Bootstrap Alert Popup
Introduction
The alerts are created by all these components you even do not consider till you really get to need them. They are taken for presenting quick in time responses for the user interacting with the website hopefully directing his or hers attention to a specific direction or evoking special actions.
The alerts are most often used as well as forms to give the user a tip if a field has been completed inaccurately, which is the correct format expected or which is the condition of the submission just once the submit button has been clicked.
As the majority of the elements in the Bootstrap framework the alerts also do have a neat predefined visual aspect and semantic classes that may possibly be used according the particular situation in which the Bootstrap Alert has been displayed on screen. Because it's an alert notification it's important to get user's care but still keep him in the zone of comfort nevertheless it might even be an error notification. ( more hints)
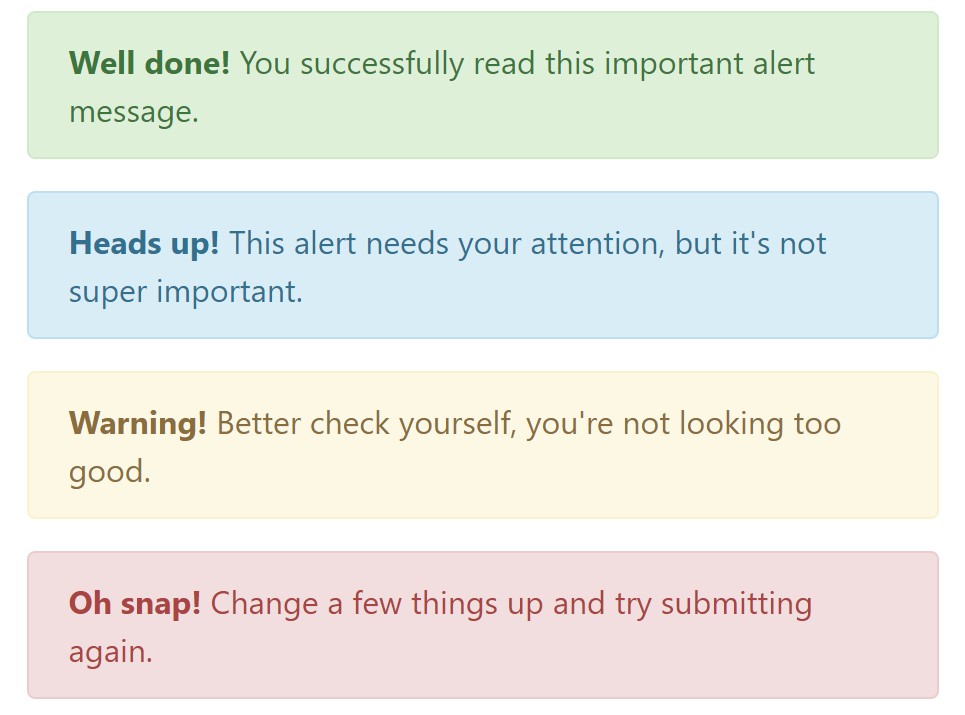
This gets accomplished by the use of gentle toned colours each being intuitively been connected to the semantic of the message content just like green for Success, Light Blue for fundamental information, Light yellow aiming for user's interest and Mild red indicating there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the web link
It might actually not be discovered at a look but the font color tone also is actually following this color scheme too-- just the color tones are much much darker so get unconsciously seen as black but the truth is it's not exactly so.
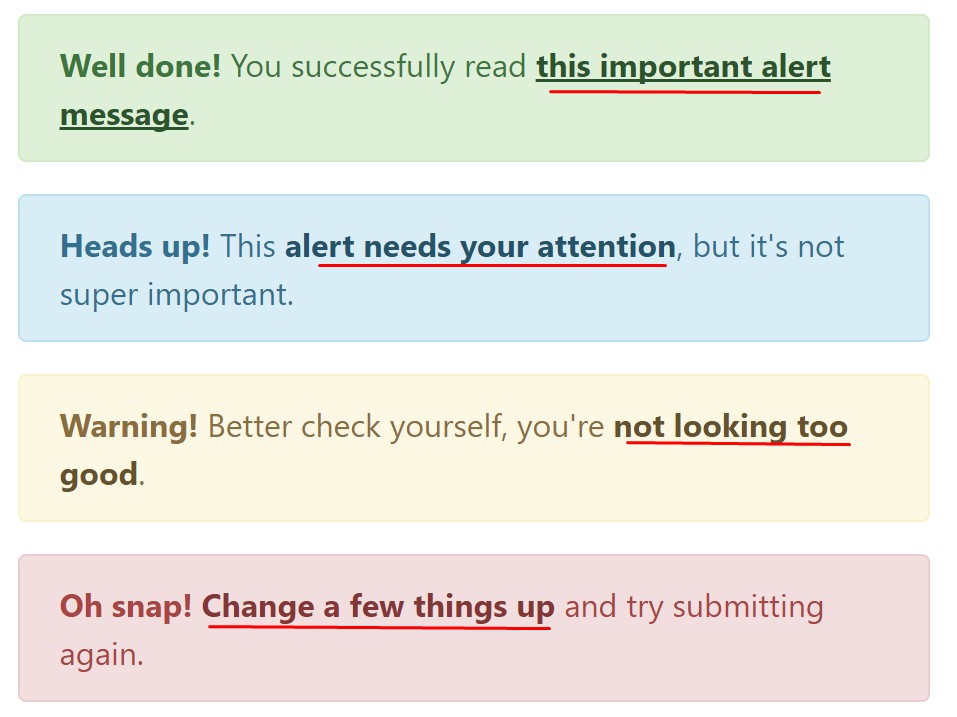
Exact same works not only for the alert message in itself but as well for the links included in it-- there are link classes removing the outline and painting the anchor elements in the appropriate colour so they suit the overall alert text message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special relevant information for alerts
A thing to note-- the color options bringing their clear meaning just for those who really get to check out them. And so it's a good idea to as well make sure the noticeable text message itself carries the meaning of the alert well enough or to eventually include a number of additional information to only be seen by screen readers in order to offer the page's accessibility .
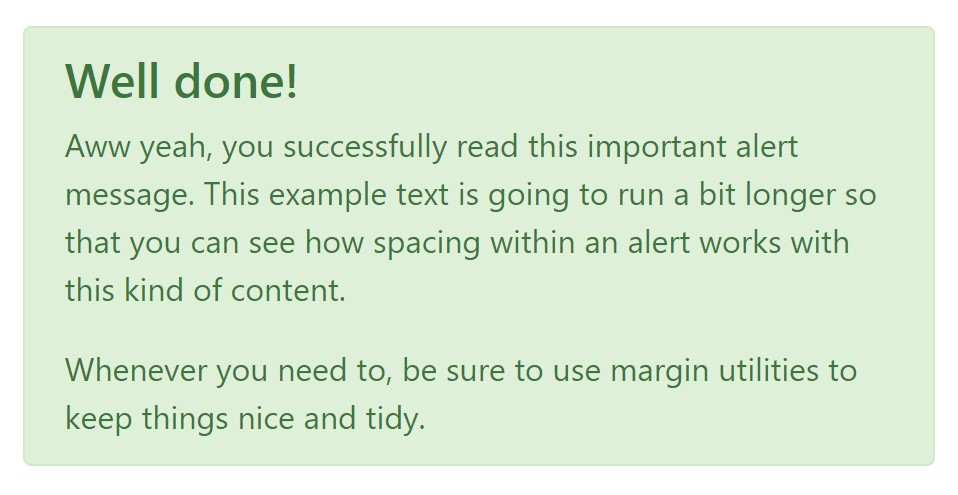
Together with links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the cases when you want to showcase a bit longer web content ( read here).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
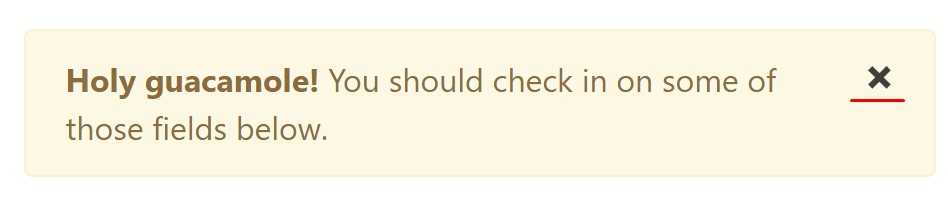
You can additionally put in an X icon to dismiss the alert and add in a cool transition to it to once again assure the visual comfort of the Bootstrap Alert Message visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four varieties of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Don't let however their names to decrease the manner in which you are actually working with them-- all of these are just a number of color schemes and the way they will be really performed in your website is definitely up to you and absolutely depends on the certain situation.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Message
Triggers
Enable removal of an alert by using JavaScript
$(".alert").alert()Enable dismissal of an alert through JavaScript
Alternatively with information features on a button within the alert, as illustrated just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Notice that shutting an alert will take it out from the DOM.
Methods
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a few events for hooking right into alert capability.
close.bs.alertclosed.bs.alertExamine a few video guide regarding Bootstrap alerts
Related topics:
Bootstrap alerts official records

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue