Bootstrap Layout Responsive
Introduction
In the last handful of years the mobile devices developed into such critical element of our daily lives that the majority of us just cannot actually think of how we came to get around without needing them and this is being claimed not only for contacting some people by communicating like you remember was definitely the initial function of the mobile phone but actually linking with the whole world by having it directly in your arms. That is actually the reason why it also became incredibly significant for the most normal habitants of the Internet-- the web pages must reveal just as excellent on the compact mobile display screens as on the normal desktop computers which meanwhile got even larger helping make the scale difference also bigger. It is presumed someplace at the start of all this the responsive systems come to pop up delivering a handy strategy and a variety of creative tools for having web pages act no matter the device checking out them.
But what's very likely essential and stocks the structures of so called responsive web site design is the approach itself-- it's completely various from the one we used to have certainly for the fixed width web pages from the last decade which in turn is much comparable to the one in the world of print. In print we do have a canvass-- we set it up once in the beginning of the project to change it up maybe a few times as the work goes on however at the bottom line we finish up with a media of size A and artwork having size B arranged on it at the indicated X, Y coordinates and that is really it-- once the project is performed and the dimensions have been corrected everything ends.
In responsive website design however there is no such aspect as canvas size-- the possible viewport dimensions are as basically infinite so establishing a fixed value for an offset or a size can possibly be great on one screen but quite annoying on another-- at the other and of the specter. What the responsive frameworks and especially some of the most prominent of them-- Bootstrap in its own newest fourth edition provide is certain creative ways the web-site pages are being actually built so they automatically resize and reorder their specific parts adjusting to the space the viewing display screen provides and not flowing away from its width-- this way the visitor gets to scroll only up/down and gets the material in a convenient dimension for browsing without having to pinch focus in or out in order to observe this section or yet another. Let us experience exactly how this basically works out. ( read more)
How you can employ the Bootstrap Layout Form:
Bootstrap consists of several elements and alternatives for laying out your project, incorporating wrapping containers, a strong flexbox grid system, a flexible media material, and also responsive utility classes.
Bootstrap 4 framework applies the CRc structure to handle the page's web content. Assuming that you are actually simply starting this the abbreviation makes it much easier to consider since you will probably sometimes think at first which element includes what. This come for Container-- Row-- Columns which is the system Bootstrap framework employs with regard to making the webpages responsive. Each responsive website page includes containers keeping generally a single row with the needed quantity of columns inside it-- all of them together developing a useful web content block on webpage-- like an article's heading or body , listing of material's functions and so forth.
Let us look at a single content block-- like some elements of anything being certainly listed out on a page. First we require covering the entire thing in to a
.container.container-fluidAfter that inside of our
.container.rowThese are used for handling the placement of the content elements we place inside. Due to the fact that newest alpha 6 edition of the Bootstrap 4 framework uses a designating solution termed flexbox along with the row element now all kind of alignments ordering, organization and sizing of the web content may possibly be accomplished with simply just including a simple class however this is a entire new story-- for now do understand this is the element it is actually completeded with.
Lastly-- inside the row we should set certain
.col-Standard formats
Containers are definitely one of the most essential layout element located in Bootstrap and are demanded if utilizing default grid system. Select from a responsive, fixed-width container (meaning its
max-width100%As long as containers may possibly be nested, a lot of Bootstrap Layouts designs do not need a nested container.
<div class="container">
<!-- Content here -->
</div>Employ
.container-fluid
<div class="container-fluid">
...
</div>Explore some responsive breakpoints
Considering that Bootstrap is developed to be really mobile first, we use a handful of media queries to design sensible breakpoints for formats and user interfaces . These kinds of breakpoints are primarily built upon minimum viewport sizes and allow us to size up elements just as the viewport modifications .
Bootstrap generally uses the following media query ranges-- or breakpoints-- inside Sass files for layout, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we write source CSS inside Sass, all Bootstrap media queries are actually accessible via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically utilize media queries which go in the various other path (the presented screen dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are in addition obtainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for focus on a individual segment of display screen sizes employing the lowest and max breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are likewise attainable through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same manner, media queries may perhaps span a number of breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the identical display dimension range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
A couple of Bootstrap parts implement
z-indexWe really don't recommend personalization of these values; you alter one, you most likely must change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- like the backdrops which enable click-dismissing-- have the tendency to reside on a lesser
z-indexz-indexAnother advice
Using the Bootstrap 4 framework you are able to create to 5 different column appeals baseding on the predefined in the framework breakpoints yet normally two to three are pretty sufficient for getting optimal look on all of the displays. ( read here)
Conclusions
And so currently hopefully you do possess a standard idea what responsive web site design and frameworks are and how the absolute most prominent of them the Bootstrap 4 system deals with the webpage material in order to make it display best in any screen-- that is certainly just a short glimpse but It's considerd the awareness exactly how the things work is the best foundation one needs to move on just before digging into the details.
Take a look at a number of on-line video training about Bootstrap layout:
Connected topics:
Bootstrap layout authoritative records

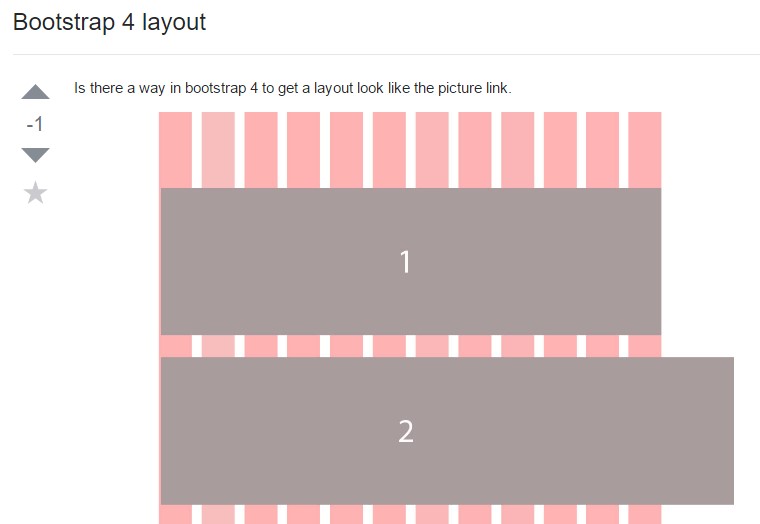
A method in Bootstrap 4 to determine a desired format

Design illustrations throughout Bootstrap 4