Bootstrap Breakpoints Table
Introduction
Accepting in concern each of the possible screen widths where our website pages could ultimately present it is vital to make up them in a method approving universal understandable and impressive visual appeal-- normally applying the help of a powerful responsive system just like one of the most prominent one-- the Bootstrap framework in which most current edition is right now 4 alpha 6. However, what it in fact does in order to help the webpages show up great on any type of display screen-- let us have a glance and notice.
The primary concept in Bootstrap as a whole is placing some order in the endless practical gadget display sizes (or viewports) placing them into a handful of variations and styling/rearranging the web content appropriately. These particular are in addition called grid tiers or else display scales and have evolved quite a little bit through the several variations of probably the most famous currently responsive framework around-- Bootstrap 4. ( additional resources)
Ways to make use of the Bootstrap Breakpoints Css:
Typically the media queries become identified with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVarieties of Bootstrap editions
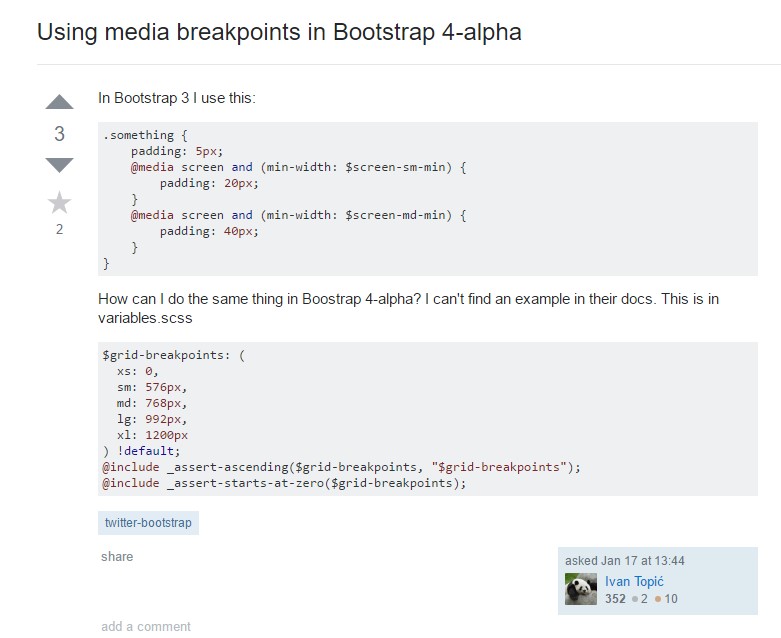
Within Bootstrap 4 as opposed to its predecessor there are actually 5 screen sizes however due to the fact that recent alpha 6 build-- just 4 media query groups-- we'll get back to this in just a sec. Considering that you most likely know a
.row.col -Screen dimensions
The display screen sizes in Bootstrap typically incorporate the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes below 576px-- This display screen actually doesn't feature a media query still the styling for it rather gets employed just as a common rules becoming overwritten due to the queries for the sizes just above. What is really also brand new in Bootstrap 4 alpha 6 is it basically does not make use of any kind of size infix-- and so the column design classes for this kind of display size get specified like
col-6Small screens-- employs
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- employs
@media (min-width: 768px) ...-md-.col-md-6Large screens - utilizes
@media (min-width: 992px) ...-lg-And and finally-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is certainly built to become mobile first, we utilize a small number of media queries to establish sensible breakpoints for user interfaces and arrangements . These types of Bootstrap Breakpoints Css are mostly accordinged to minimum viewport widths as well as enable us to size up factors just as the viewport changes. ( learn more)
Bootstrap generally makes use of the following media query varies-- or breakpoints-- in source Sass documents for format, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we create resource CSS in Sass, each media queries are simply readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time use media queries that go in the additional path (the supplied display scale or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these media queries are also provided by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a particular sector of display screen dimensions employing the minimum and highest Bootstrap Breakpoints Default widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are also readily available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries may span multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the exact same screen scale selection would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Along with identifying the size of the web page's items the media queries happen all around the Bootstrap framework ordinarily having specified by means of it
- ~screen size ~Inspect several video tutorials regarding Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints main information

Bootstrap Breakpoints problem

Modify media query breakpoint systems from 'em' to 'px'