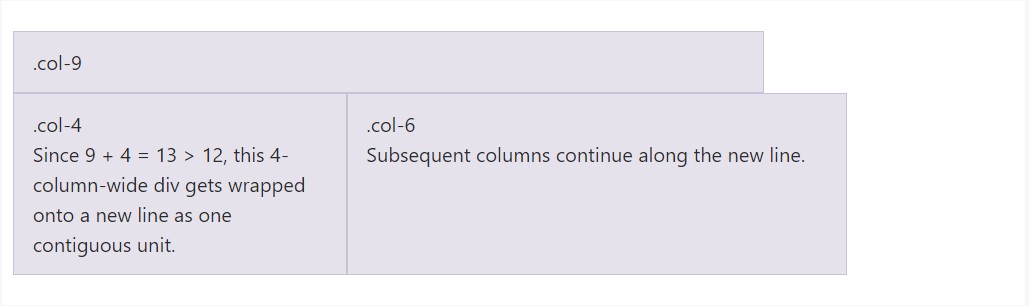
</div>Column covering
In the event that more than just 12 columns are set inside of a single row, every group of added columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
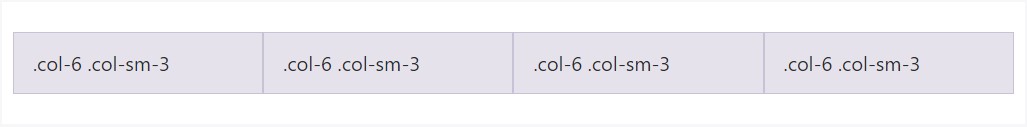
</div>Reseting of the columns
With the handful of grid tiers accessible, you're expecteded to run into concerns where, at particular breakpoints, your columns do not clear quite suitable as one is taller in comparison to the another. To resolve that, use a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
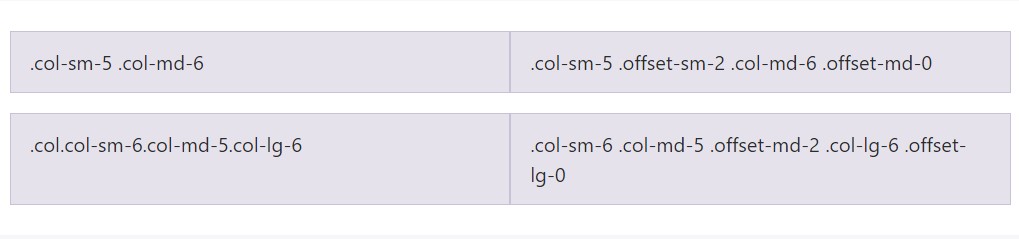
</div>Along with column clearing at responsive breakpoints, you may perhaps have to reset offsets, pushes, and pulls. View this practical in the grid scenario.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
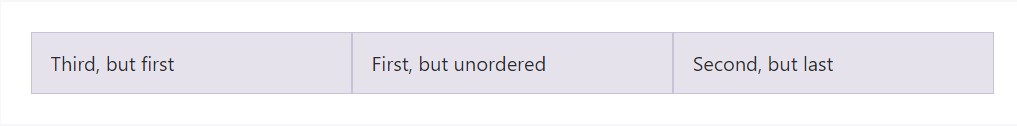
</div>Re-ordering
Flex order
Utilize flexbox utilities for managing the vision ordination of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
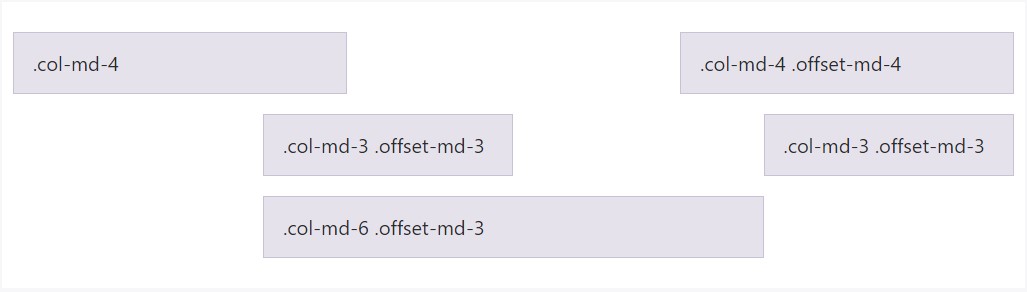
</div>Neutralizing columns
Push columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
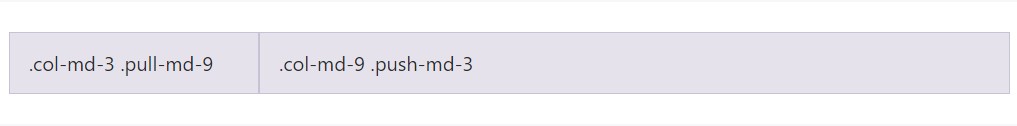
</div>Push and pull
Conveniently switch the order of our incorporated grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Material placement
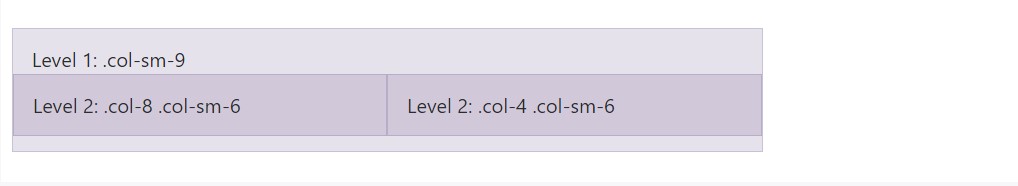
To nest your web content with the default grid, incorporate a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Applying Bootstrap's resource Sass files
When utilizing Bootstrap's source Sass data, you have the option of employing Sass mixins and variables to set up custom, semantic, and responsive webpage arrangements. Our predefined grid classes utilize these similar variables and mixins to supply a whole set of ready-to-use classes for fast responsive styles .
Possibilities
Maps and variables identify the quantity of columns, the gutter size, and the media query point. We utilize these to generate the predefined grid classes documented above, and also for the customized mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are put to use with the grid variables to produce semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example use
You can modify the variables to your own custom values, or else just work with the mixins with their default values. Here's an instance of utilizing the default setups to generate a two-column design along with a divide between.
See it in action here in this delivered instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customizing the grid
Applying our incorporated grid Sass variables and maps , it is certainly achievable to totally modify the predefined grid classes. Change the number of tiers, the media query dimensions, and also the container widths-- and then recompile.
Columns and gutters
The amount of grid columns as well as their horizontal padding (aka, gutters) can possibly be modified through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Solutions of grids
Going further than the columns themselves, you may in addition customise the amount of grid tiers. In the event that you preferred only three grid tiers, you 'd update the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);When creating any sort of changes to the Sass variables or maps , you'll require to save your developments and recompile. Accomplishing this will certainly out a new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will also be modified to utilize the custom-made breakpoints.
Final thoughts
These are in fact the primitive column grids in the framework. Applying certain classes we are able to tell the certain elements to span a established quantity of columns basing on the actual width in pixels of the exposed zone in which the page gets displayed. And given that there are a plenty of classes defining the column width of the features rather than viewing every one it is really more suitable to try to find out exactly how they in fact get built-- it's quite convenient to remember featuring just a few things in mind.
Examine some on-line video information about Bootstrap grid
Related topics:
Bootstrap grid authoritative documents

W3schools:Bootstrap grid information

Bootstrap Grid column