Bootstrap Glyphicons Using
Introduction
In the previous few years the icons got a significant portion of the websites we got used to equally visiting and creating. By having the representational and clean instinctive explanations they basically immediately deliver it got much less complicated to set up a concentration area, display, support as well as explain a certain idea with no loading wasting lots of time looking for or composing correct illustrations together with including all of them to the load the browser needs to take every time the webpage gets shown on site visitor's display. That is actually the reason why in time the so popular and conveniently incorporated in one of the most well-known mobile friendly system Bootstrap Glyphicons Buttons got a constant location in our manner of thinking when also depicting up the truly next web page we're about to produce.
Brand-new solutions
However the many things do move on and not back and using current Bootstrap 4 the Glyphicons got abandoned as already there are certainly quite a few presentable replacements for all of them offering a much better number in designs and shapes and the similar ease of utilization. And so why narrow down your creative thinking to merely 250 symbolic representations while you can have thousands? So the pioneer went back to experience the growing of a huge assortments of completely free iconic font styles it has evoked.
In this degree in order to get use of a number of very good looking icons along using Bootstrap 4 everything you desire is taking up the assortment suitable best to you and provide it inside your pages either with its CDN link or possibly through installing and holding it locally. The current Bootstrap version has being thought flawlessly function together with all of them.
Ways to put to use
For functionality explanations, all of icons need a base class and individual icon class. To utilize, insert the following code pretty much any place. Ensure to give a gap within the icon as well as text message for appropriate padding.
Do not hybridize alongside another elements
Icon classes can not really be straight in integrated along with other types of components. They really should not be employed together with various classes on the exact component. Instead, add in a embedded
<span><span>Only possible for usage on clear components
Icon classes can only be utilized with features that incorporate no text message web content and possess no child features. ( see post)
Replacing the icon font position
Bootstrap presumes icon font files will most likely be placed in the
./ fonts/- Switch the
@icon-font-path@icon-font-name- Apply the connected URLs selection delivered by the Less compiler.
- Change the
url()Employ just about any possibility best fits your particular development system.
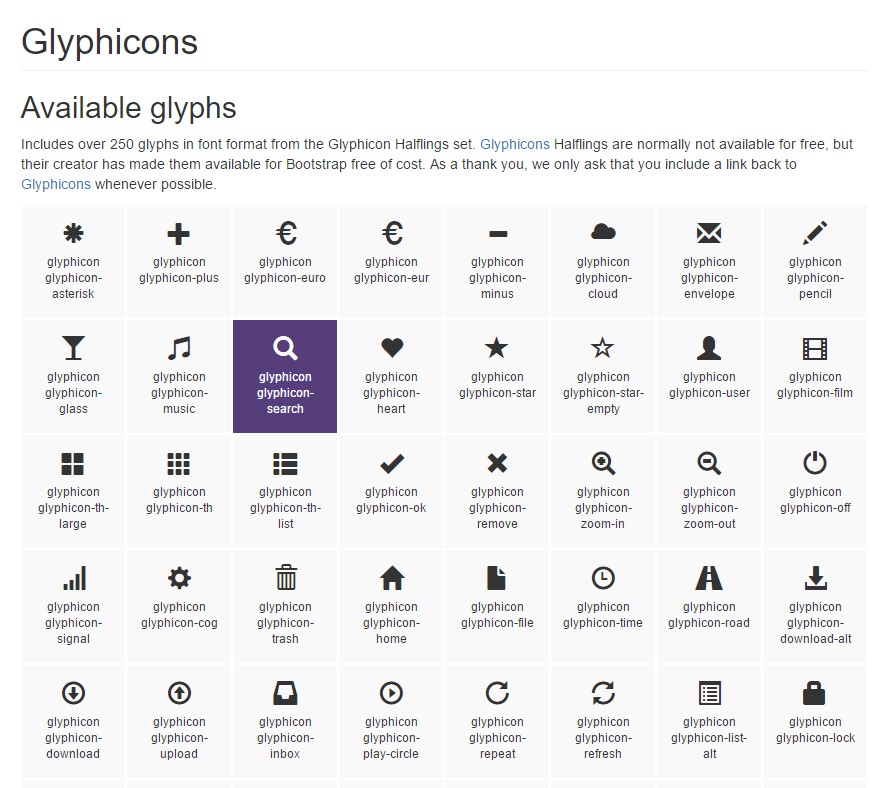
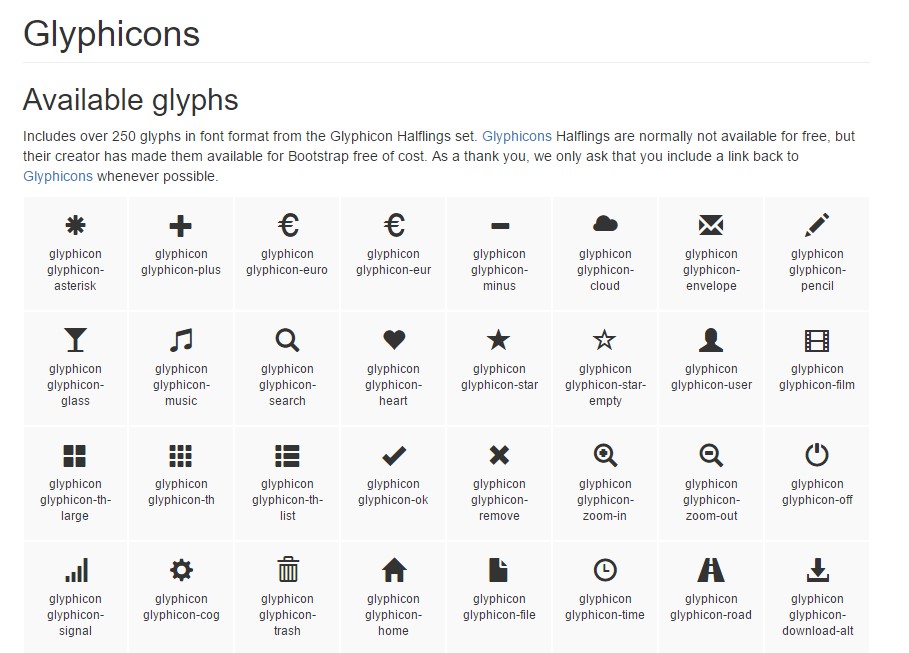
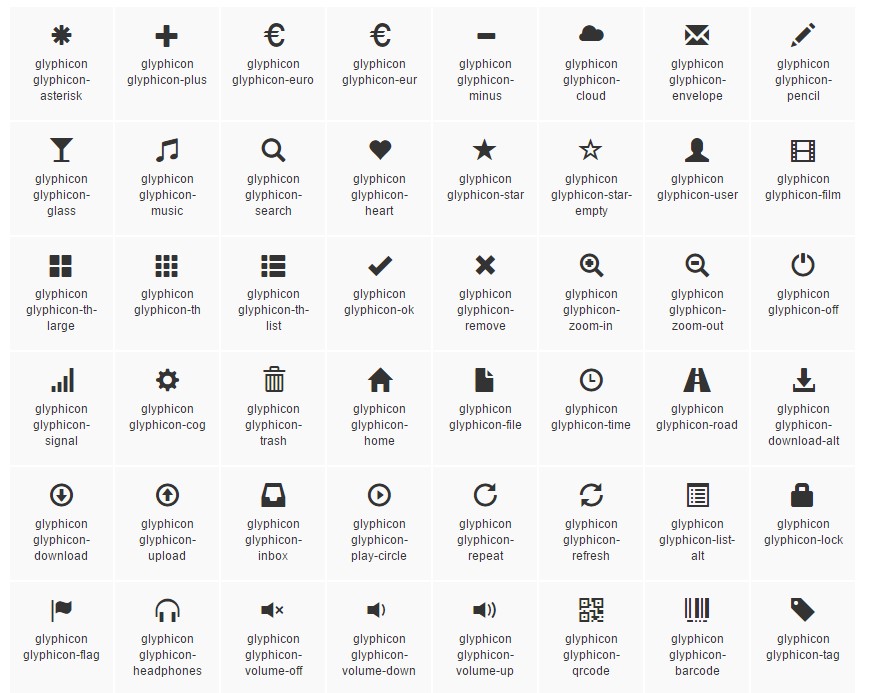
Available icons
Modern versions of assistive modern technologies will reveal CSS produced web content, along with certain Unicode aspects. To stay away from unexpected and difficult result in display screen readers ( specially once icons are applied purely for design ), we cover all of them along with the
aria-hidden="true"In case you're employing an icon to reveal meaning ( besides simply as a decorative element), make certain that this particular definition is also conveyed to assistive modern technologies-- for instance, involve supplementary information, visually disguised using the
. sr-onlyIn case you're setting up controls with no alternative message ( like a
<button>aria-labelVery most popular icons
Below is a selection of the super popular completely free and superb iconic fonts which may be simply utilized as Glyphicons substitutions:
Font Awesome-- utilizing much more than 675 icons and even more are up to arrive. These as well come in 5 additional to the default sizing plus the internet site provides you with the alternatives of attaining your own changeable embed url. The use is pretty plain-- simply just add an
<i><span>Yet another selection
Material Design Icons-- a library along with above 900 icons utilizing the Google Fonts CDN. In order to involve it you'll need to have just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit compact selection
Typicons-- a little smaller assortment along with about 336 objects which main web page is also the Cheet Sheet http://www.typicons.com/ the place you can get the particular icons classes from. The use is essentially the very same-- a
<span>Final thoughts:
And so these are a number of the choices to the Bootstrap Glyphicons Social coming from the old Bootstrap 3 edition which can be applied with Bootstrap 4. Using them is easy, the documents-- typically vast and near the bottom line only these three selections provide just about 2k well-kept appealing iconic images that compared to the 250 Glyphicons is nearly 10 times more. And so currently all that's left for us is taking a peek at each of them and getting the right ones-- fortunately the internet catalogues do have a practical search engine component as well.

The ways to work with the Bootstrap Glyphicons Css:
Related topics:
Bootstrap Icons formal documents