Bootstrap Carousel Image
Intro
Who exactly doesn't appreciate sliding photos including a number of interesting underlines and text explaining just what they point to, more effective carrying the message or else why not even more desirable-- additionally having a several switches too calling up the site visitor to take some action at the very start of the webpage considering these kinds of are typically placed in the starting point. This stuff has been actually handled in the Bootstrap system with the installed carousel element that is totally supported and really easy to obtain together with a clean and plain building.
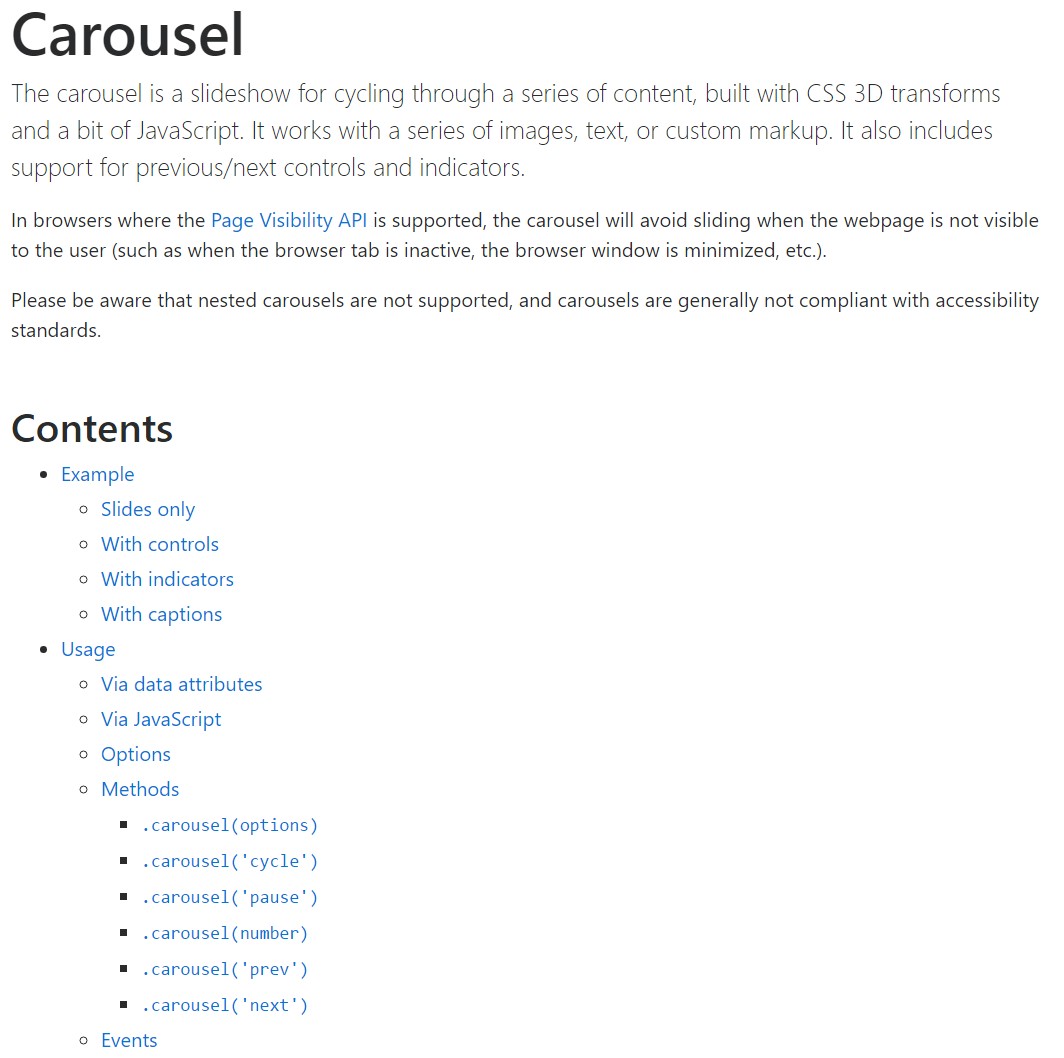
The Bootstrap Carousel Mobile is a slideshow for cycling across a variety of content, built with CSS 3D transforms and a little bit of JavaScript. It deals with a series of pics, text, or custom markup. It additionally includes support for previous/next commands and signs.
The ways to use the Bootstrap Carousel Responsive:
All you need to have is a wrapper element plus an ID to contain the whole carousel feature having the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerFor example
Slide carousels don't systematically normalize slide dimensions. As such, you might need to utilize extra tools or maybe custom made designs to accurately size content. Even though slide carousels maintain previous/next regulations and signs, they are actually not explicitly required. Customize and add in considering that you see fit.
Be sure to put a unique id on the
.carouselSingle slides
Here's a Bootstrap Carousel Mobile along with slides only . Keep in mind the presence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>More than that
You are able to also set the time every slide becomes displayed on web page by bring in a
data-interval=" ~ number in milliseconds ~". carouselSlide-show plus manipulations
The site navigation between the slides becomes completed by specifying two hyperlink elements having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to guarantee the regulations will work appropriately but to also make sure the visitor understands these are currently there and realises precisely what they are doing. It also is a excellent idea to place some
<span>.icon-prev.icon-next.sr-onlyNow for the essential aspect-- applying the concrete images that need to materialize inside the slider. Each image feature have to be wrapped in a
.carousel-item.item classIncorporating in the next and previous directions:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Working with indications
You can easily additionally include the hints to the slide carousel, alongside the controls, too
In the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
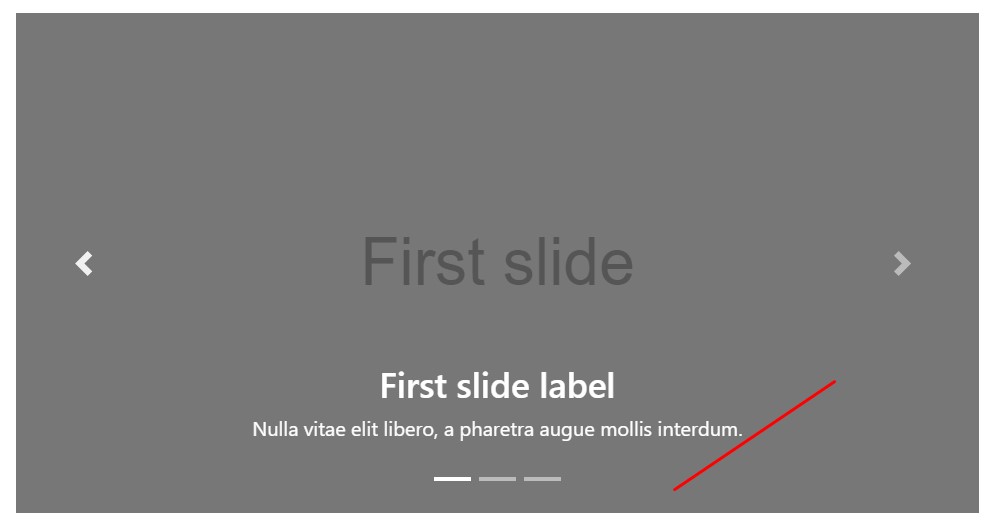
</div>Bring in some subtitles as well.
Include captions to your slides easily using the .carousel-caption element inside any .carousel-item.
To provide a few captions, description and tabs to the slide bring in an added
.carousel-captionThey can certainly be easily covered on smaller sized viewports, just as revealed here, utilizing optional display screen utilities. We hide all of them firstly by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more methods
A cute secret is anytime you prefer a hyperlink or a switch in your webpage to lead to the slide carousel on the other hand in addition a particular slide in it to be visible at the time. You can actually accomplish this by selecting
onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );"Application
Via data attributes
Use data attributes in order to quickly manipulate the setting of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By JavaScript
Call slide carousel personally having:
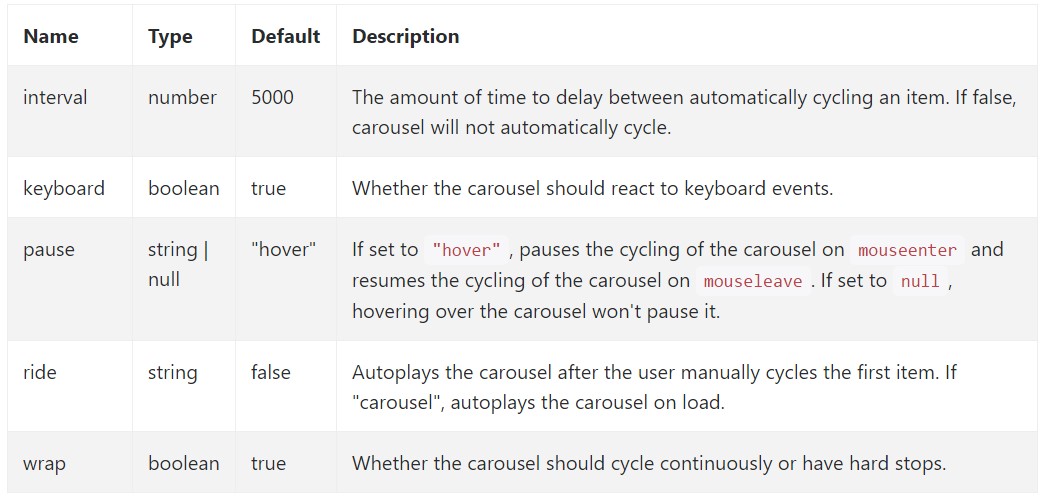
$('.carousel').carousel()Opportunities
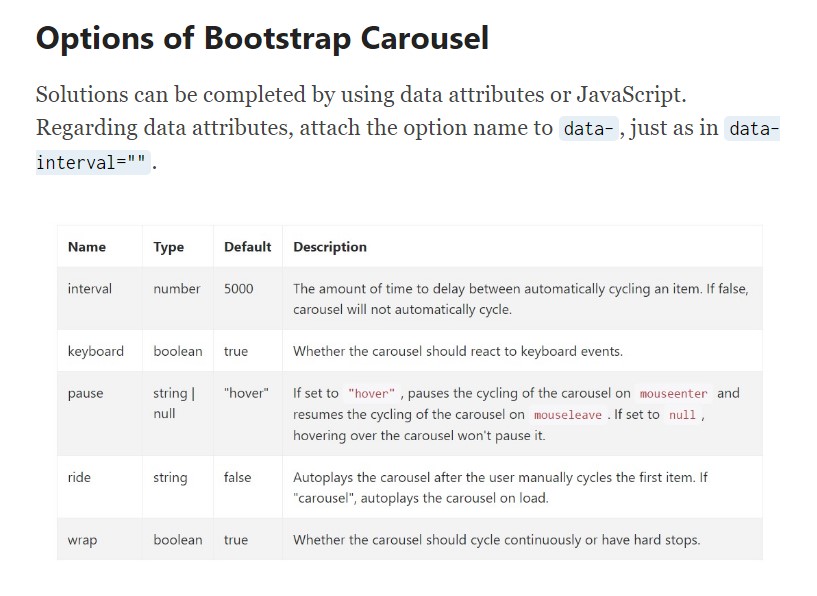
Selections can possibly be completed through data attributes or JavaScript. With regard to data attributes, add the option title to
data-data-interval=""
Approaches
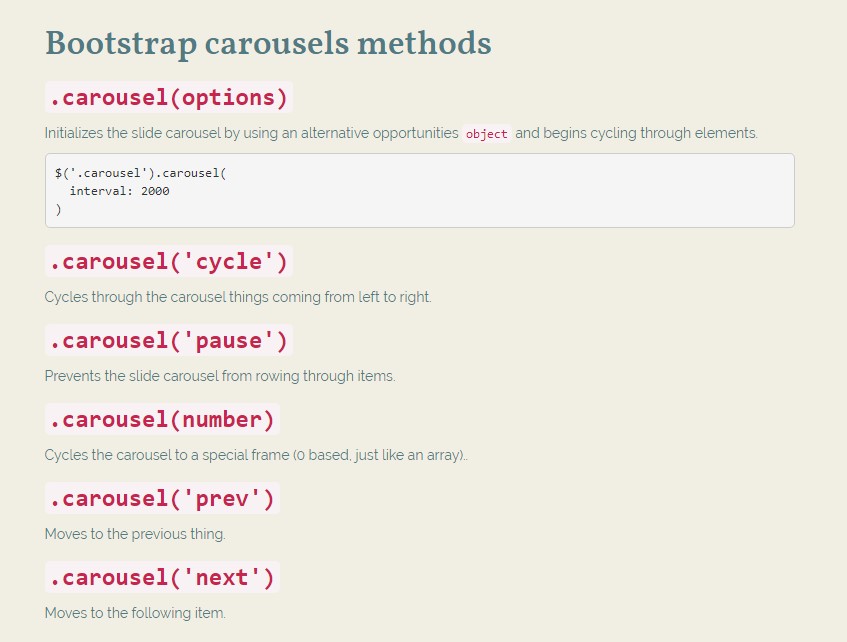
.carousel(options)
.carousel(options)Initializes the carousel using an extra possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel elements from left to right.
.carousel('pause')
.carousel('pause')Holds back the carousel from rowing through elements.
.carousel(number)
.carousel(number)Cycles the slide carousel to a special frame (0 based, much like an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous item.
.carousel('next')
.carousel('next')Moves to the following object.
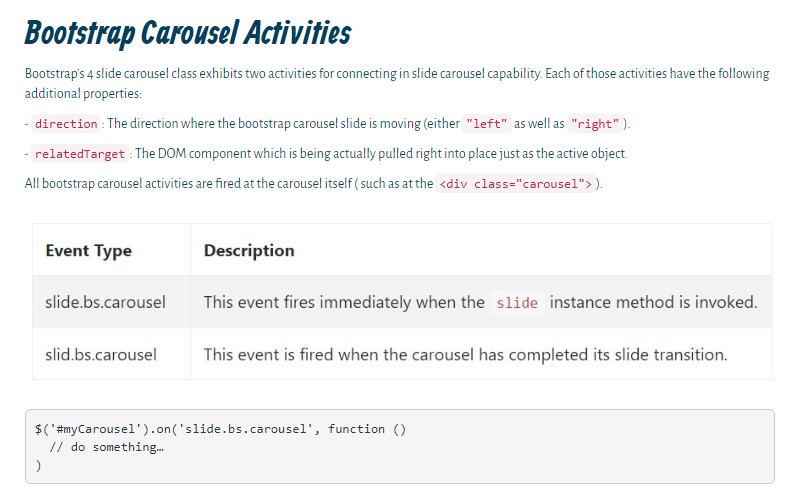
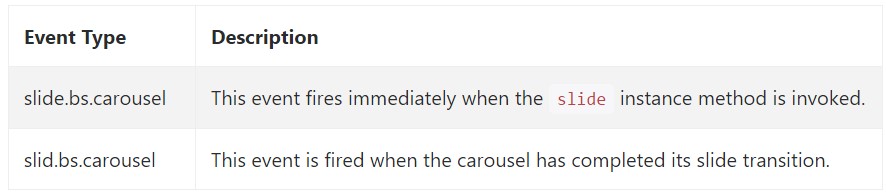
Events
Bootstrap's carousel class reveals two events for hooking into carousel functionality. Both events have the following added properties:
direction"left""right"relatedTargetEach of the carousel occasions are ejected at the carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So generally this is the way the carousel feature is structured in the Bootstrap 4 framework. It is definitely really simple plus straightforward . Still it is quite an practical and pleasing method of showcasing a plenty of web content in much less space the carousel component should however be utilized carefully thinking of the readability of { the information and the site visitor's comfort.
A lot of pics could be failed to see to get seen with scrolling downward the web page and in the event that they flow way too fast it might come to be challenging actually seeing them as well as check out the texts which could at some point confuse or possibly frustrate the site viewers or even an significant appeal to activity might be skipped-- we absolutely don't want this stuff to happen.
Take a look at a couple of on-line video short training about Bootstrap Carousel:
Related topics:
Bootstrap Carousel formal documents

Mobirise Bootstrap Carousel & Slider

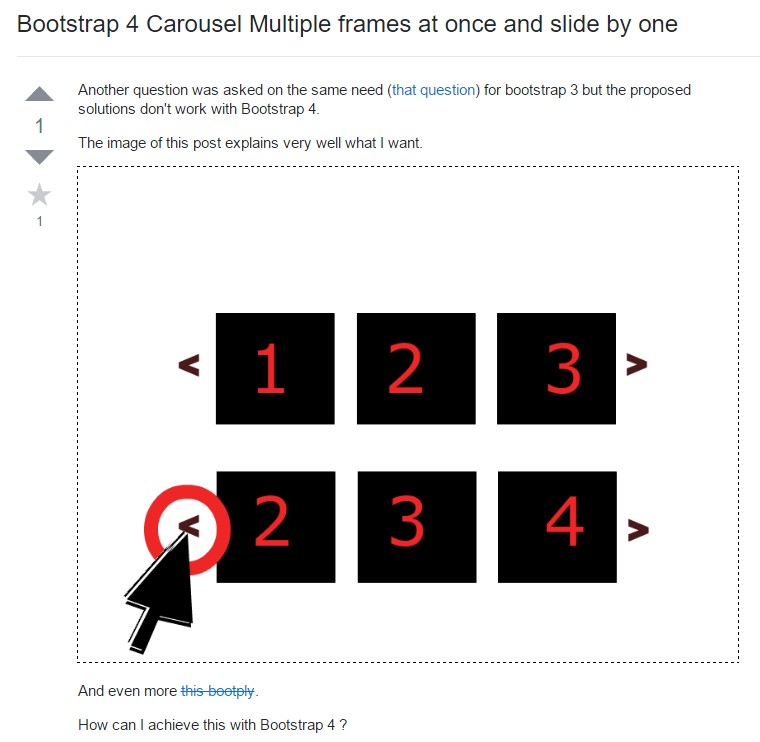
Bootstrap 4 Сarousel issue

jQuery Bootstrap 4 Carousel Slideshow
Responsive Bootstrap Carousel with Autoplay
Bootstrap 4 Carousel with Autoplay