Bootstrap Switch Example
Introduction
Each day| Every day} we pay nearly comparable time employing the Internet on our computers and mobile devices. We became so used to all of them so in fact, several basic issues directly from the daily conversations get moved to the phone and receive their responses as we proceed talking with yet another real life person-- as if it is planning to rain today or maybe what exactly time the movie launches. So the phones with the convenience of carrying a number of solutions in your pocket inevitably got a part of our life and in addition to this-- their system for delivering easy touch navigating throughout the internet and correcting several setups on the gadget in itself with the same as the real life objects graphical interface like the hardware switches designated switch controls.
These particular are actually just ordinary checkboxes under the hood but format in a way closer to a real life hardware makes it much more comfortable and intuitive to make use of due to the fact that there could probably be a expert unknowning exactly what the thick in a container indicates but there is generally basically none which have never turned the light flipping up the Bootstrap Switch Work. ( discover more here)
The way to use the Bootstrap Switch Class:
Since when something becomes verified to be operating in a sphere it oftentimes becomes likewise transferred to a related one, it is actually form of normal from a while the need of executing this kind of Bootstrap Switch Form appearance to the checkboxes in our regular HTML webpages likewise-- obviously inside more or less limited situations whenever the overall design line appears with this specific component.
The moment it comes down to one of the most prominent framework for designing mobile friendly website page-- its fourth version which is still located in alpha release will probably consist of some original classes and scripts for carrying out this job however as far as knowned this is yet in the to do listing. Nevertheless there are simply some valuable third party plugins which in turn can assist you get this appeal effortlessly. In addition a lot of developers have offered their solutions just as markup and designing good examples around the web.
Over here we'll look at a third party plugin incorporating straightforward style sheet and also a script file which in turn is very adjustable, easy to use and super important-- extremely well recorded and its web page-- filled with clear example snippets you can certainly work with serving as a starting place for learning more about the plugin much better and afterward-- reaching exactly just what you intended for designating your form controls at the beginning. But just as usually-- it's a give and take scheme-- a lot like the Bootstrap 4 framework itself you'll have to pay some time getting familiar with the thing, exploring its approaches just before you ultimately choose of it is really the one for you and exactly how exactly to incorporate the things you need to have with its help.
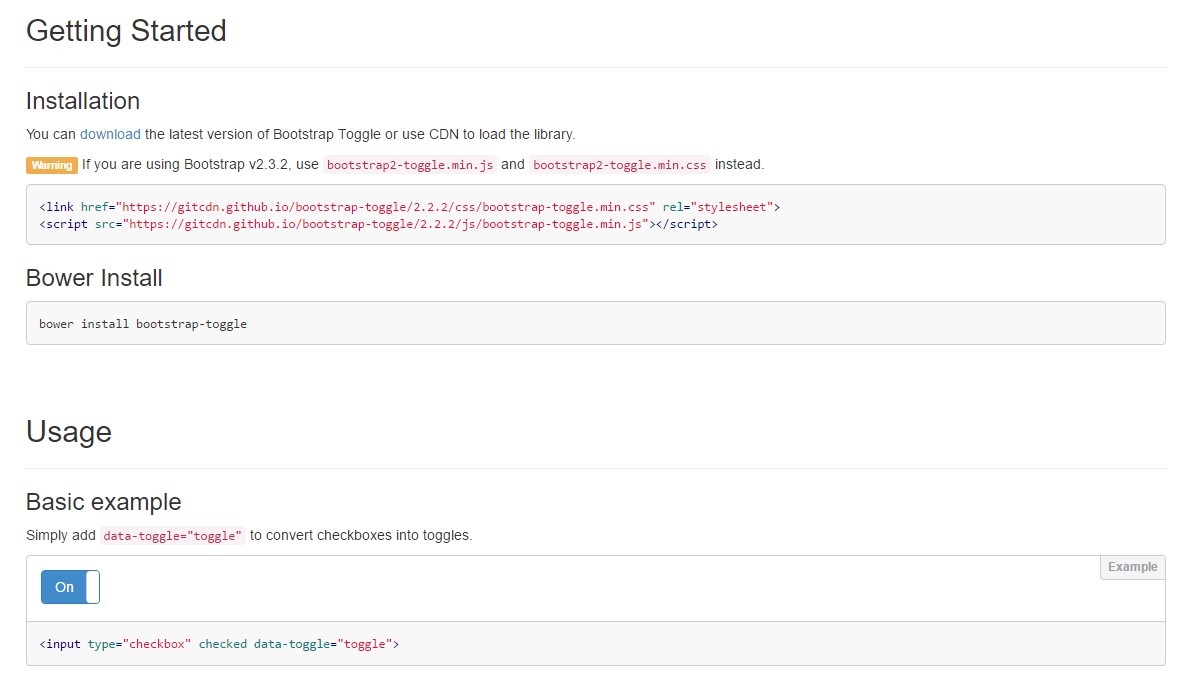
The plugin is labelled Bootstrap Toggle and dates back form the earliest versions of the Bootstrap framework evolving together with them so in the primary page http://www.bootstraptoggle.com you will certainly likewise discover some early history Bootstrap editions standards alongside a download url to the styles heet and the script file required for including the plugin in your projects. These files are likewise presented on GitHub's CDN so in case you select you can easily likewise employ the CDN links which in turn are also provided. ( click here)
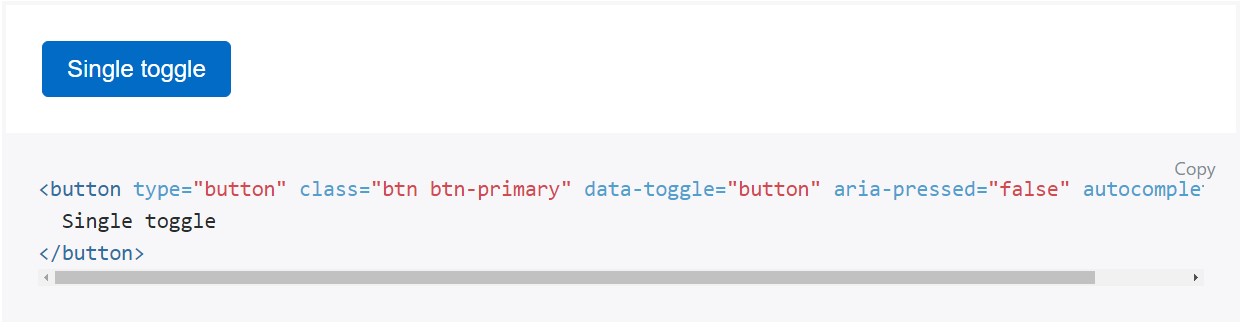
Toggle states offered from Bootstrap buttons
Add in
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally it's a pretty good idea involving the style sheet link into your pages # tag and the # - at the end of web page's # to make them load simply just while the whole webpage has read and presented.
Check a few online video training about Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

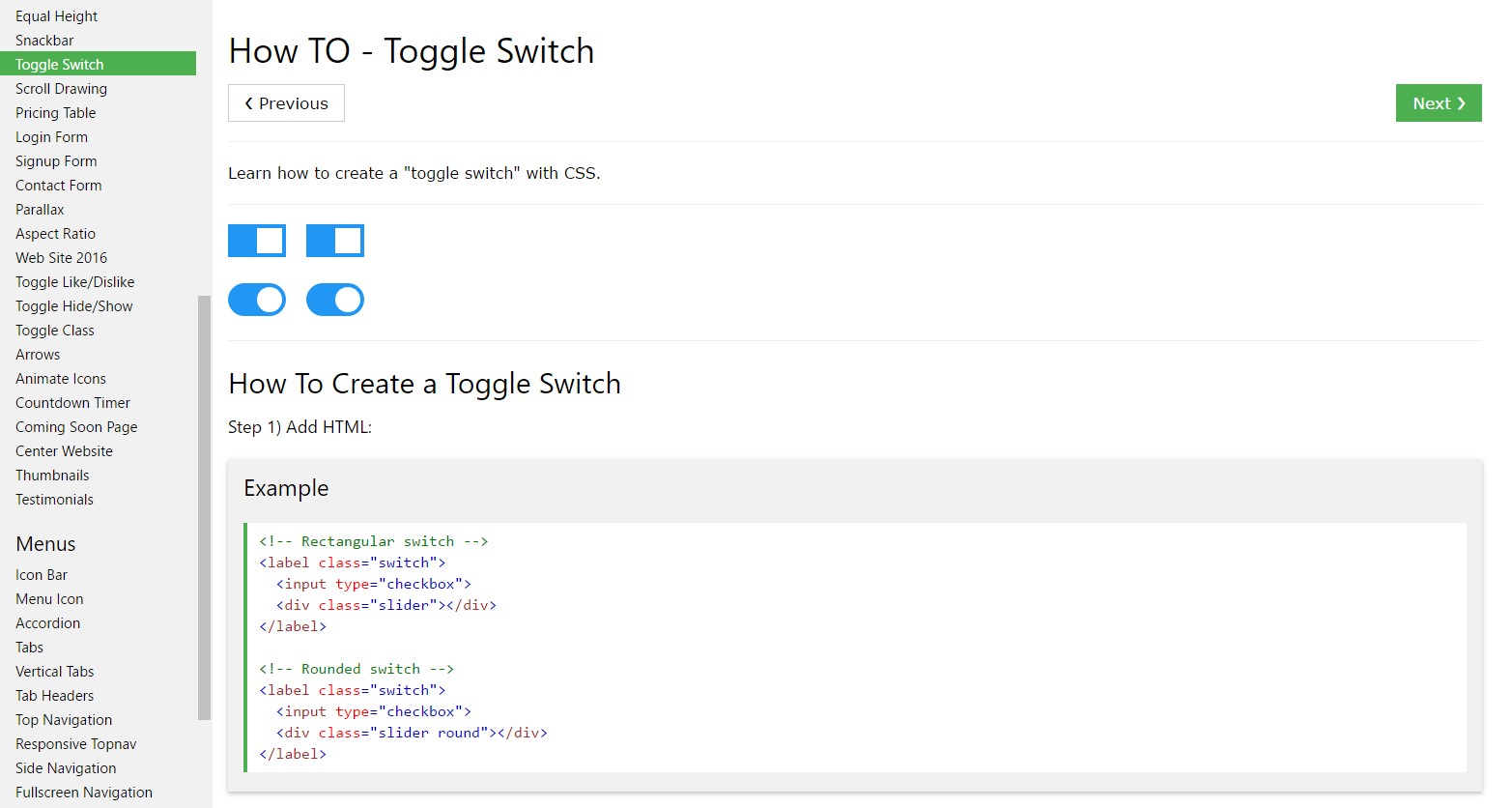
How you can develop Toggle Switch

Including CSS toggle switch in Bootstrap 4