Bootstrap Textarea Working
Overview
Within the pages we make we employ the form elements in order to gather certain info from the website visitors and send it back to the web site owner serving different functions. To accomplish it correctly-- suggesting receiving the correct answers, the proper questions needs to be questioned so we architect out forms form cautiously, thought of all the achievable circumstances and types of info needed and actually delivered.
However despite of exactly how correct we are in this, certainly there always are some cases when the info we require from the user is relatively blurred just before it becomes really provided and requires to disperse over a whole lot more than simply the regular a single or else a few words usually filled in the input fields. That is actually where the # element arrives in-- it is actually the only and irreplaceable component through which the website visitors may freely write back certain lines giving a reviews, sharing a purpose for their actions or just a handful of notions to eventually aid us producing the services or product the web page is about much better. ( click this)
Exactly how to make use of the Bootstrap textarea:
Inside newest edition of some of the most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Table feature is totally supported automatically adapting to the size of the display screen webpage gets presented on.
Building it is very simple - everything you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to generate the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Given that this is certainly a responsive element by default it spreads the entire size of its parent feature.
More tips
On the other side of coin-- there are definitely certain situations you would desire to control the feedback offered within a
<textbox>maxlenght = " ~ some number here ~ "Representations
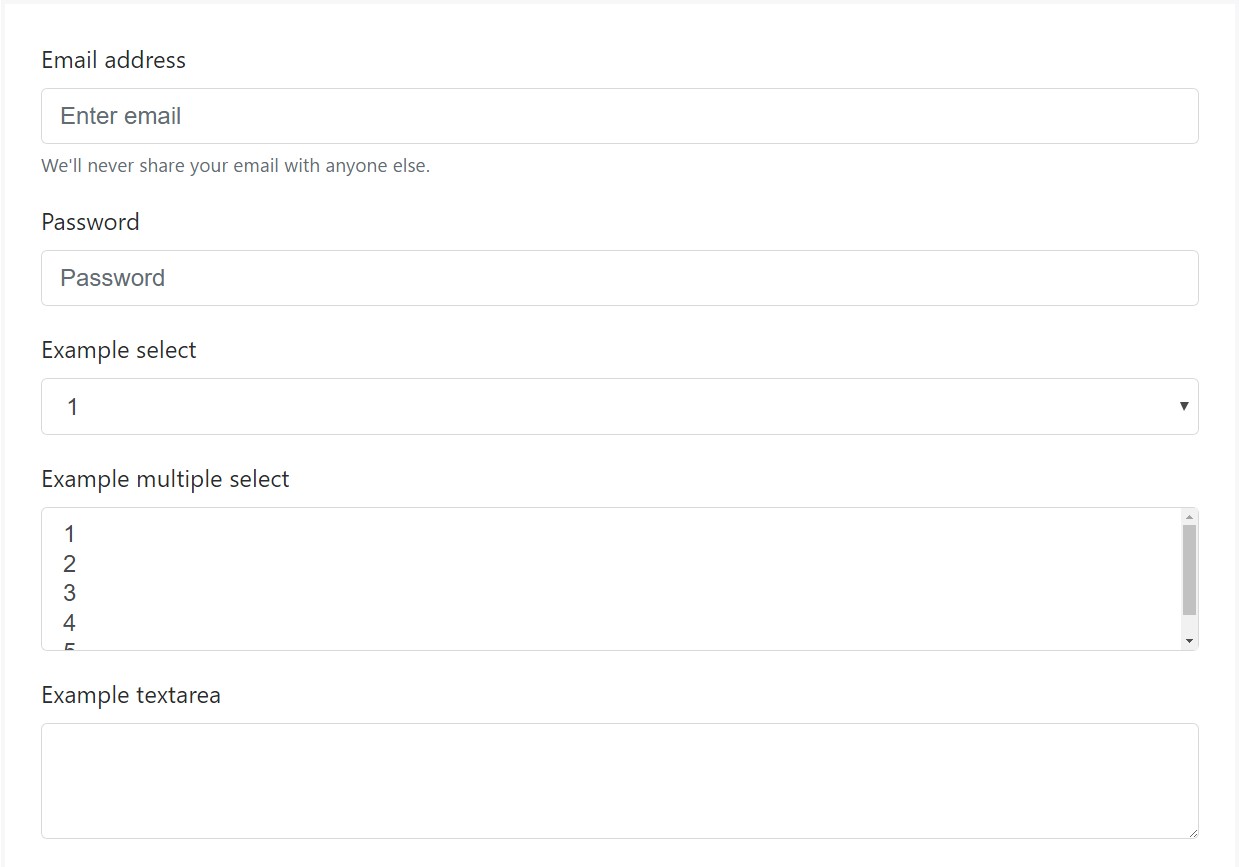
Bootstrap's form regulations expand on Rebooted form styles with classes. Apply these particular classes to opt in their customized displays for a more consistent rendering throughout tools and internet browsers . The example form shown below illustrates basic HTML form elements that receive updated designs from Bootstrap with supplementary classes.
Just remember, since Bootstrap employs the HTML5 doctype, each of inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
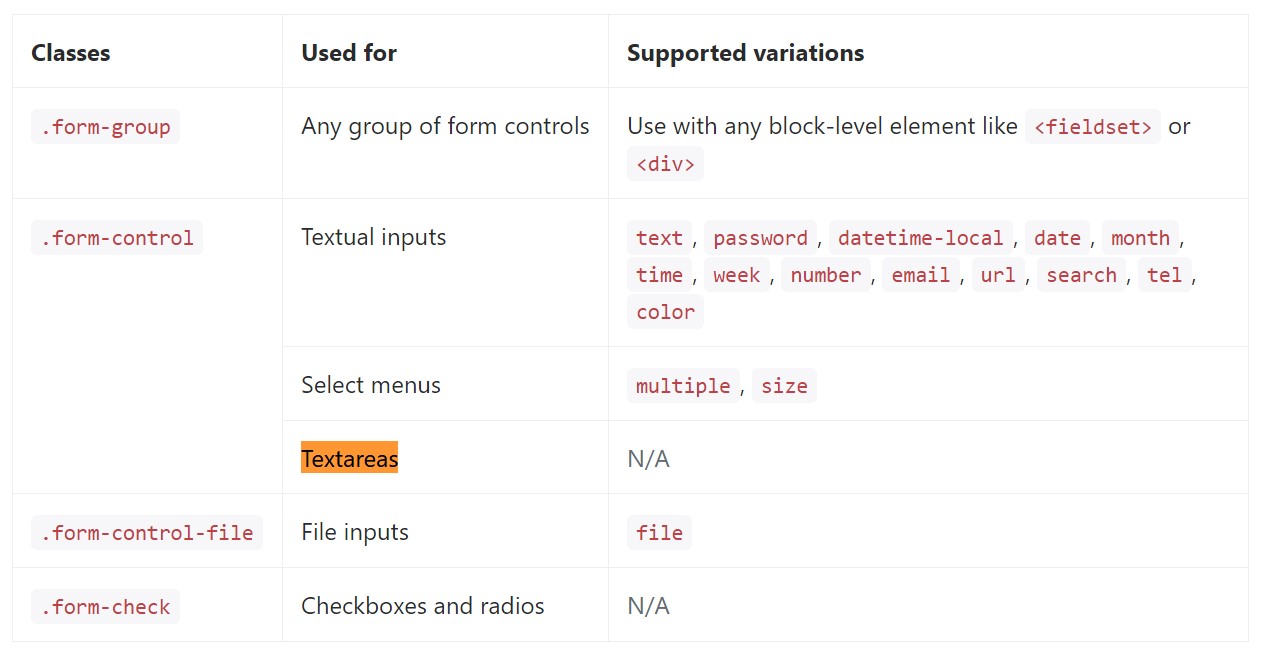
</form>Here is generally a complete listing of the specific form regulations maintained via Bootstrap and the classes that customize them. Additional documentation is accessible for each and every group.

Final thoughts
So now you know effective ways to create a
<textarea>Take a look at a number of youtube video information relating to Bootstrap Textarea Value:
Linked topics:
Principles of the textarea

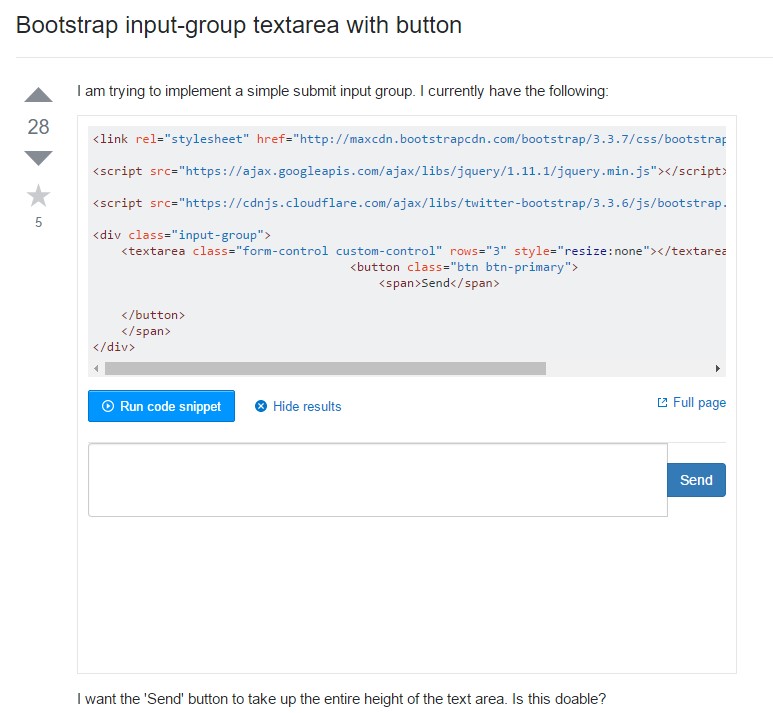
Bootstrap input-group Textarea button by using

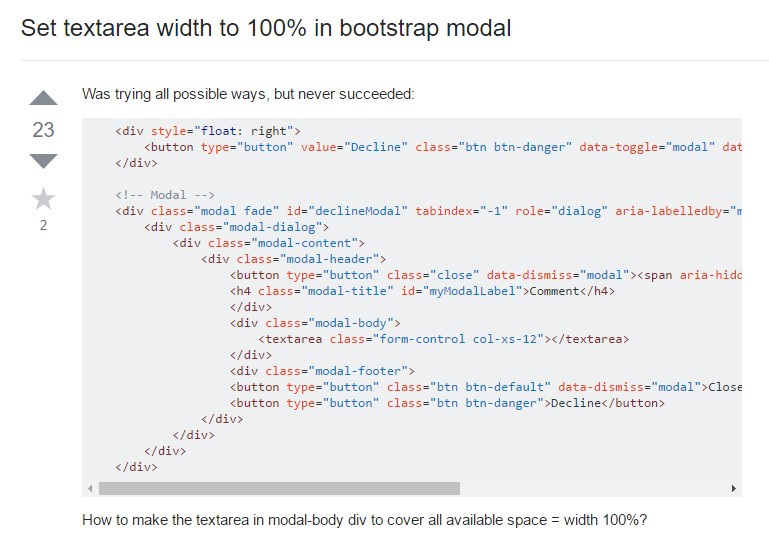
Install Textarea size to 100% in Bootstrap modal