Bootstrap Radio Value
Introduction
In certain cases the small features turn out to be simply the most essential because the whole pic is in reality a whole containing several mini aspects refined and gathered if you want to display and check like a well-oiled bright machine. These strong phrases might possibly sound a little too much when it comes down to create regulations however supposing that you just consider about it for a little there is simply just a single component enabling the visitor to pick up one out of a couple obtainable opportunities.So if you are actually having several forms through this form of possibilities controls over your several websites does this guarantee they are going to all look identical? And more importantly-- would you settle for that?
Happily for us the current edition of the absolute most well-known mobile phone friendly system - Bootstrap 4 goes absolutely stacked having a brilliant brand-new solution to the responsive activity of the Bootstrap Radio Toggle commands and what is bright new for this edition-- the so called custom made form regulations-- a combination of predefined appearances you are able to just bring and use for you to put in the so desired in today times range in the functional performances of more or less boring form items. In this way let's inspect the way the radio switches are planned to be specified and styled in Bootstrap 4. ( useful reference)
Steps to put into action the Bootstrap radio button:
To generate a radio switch we first need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledIn the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is in addition the place to specify in case you want the radio control to at first load as checked the moment the webpage gets loaded. Assuming that this is certainly what you're looking for-- as opposed to
disabledchecked<input>checkedCheckbox and even Bootstrap Radio Working for examples
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupTake note that pre-checked buttons demand you to manually put in the
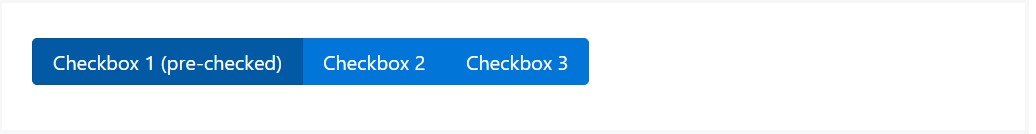
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
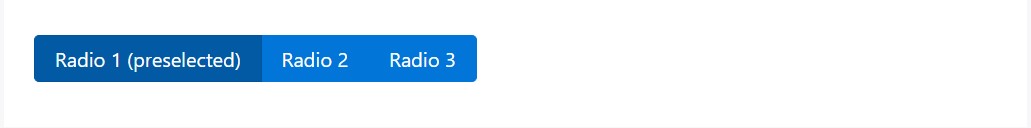
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button solution
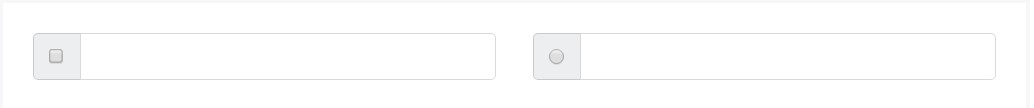
As soon as we desire the user to go for only one of a set of opportunities, we can surely put into action input features of the radio option. ( useful content)
Just one particular have the ability to be selected in the event that there is higher than one particular feature of this form with the identical value inside the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Essentially this is the strategy the default radio tabs get defined and work along in Bootstrap 4-- in a moment everything you need to have are certain opportunities for the users to pick from.
Review a number of youtube video short training relating to Bootstrap Radio Button:
Related topics:
Bootstrap buttons approved documents

Bootstrap Radio button - information

Checkbox radio buttons break entire toolbar styling