Bootstrap Checkbox Class
Overview
From time to time the easiest items may possibly get pretty required-- specifically in case you get to need them. For example precisely how do your site visitors interact with the webpages you make stating a basic Boolean action-- simply just yes or no referring to a couple of the thoughts you need to ask, just how they do consent to the conditions and terms or maybe line up a handful of the attainable preferences they might have. We typically surpass this without paying very much of an consideration to the component liable for these sorts of activities yet the Bootstrap Checkbox Switch is really a very serious feature-- one our forms can't actually perform without.
Located in the latest fourth version of the Bootstrap framework we are supplied with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe ways to apply the Bootstrap checkbox:
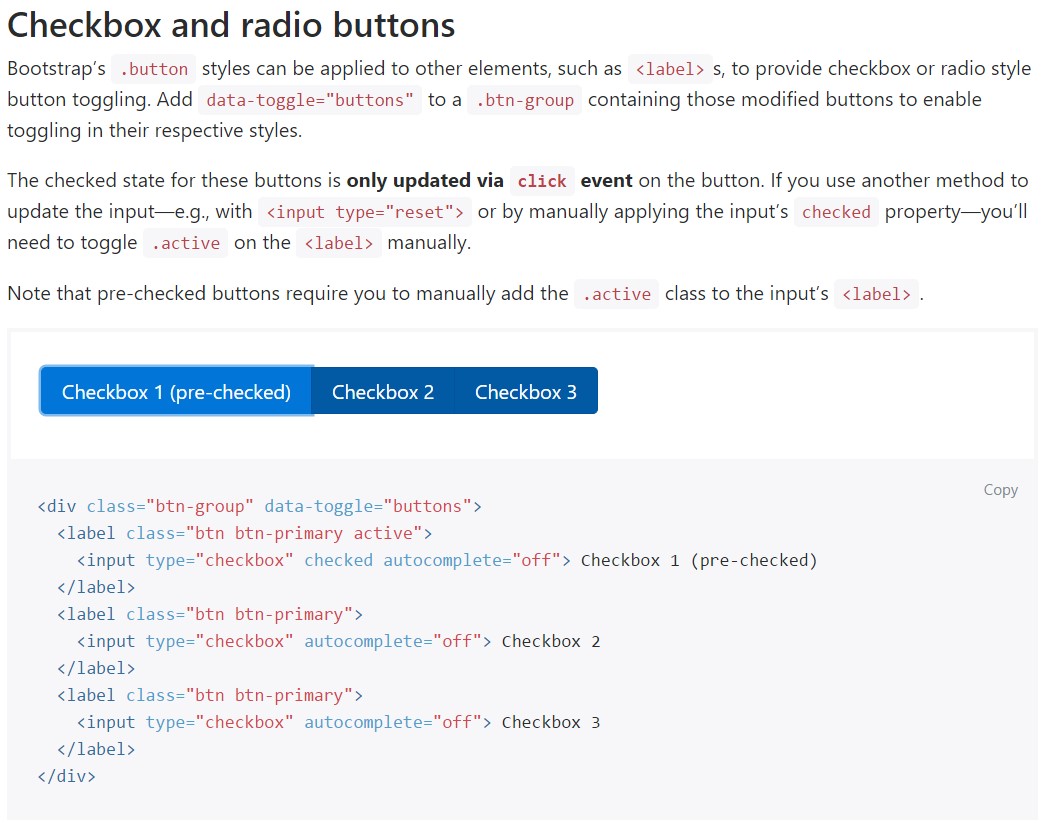
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In some cases we need the checkboxes to come in our forms without the site visitor really having the capacity to get any sort of activity clicking them-- that is generally where the disabled option appears.
In order to disable properly a checkbox in Bootstrap 4 working with the basic HTML attribute
disabledIn case you enjoy the tip and clearly want to accomplish this you have to assign the
.disabled.form-checkYet another case
Whenever applying checkboxes, wrap them in a
<label>.custom-control.custom-checkboxUse
.custom-control-input<input>As well employ two
<span>.custom-control-indicator.custom-control-description
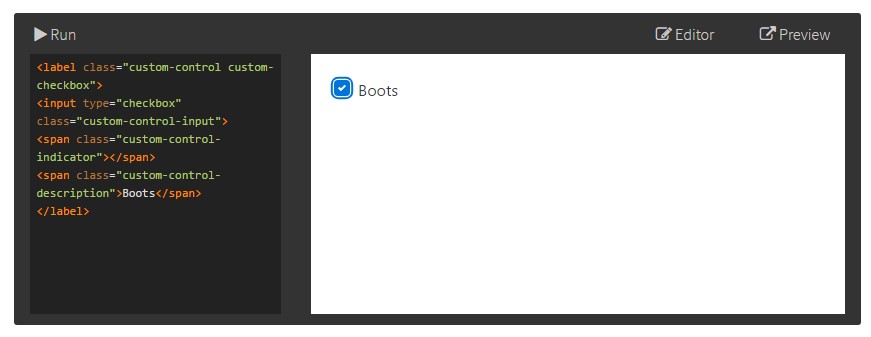
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Switch forms
Default checkboxes and radios are greatly enhanced upon with the help of
.form-checkThe disabled class is going to at the same time light up the message colour to help signify the input's state.
A new thing for the Bootstrap version 4 framework is the introduction of the so called custom-made form elements. These are actually the very same features we are familiar with in capability however styled a lot more attractive and also in the Bootstrap method. By using them you can surely provide some spice as well as charm to your web content by simply just selecting a handful of additional classes to the controls you involve in your forms.
To use custom made checkboxes wrap them in a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's mostly all that you need to perform in order to place a checkbox feature inside your Bootstrap 4 powered website and bring in certain custom-made flavor to it providing it a quality looks. Now all you require to do is repeat the exercise until you have actually reviewed all of the checkboxes needed are readily on the webpage.
Take a look at a couple of youtube video training relating to Bootstrap checkbox
Connected topics:
Bootstrap checkbox main documents

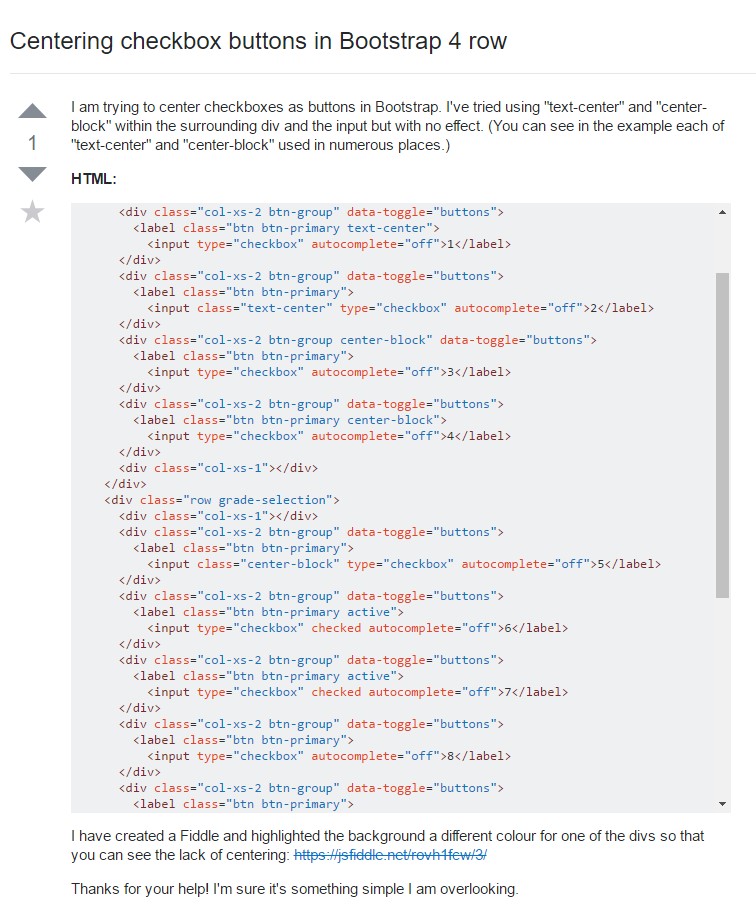
Centering checkbox buttons in Bootstrap 4 row

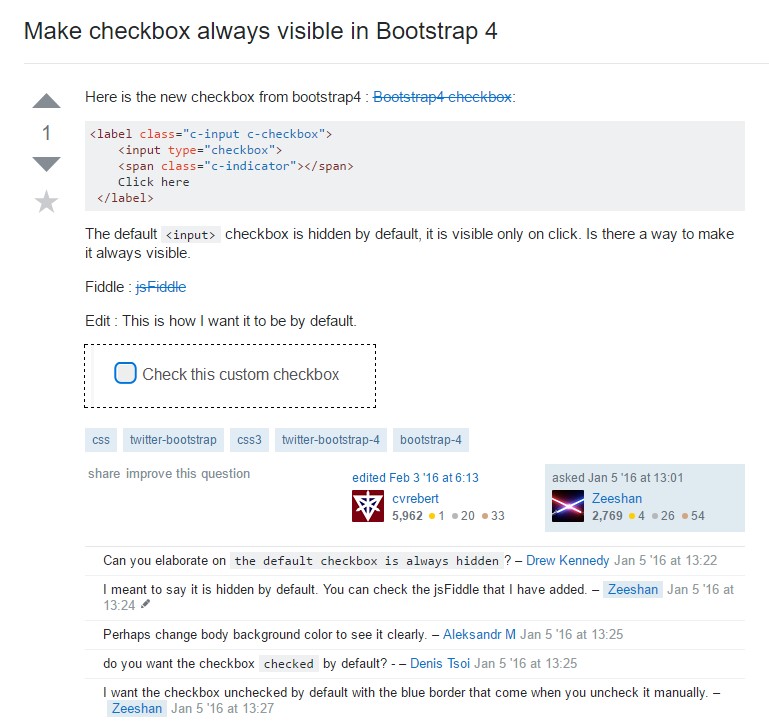
Make checkbox always visible in Bootstrap 4