Bootstrap Tooltip Working
Intro
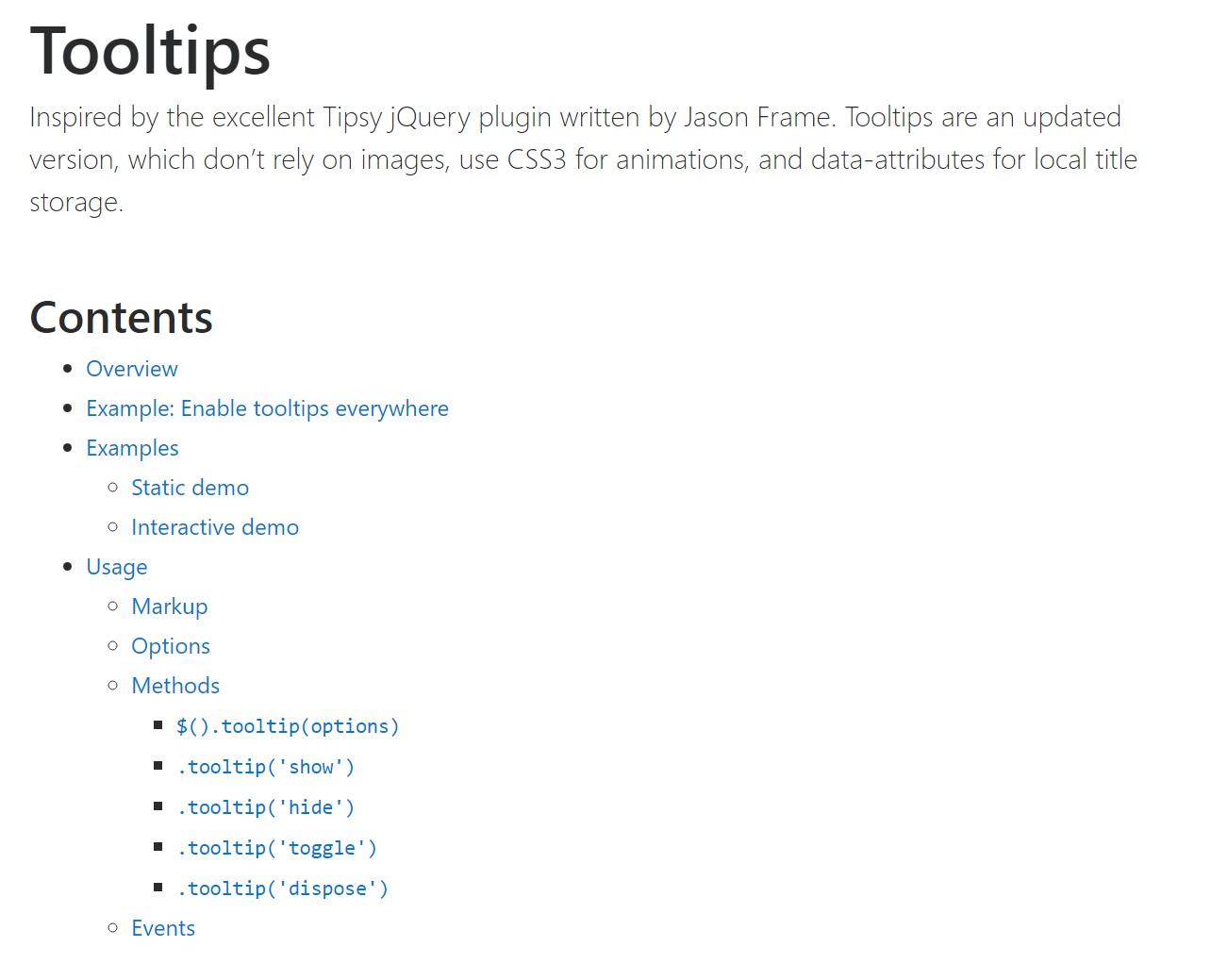
In several instances, specially on the desktop it is a smart idea to have a subtle callout with a couple of pointers emerging when the website visitor puts the mouse arrow over an element. By doing this we ensure the most suitable info has been provided at the proper moment and eventually greatly improved the site visitor practical experience and convenience while working with our pages. This behavior is managed with tooltip element which has a constant and trendy to the whole framework design appeal in the latest Bootstrap 4 edition and it's really very easy to add and set up them-- why don't we see exactly how this gets done . (see page)
Activities to realize while utilizing the Bootstrap Tooltip Modal:
- Bootstrap Tooltips depend on the Third party library Tether for placing . You have to include tether.min.js prior to bootstrap.js in turn for tooltips to perform !
- Tooltips are actually opt-in for performance factors, so you must definitely initialize them yourself.
- Bootstrap Tooltip Button with zero-length titles are never featured.
- Indicate
container: 'body'components ( just like input groups, button groups, etc).
- Setting off tooltips on hidden elements will definitely not operate.
- Tooltips for
.disableddisabled- Once triggered from hyperlinks which span multiple lines, tooltips are going to be concentered. Employ
white-space: nowrap<a>Learnt all of that? Fantastic, let's see precisely how they use some good examples.
Steps to apply the Bootstrap Tooltips:
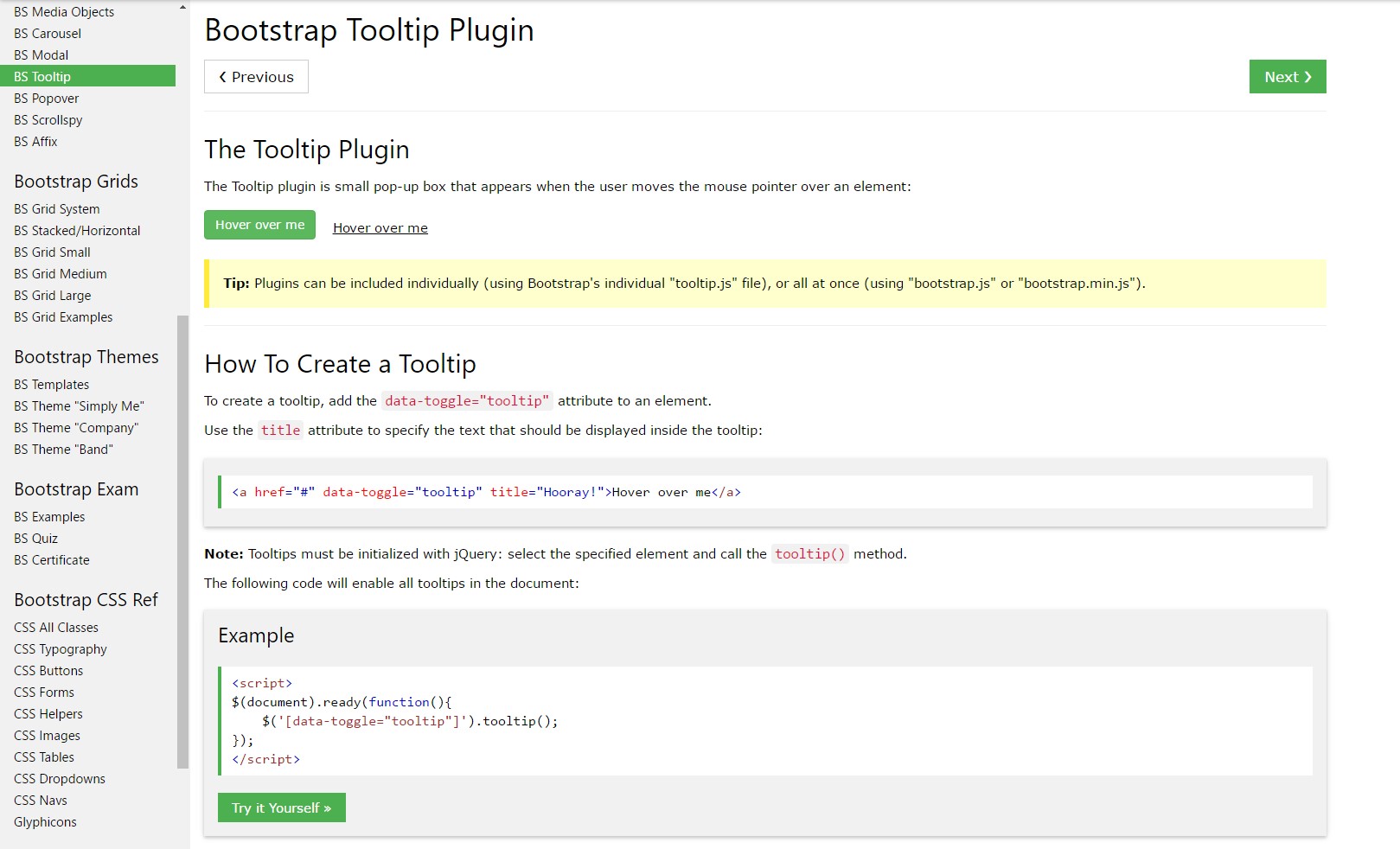
Firstly in order to get use of the tooltips functions we need to enable it since in Bootstrap these components are not enabled by default and require an initialization. To accomplish this incorporate a basic
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips really handle is receiving what's within an element's
title = ””<a><button>Once you have activated the tooltips functionality just to delegate a tooltip to an element you need to provide two mandatory and a single one optional attributes to it. A "tool-tipped" elements need to possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal and behaviour has continued to be pretty much the very same in each the Bootstrap 3 and 4 versions because these really perform work pretty well-- absolutely nothing much more to get wanted from them.
Some examples
One technique to activate all tooltips on a page would undoubtedly be to choose them by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
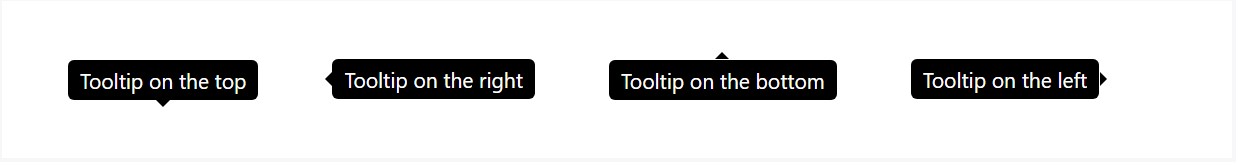
)Stationary Demo
Four selections are readily available: top, right, bottom, and left aligned.
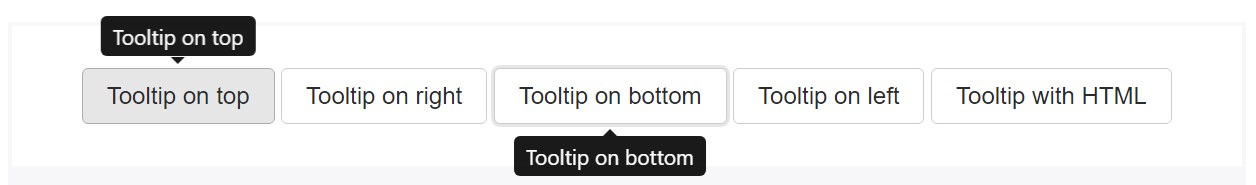
Interactive
Hover above the buttons beneath to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom-made HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Usage
The tooltip plugin creates content and markup on demand, and by default places tooltips after their trigger component.
Set off the tooltip by means of JavaScript:
$('#example').tooltip(options)Markup
The needed markup for a tooltip is simply just a
datatitletopMaking tooltips perform for computer keyboard plus assistive technology users.
You ought to simply bring in tooltips to HTML elements that are actually interactive and commonly keyboard-focusable ( just like hyperlinks or form controls). Though arbitrary HTML elements (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
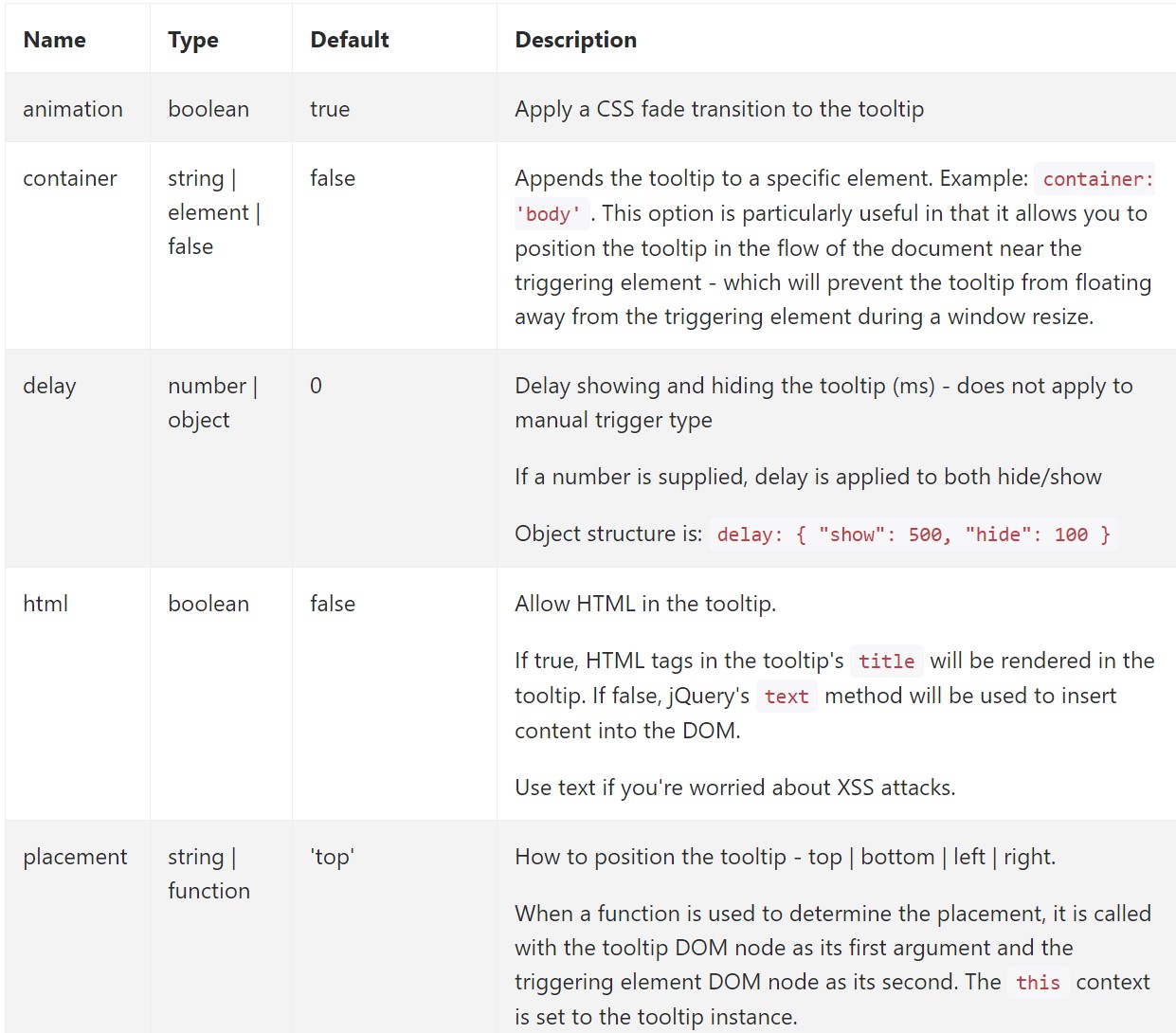
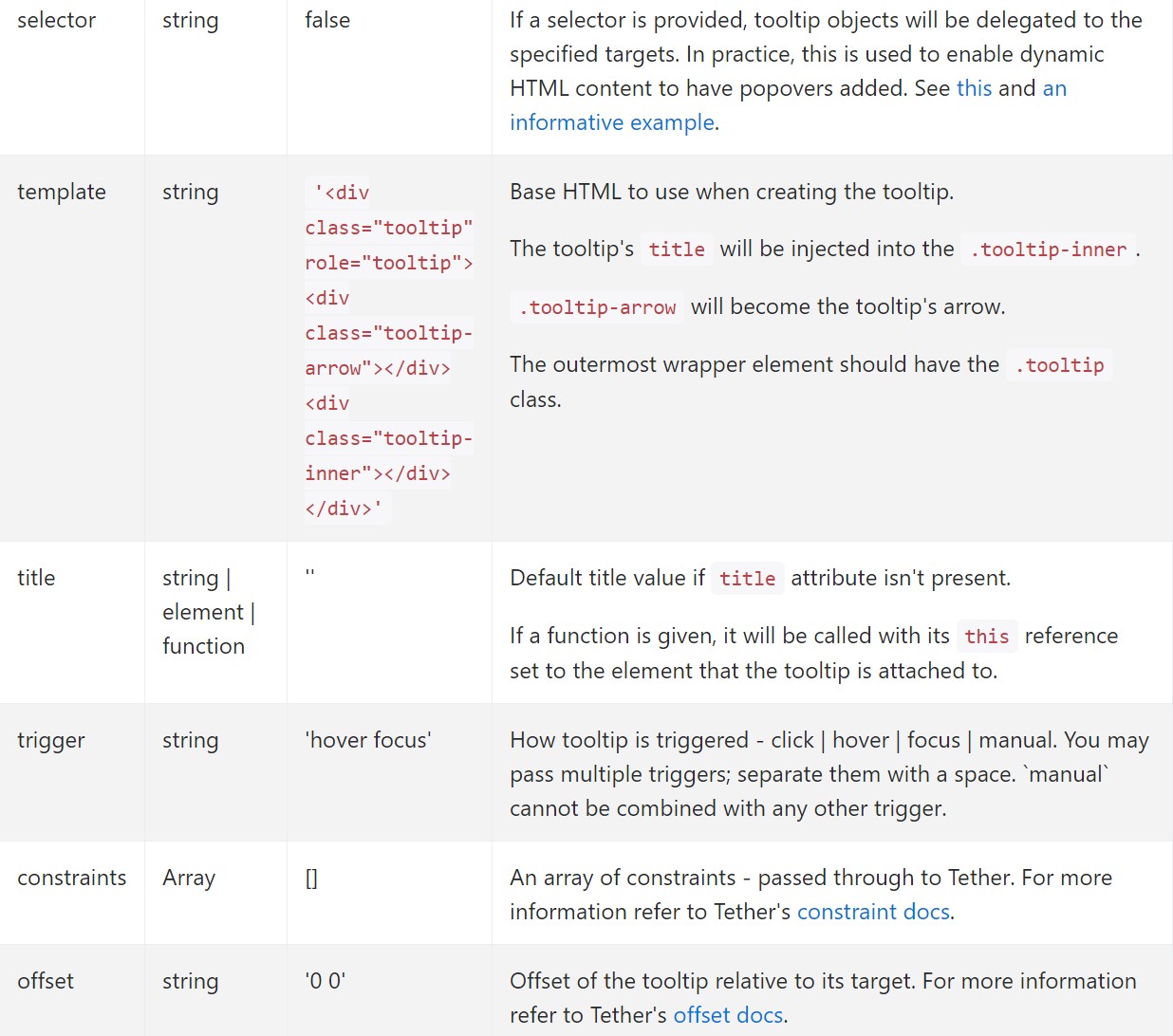
</div>Opportunities
Possibilities can possibly be pass by through data attributes or JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for individual tooltips
Solutions for particular tooltips can additionally be indicated through the use of data attributes, just as detailed mentioned above.
Practices
$().tooltip(options)
$().tooltip(options)Links a tooltip handler to an element collection.
.tooltip('show')
.tooltip('show')Reveals an element's tooltip. Goes back to the customer before the tooltip has really been shown ( such as right before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Conceals an element's tooltip. Comes back to the caller prior to the tooltip has really been stashed (i.e. just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Returns to the caller before the tooltip has actually been shown or concealed (i.e. before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and erases an element's tooltip. Tooltips that work with delegation ( which in turn are created using the selector possibility) can not actually be separately destroyed on descendant trigger features.
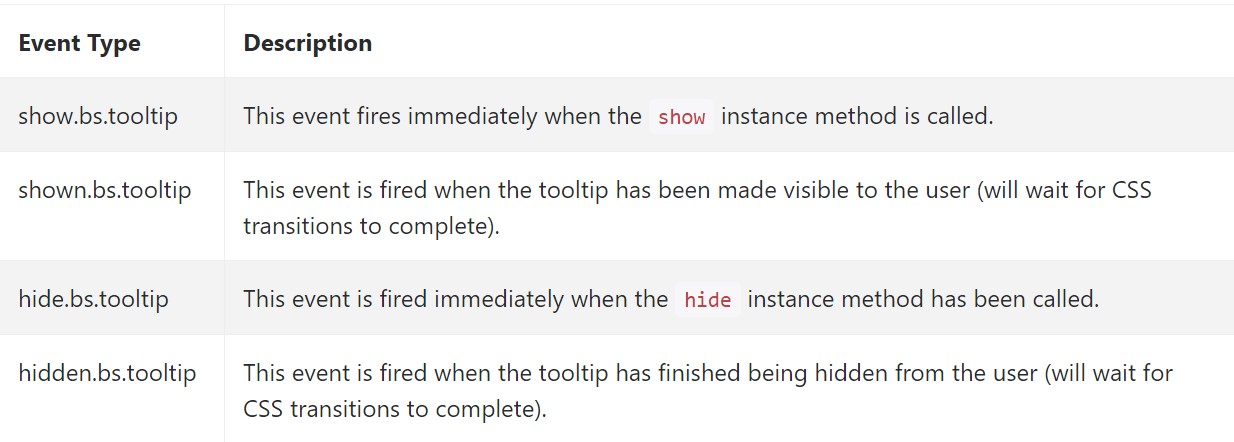
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A factor to think about here is the amount of information that comes to be installed in the # attribute and ultimately-- the arrangement of the tooltip baseding upon the position of the primary feature on a screen. The tooltips should be precisely this-- short meaningful guidelines-- putting way too much information might possibly even confuse the website visitor as opposed to really help navigating.
Furthermore in the event that the major feature is extremely near an edge of the viewport putting the tooltip beside this very edge might probably bring about the pop-up content to flow out of the viewport and the information within it to turn into practically worthless. Therefore, when it comes to tooltips the balance in using them is essential.
Inspect some video clip information relating to Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips formal documents

Bootstrap Tooltips short training

Change Bootstrap 4 Tooltip template without refresh