Bootstrap Button groups toogle
Overview
Inside of the pages we produce we commonly have a handful of feasible options to exhibit or a couple of actions that may possibly be ultimately gotten concerning a specific item or a topic so it would definitely be quite valuable in the event that they had an easy and convenient solution designating the controls tasked with the site visitor having one course or a different inside a compact group with common visual appeal and designing.
To look after this sort of cases the most recent edition of the Bootstrap framework-- Bootstrap 4 has entire support to the so knowned as Bootstrap Button groups panel which in turn generally are precisely what the name explain-- sets of buttons enclosed as a single component with all of the components in appearing pretty much the exact same and so it is really convenient for the website visitor to choose the right one and it's much less bothering for the eye since there is certainly no free area between the certain features in the group-- it looks as a particular button bar with multiple possibilities.
Efficient ways to work with the Bootstrap Button groups panel:
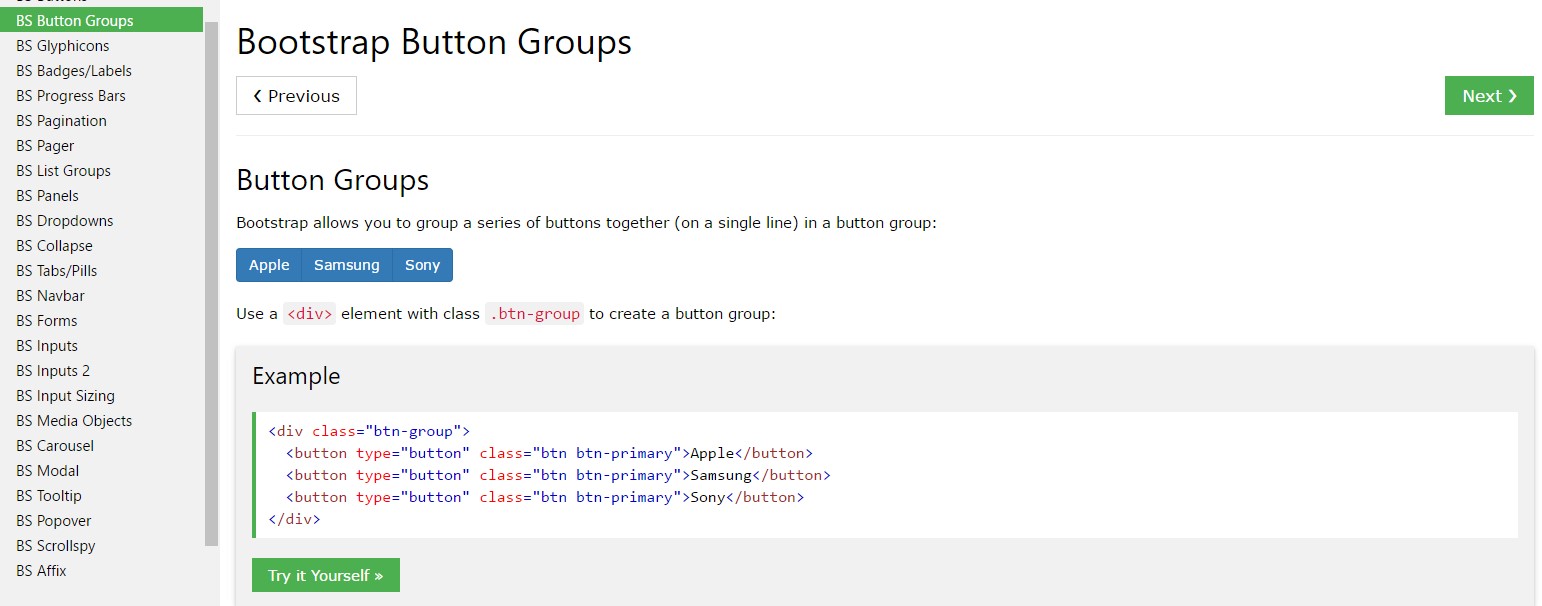
Building a button group is actually really simple-- everything you really need is an element along with the class
.btn-group.btn-group-verticalThe overal size of the buttons inside of a group may possibly be widely controlled so using specifying a single class to all group you are able to receive both small or large buttons in it-- simply just provide
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarStandard example
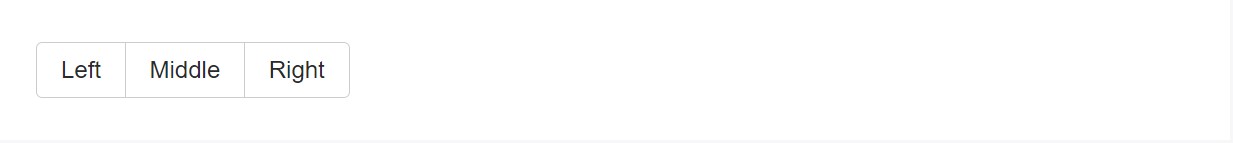
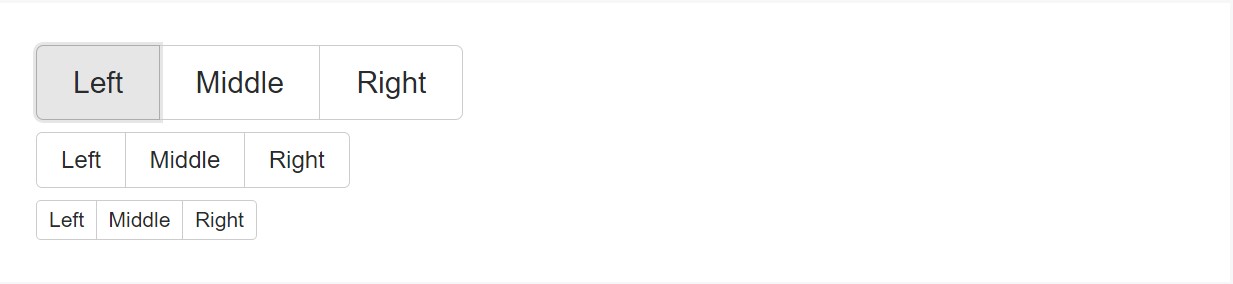
Wrap a variety of buttons with
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
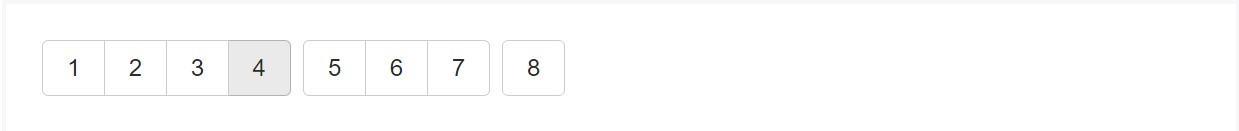
Incorporate bunches of Bootstrap Button groups responsive right into button toolbars for extra system elements. Utilize utility classes as required to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
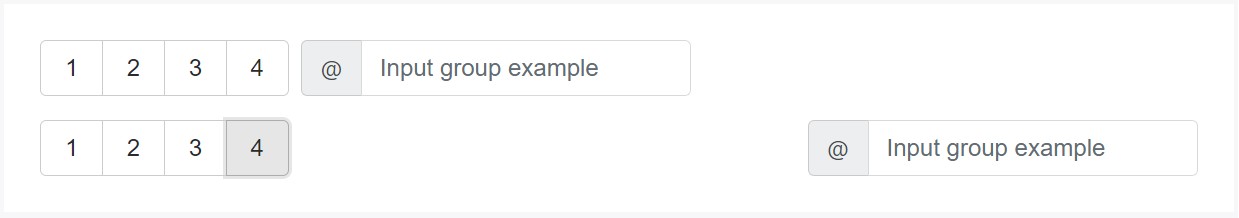
</div>Feel free to merge input groups together with button groups within your toolbars. Just like the good example just above, you'll very likely demand some utilities though to space features properly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurement
As opposed to adding button scale classes to every single button inside of a group, simply just bring in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
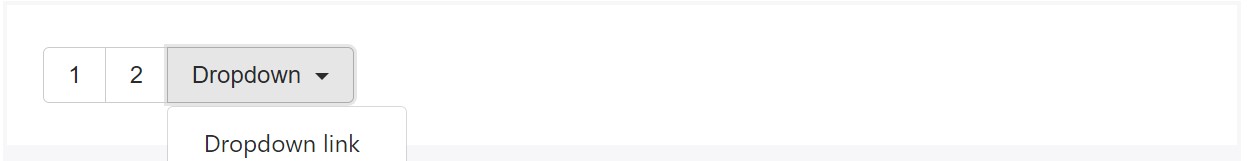
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
State a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
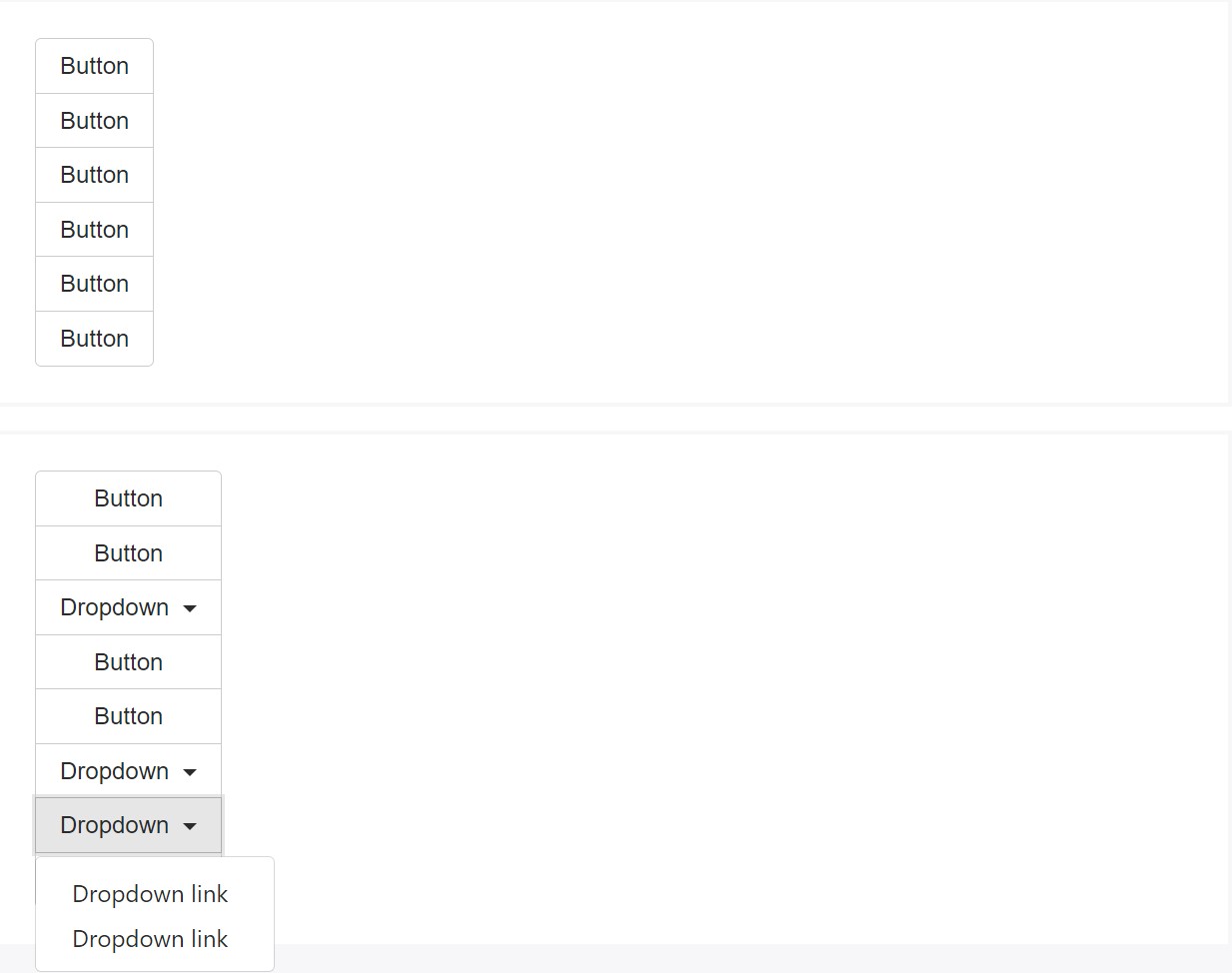
</div>Vertical version
Generate a set of buttons appear up and down stacked as opposed to horizontally. Split button dropdowns are not actually maintained here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Because of the specific execution ( plus a few other components), a piece of unique casing is required for tooltips and popovers inside button groups. You'll must determine the option
container: 'body'Yet another point to keep in mind
In order to get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Actually that is simply the way the buttons groups become created with help from probably the most famous mobile friendly framework in its current version-- Bootstrap 4. These can possibly be quite helpful not just showcasing a number of achievable alternatives or a courses to take but also like a secondary navigation items coming about at certain places of your webpage having consistent look and easing up the navigating and overall user look.
Look at a few video information about Bootstrap button groups:
Related topics:
Bootstrap button group approved records

Bootstrap button group article

Maintain buttons by Bootstrap v4