Bootstrap Media queries Usage
Introduction
Like we talked previously within the modern-day net which gets explored nearly equally by mobile phone and desktop computer tools gaining your webpages adapting responsively to the display screen they get revealed on is a necessity. That is actually the reason that we own the highly effective Bootstrap framework at our side in its current 4th edition-- still in development up to alpha 6 produced now.
But what is this thing below the hood which it in fact utilizes to execute the job-- exactly how the page's material becomes reordered accordingly and exactly what helps make the columns caring the grid tier infixes just like
-sm--md-How you can work with the Bootstrap Media queries Override:
The responsive activity of some of the most favored responsive framework in its newest 4th edition has the ability to operate due to the so called Bootstrap Media queries Example. The things they perform is taking count of the size of the viewport-- the display screen of the device or the width of the internet browser window assuming that the web page gets displayed on desktop and utilizing different designing standards properly. So in common words they follow the basic logic-- is the width above or below a specific value-- and pleasantly trigger on or else off.
Every viewport dimension-- like Small, Medium and more has its very own media query identified besides the Extra Small display screen size which in newest alpha 6 release has been really utilized universally and the
-xs-.col-xs-6.col-6The major syntax
The standard format of the Bootstrap Media queries Css Override within the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Yet another detail to take note
Important aspect to observe here is that the breakpoint values for the several display dimensions change by means of a single pixel depending to the fundamental that has been utilized like:
Small-sized screen sizes -
( min-width: 576px)( max-width: 575px),Medium display sizing -
( min-width: 768px)( max-width: 767px),Large size display size -
( min-width: 992px)( max-width: 591px),And Additional big display dimensions -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
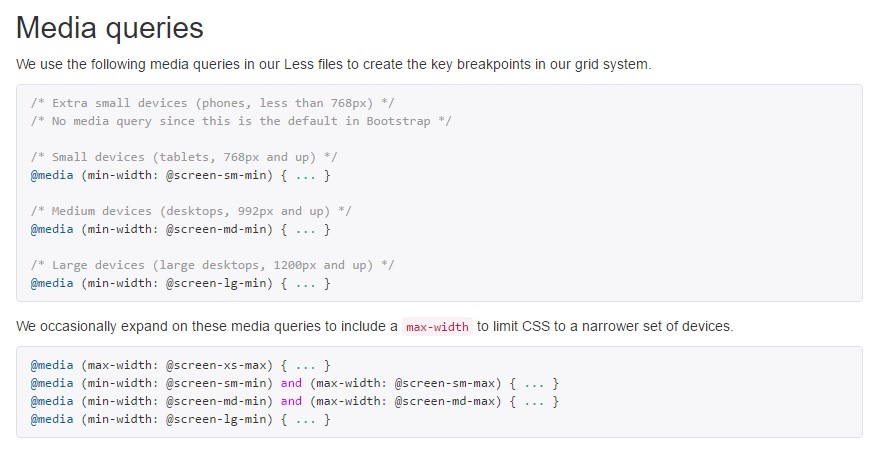
Considering that Bootstrap is actually formed to be mobile first, we work with a handful of media queries to design sensible breakpoints for interfaces and styles . These kinds of breakpoints are primarily depended on minimum viewport widths and make it possible for us to scale up components just as the viewport changes. ( additional info)
Bootstrap generally employs the following media query varies-- or breakpoints-- in source Sass documents for design, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we produce source CSS in Sass, all of media queries are really provided by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases apply media queries that proceed in the various other course (the given display screen size or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are additionally attainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a specific part of display screen scales using the lowest and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are additionally obtainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may cover multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the identical display screen scale variety would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do notice again-- there is simply no
-xs-@mediaThis improvement is intending to brighten up both of these the Bootstrap 4's style sheets and us as web developers since it follows the common logic of the means responsive web content operates rising after a specific spot and along with the canceling of the infix there actually will be less writing for us.
Take a look at a couple of online video guide regarding Bootstrap media queries:
Related topics:
Media queries approved records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Approach