Bootstrap List Example
Introduction
List group is a highly effective and flexible element which is located in Bootstrap 4. The element is applied for presenting a string or 'list' material. The list group materials can easily be changed and enhanced to support pretty much any sort of information inside having a variety of opportunities accessible for modification in the list itself. These types of list groups may additionally be operated for navigation along with the use of the right modifier class.
In Bootstrap 4, the Bootstrap List Example is a segment which forms the unordered lists in a specific approach considering it paves the way for generating custom made material in system lists without needing to concerned about the performance problem ( given that the language deals with that by itself). ( find more)
Options of Bootstrap List Css:
Shown here are the properties that are easily available just within the list group component in Bootstrap 4:
• Unordered list: Probably the most common style of list group which you may set up in Bootstrap 4 is an unordered list that has a number of things with the appropriate classes. You can easily built upon it using the other alternatives which are readily available in the element.
• Active pieces: You can highlight the existing active selection with just incorporating the
.active.list-group-item• Disabled items: You are able to even de-highlight a list piece making it appear as despite the fact that it has been certainly disabled. You just simply have to add the
.disabled.list-group-item• Hyper-links and Buttons: With the buttons tag, you can conveniently develop an actionable thing in the Bootstrap List Item which means that you are going to have the ability to bring in hover, active, and disabled states to all of these elements via installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is one other awesome function that is part of the list group element that permits you to design each and every list element using a specific color and background. These are mainly helpful for emphasize specific items or sorting all of them according to color-'s code.
• Badges: You are able to also provide badges to a list object to show the unread counts, activity on the thing, and make it easy for various other active components with making use of additional services. ( get more info)
Let us look at some cases
General type
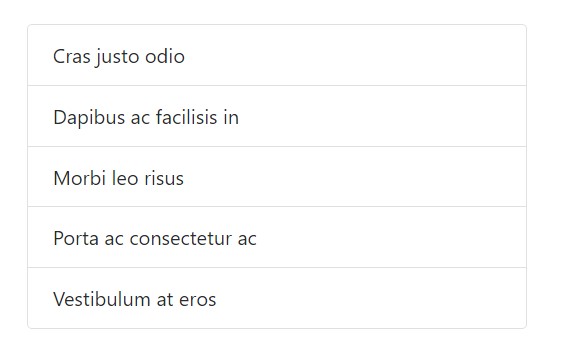
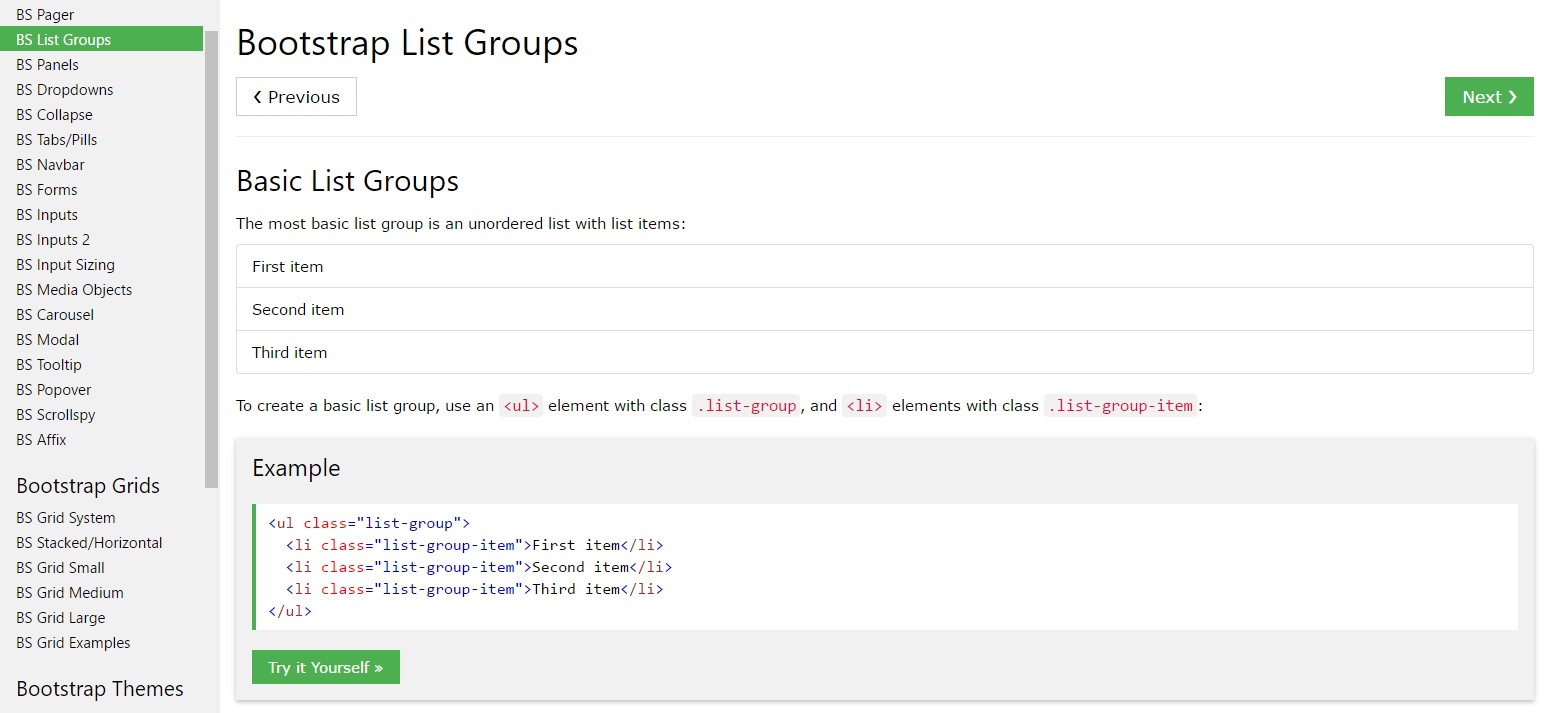
Probably the most fundamental list group is an unordered list plus list items and the correct classes. Build on it using the selections that follow, or else using your particular CSS as wanted.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
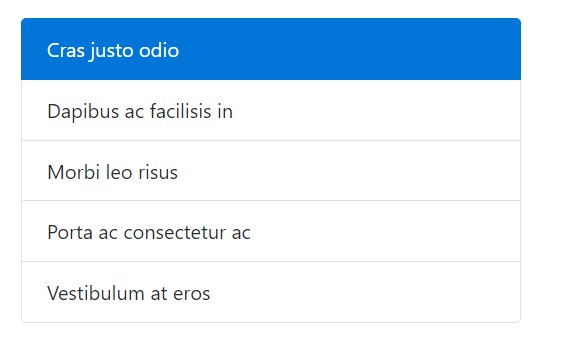
</ul>Active elements
Amplify a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
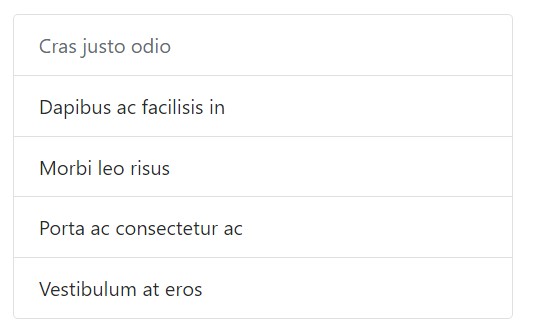
</ul>Disabled elements
Add in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and tabs
Put to use
<a><button>.list-group-item-action<li><div>Make sure to not employ the usual
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By using
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
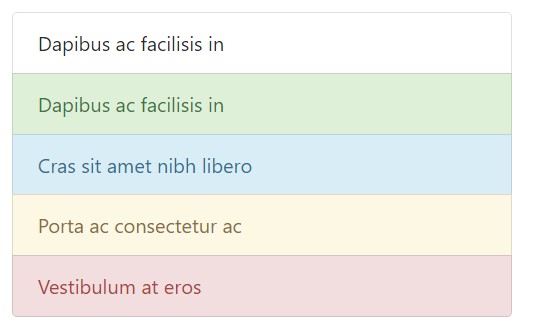
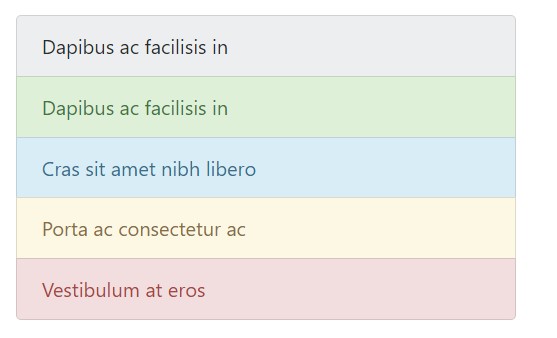
</div>Contextual classes
Use contextual classes to mode list elements with a stateful background and also colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes as well perform with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning toward assistive technological innovations.
Using different colors to incorporate meaning just produces a graphic signal, that will definitely not be shown to operators of assistive technological innovations -- just like display screen readers. Be sure that information shown with the color tone is either evident from the web content itself (e.g. the visible text message), or else is included through alternative solutions, such as extra text hidden using the
.sr-onlyUtilizing badges
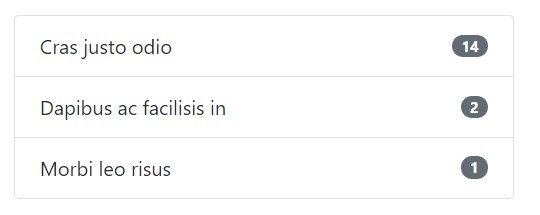
Add badges to any kind of list group object to demonstrate unread totals, activity, and much more with help from some utilities. Keep in mind the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made content
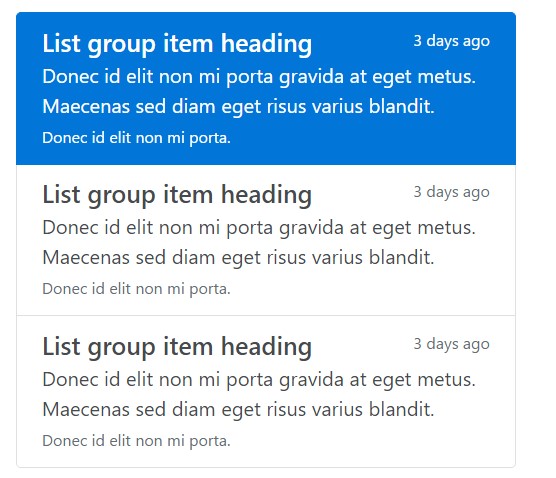
Bring in almost any kind of HTML in, even for related list groups like the one listed below, with the help of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
In conclusion, list group is a helpful and powerful component within Bootstrap 4 which enables you to create an unordered list even more handled, interactive, and responsive without any ruining on the look or else layout of the list pieces themselves.
Review a number of video short training about Bootstrap list:
Linked topics:
Bootstrap list formal documentation

Bootstrap list guide

Bootstrap list issue