Bootstrap Jumbotron Style
Introduction
In some cases we want present a statement unmistakable and loud from the very start of the webpage-- just like a promotion relevant information, upcoming event notification or anything. To make this particular description deafening and clear it is certainly as well undoubtedly a great idea setting them even above the navbar just as form of a general caption and description.
Including such components in an attractive and most significantly-- responsive manner has been actually considered in Bootstrap 4. What current version of the most popular responsive framework in its most recent fourth version has to encounter the requirement of stating something along with no doubt fight in front of the webpage is the Bootstrap Jumbotron Design feature. It gets styled with large size message and some heavy paddings to obtain well-maintained and pleasing visual aspect. ( additional reading)
Exactly how to employ the Bootstrap Jumbotron Style:
To involve this sort of component in your pages set up a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have actually generated your Jumbotron element-- still unfilled so far. By default it gets styled by having slightly rounded corners for friendlier visual appeal and a light-toned grey background colour - now all you need to do is wrapping several content like an attractive
<h1><p>Representations
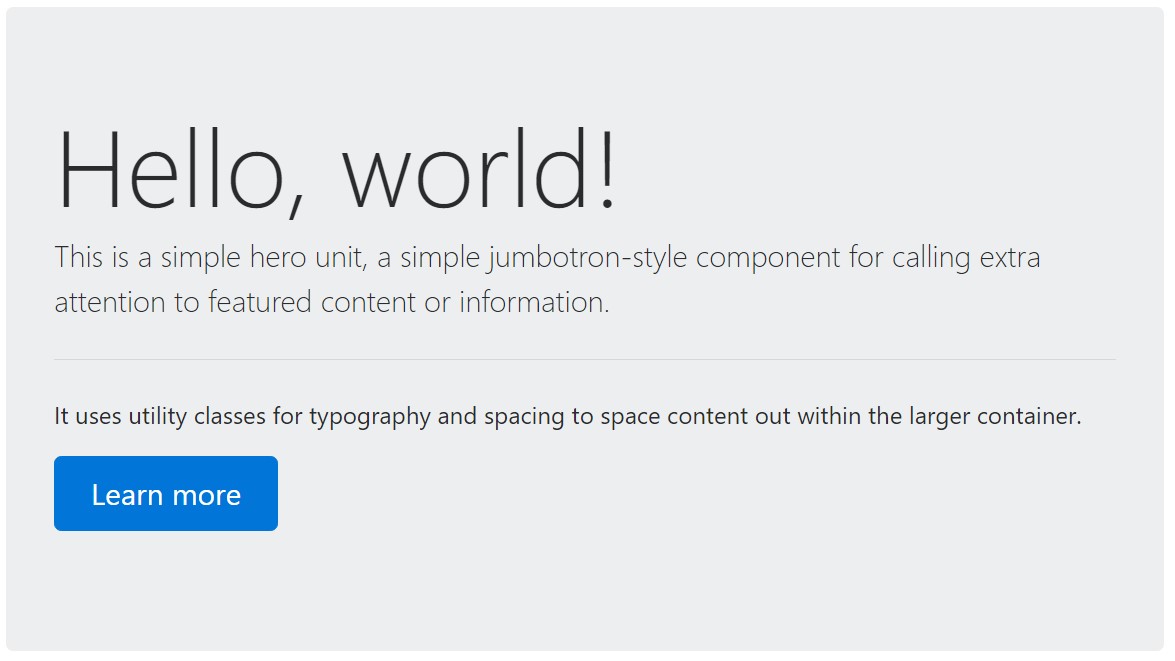
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
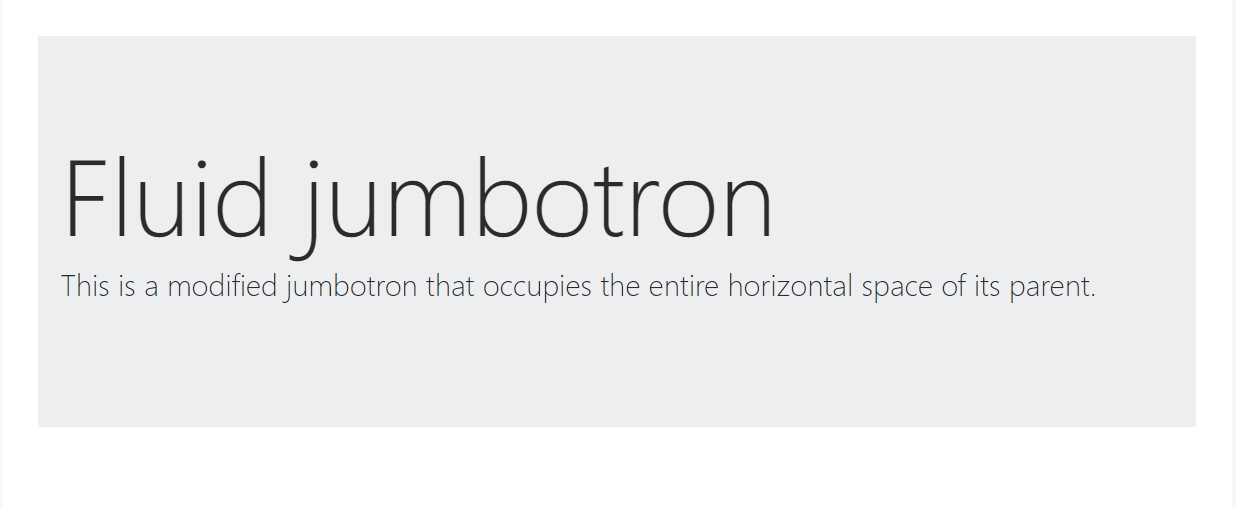
</div>To generate the jumbotron complete width, and also without having rounded corners , incorporate the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more point to mention
This is definitely the most convenient solution delivering your site visitor a sharp and loud text message employing Bootstrap 4's Jumbotron element. It needs to be carefully employed once again considering each of the possible widths the web page might actually show up on and most especially-- the smallest ones. Here is exactly why-- as we discussed above typically some
<h1><p>This incorporated with the a bit larger paddings and a few more lined of message content might cause the components completing a smart phone's whole display highness and eve stretch beneath it which might just eventually confuse or maybe frustrate the visitor-- specifically in a rush one. So once again we return to the unwritten demand - the Jumbotron notifications ought to be short and clear so they hook the site visitors as an alternative to moving them out by being really very shouting and aggressive.
Conclusions
And so right now you realise just how to produce a Jumbotron with Bootstrap 4 and all the possible ways it can absolutely have an effect on your customer -- right now everything that's left for you is properly planning its own web content.
Examine a few video clip information regarding Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron official documents

Bootstrap Jumbotron guide

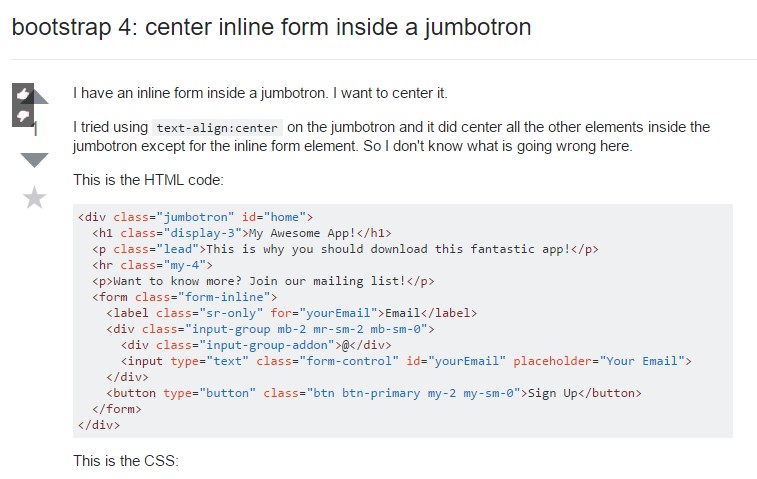
Bootstrap 4: focus inline form inside a jumbotron