Bootstrap Columns Group
Intro
In the previous several years and certainly the following ones to come the universe of world wide web spread more and a lot more extensively across each and every type of machines in this degree these days basically fifty percent of the views of the pages out there are carried out not on desktop and laptop computer display screens but from numerous mobile machines along with each and every types of small-scale display sizes. So in the event that a web page will not present appropriately-- saying to resize and automatically find its optimal fit on the device applied its most likely will get browsed away to get substituted by a mobile friendly webpage delivering similar product or service.
Furthermore-- the indexing mechanisms just like Google execute the so called mobile-friendly test and reveal far down your web pages in the search results. This lowering is even farther if the search is made by a mobile tool-- the internet search engines look upon this particular situation really seriously. In this way not featuring a mobile phone friendly webpage practically points to not possessing a page in any way.
Effective ways to utilize the Bootstrap Columns Stack:
However what really a page getting responsive means-- typically-- fitting all width of the screen that beings shown on demonstrating the components with handy and clear approach at any size. To look after this the Bootstrap framework utilizes so called columns and breakpoints . In a few words the breakpoints are predefined display widths at which a transformation happens and the Bootstrap Columns jQuery become reordered to hopefully fit in much better. The former edition applied 4 breakpoints and the absolute most recent Bootstrap 4 system exposes one additional so they become actually five. Here they are with the highest value they stretch to. The correct boundary number itself is fitting to the next display size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Additional recommendations
The horizontal area in Bootstrap 4 framework gets presented in 12 items identical in size-- these are the so called columns-- they all bringing the
.col-.col-12.col-xs-12Auto format columns
Utilize breakpoint-specific column classes for equal-width columns. Bring in any number of unit-less classes for each breakpoint you require and each Bootstrap Columns Working will definitely be the equivalent width.
Identical size
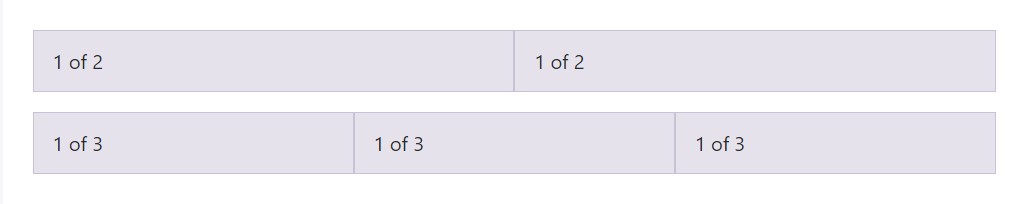
For instance, right here are two grid formats that used on every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
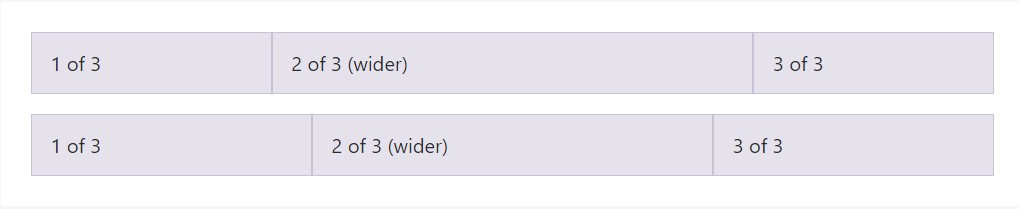
Auto-layout for flexbox grid columns also indicates you may set the width of one column and the others will instantly resize about it. You may possibly choose predefined grid classes ( just as revealed below), grid mixins, or possibly inline widths. Bear in mind that the various columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size content
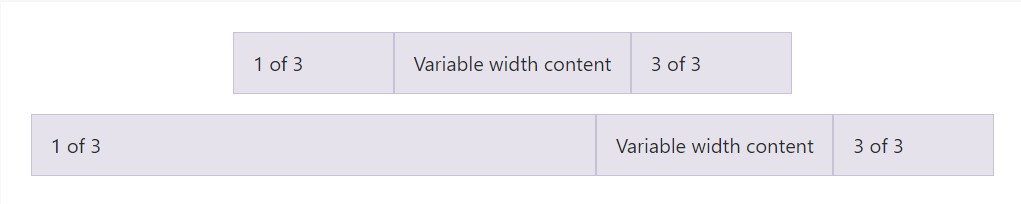
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
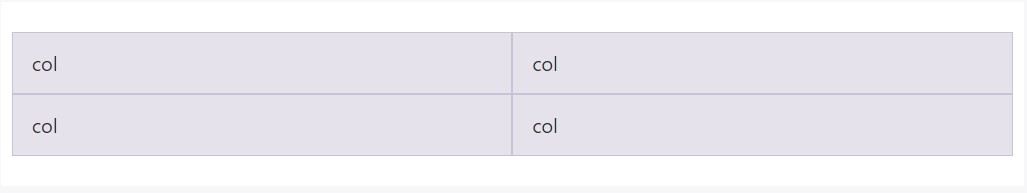
</div>Identical size multi-row
Make equal-width columns that go across multiple rows simply by fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other new thing
Another new thing with the latest Alpha 6 build of Bootstrap 4 is if you incorporate simply just a handful of
.col-~ some number here ~Conclusions
So now you realise specifically how the column items set up the construction and responsive behavior of the Bootstrap framework and all that is actually left for you is creating something truly great utilizing them.
Examine some video clip information relating to Bootstrap columns
Connected topics:
Bootstrap columns main documents

Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns