Simple HTML5 Web Building Software
Recently I had the possibility investing time discovering a Third celebration Web Building Software theme which extolled having tons of blocks-- I counted almost one hundred actually-- as well as today going back to the good golden indigenous Web Building Software atmosphere I got advised of something which occurred to me a few years earlier. For a factor I had to go to and also drive around in a city I hardly recognized with one more individual's automobile a lot newer and fantasized than mine at the time which choked and also went off every single time I raised my foot off the gas. Returning from this unforgettable trip and seeing my old vehicle parked in front of the block I virtually cried hugged and kissed the thing as a dearest good friend. Well that's specifically the method I felt going back to the indigenous Web Building Software 2 theme after discovering Unicore and also I'll tell you why.
Web Building Software is constant as well as dependable - if an element acts in a manner in one block-- it acts similarly all over the restaurant every time. There is no such point as unexpected habits distracting and also puzzling you in the chase of the very best appearance.
Web Building Software is functional-- one block could be arrangemented in countless ways ending up being something completely various at the end. Combined with the Custom Code Editor Extension the opportunities come to be nearly unlimited. The only limits get to be your vision and also imagination.
Web Building Software progresses-- with every substantial update revealed with the appear home window of the application we, the customers obtain an increasing number of invaluable and well thought tools suitable the growing individual requirements. Merely a few months earlier you had to create your own multilevel menus as well as the suggestion of creating an on the internet store with Web Building Software was merely unimaginable as well as now simply a couple of versions later we already have the opportunity not merely to sell points through our Web Building Software websites yet also to totally personalize the look and also feeling of the process without creating a straightforward line of code-- totally from the Web Building Software graphic user interface.
Web Building Software is stable-- for the time I utilized the indigenous Web Building Software theme on my Windows 7 laptop computer I've never got the "Program requires to shut" message or lost the results of my job. It may be all in my creativity, yet it seems the program reaches run a bit much faster with every next update.
So basically these except for one are the factors in the current months the splendid Web Building Software became my preferred and also really major web design device.
The last however possibly most important reason is the refined and also outstanding HTML as well as CSS discovering curve the software program offers. I'm not certain it was intentionally established by doing this however it really works each time:
Let's claim you start with an idea and need a site to provide it to the world however do not have any knowledge in HTML. Hearing or googling from a buddy you begin with Web Building Software and also with nearly no time invested discovering the best ways to use it you've currently obtained something operating. You marvel it was so easy but in the humanity is to always desire some much more. Suppose the typeface was various from the constructed in typefaces or possibly the logo design a little bit larger? This is exactly how the little CSS tweaks begin entering your life. Soon after you require to change the appearance simply a little bit further and dare to break a block parameter uncovering the custom HTML section to transform a character or 2 ... This is how it begins. No one's compeling you other than for your curiosity and the pleasant environment makes it look nearly like a game. As well as right after eventually you mistakenly have a look at a snippet of code and obtain amazed you understand what it suggests-- wow when did this take place?! Maybe that's the part concerning Web Building Software I love most-- the flexibility to progress without any stress in any way.
In this article we're visiting take a further look at the brand-new features introduced in variation 2 and check out the several methods they could help you in the creation of your following wonderful looking absolutely responsive internet site. I'll also discuss some brand-new suggestions and also tricks I recently discovered to help you broaden the Web Building Software capacities even further and also possibly also take the primary step on the discovering curve we talked around.
Greetings Incredible Icons!
I presume for Web Building Software Development group creating a component permitting you to easily put internet font symbols into felt kind of all-natural point to do. Internet symbols module has actually been around for a while and also served us well.
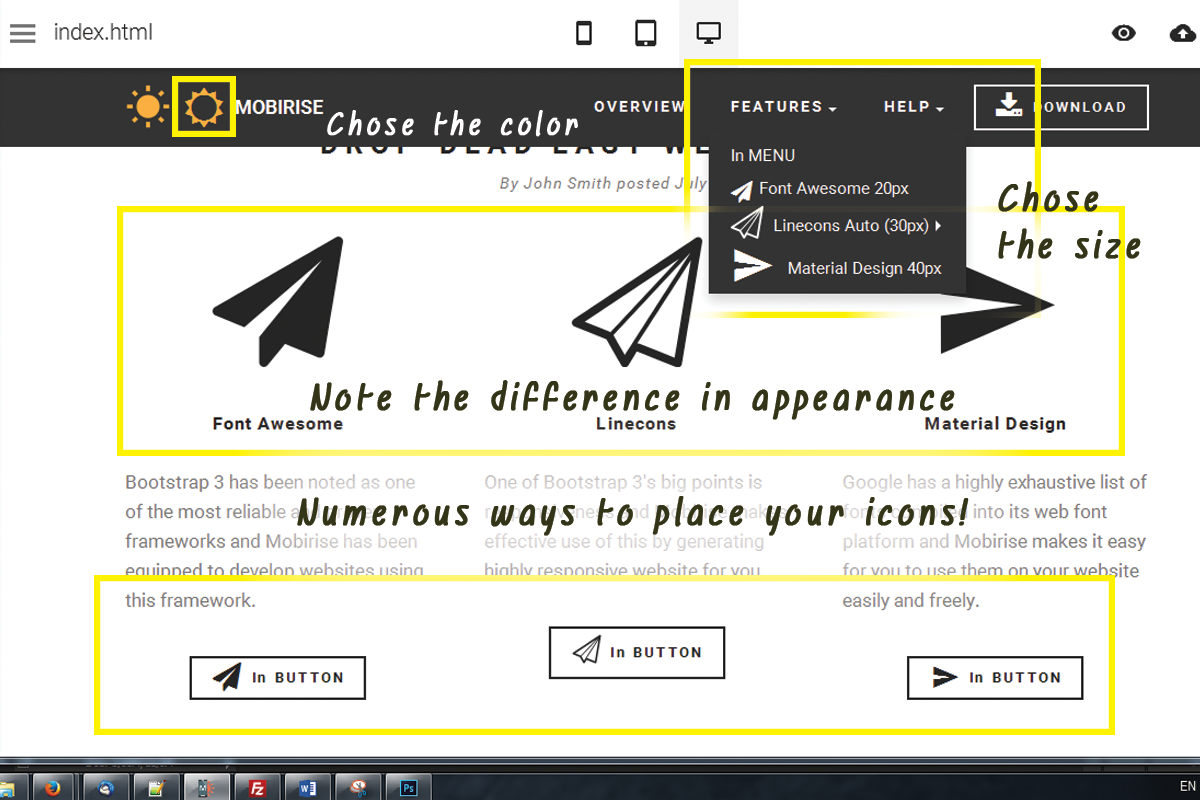
Fortunately are from this version on it will certainly offer us even nicer! Currently with Web Building Software 2 we already have 2 added symbol font to maximize in our layouts-- Linecons and also Font Awesome. Each or hem brings us a little lot of money of rewards. Linecons gives us the meaningful and subtle appearance of thorough graphics with multiple line widths as well as very carefully crafted contours and Font Awesome offers vast (as well as I mean vast) library of symbols and also because it gets packed all around our Web Building Software tasks offers us the freedom attaining some trendy styling results. Allow's take a thorough appearance.
Where you could utilize the symbols from the Web Building Software Icons extension-- virtually all over in your project depending of the technique you take.
Exactly what you can use it for-- practically every little thing from including additional quality and also expression to your content as well as embellishing your switches and also menu products to styling your bulleted listings, including expressive imagery inline and also in the hover state of the thumbnails of the updated gallery block. You can also include some motion leveraging another constructed in Web Building Software capability-- we'll speak regarding this later on.
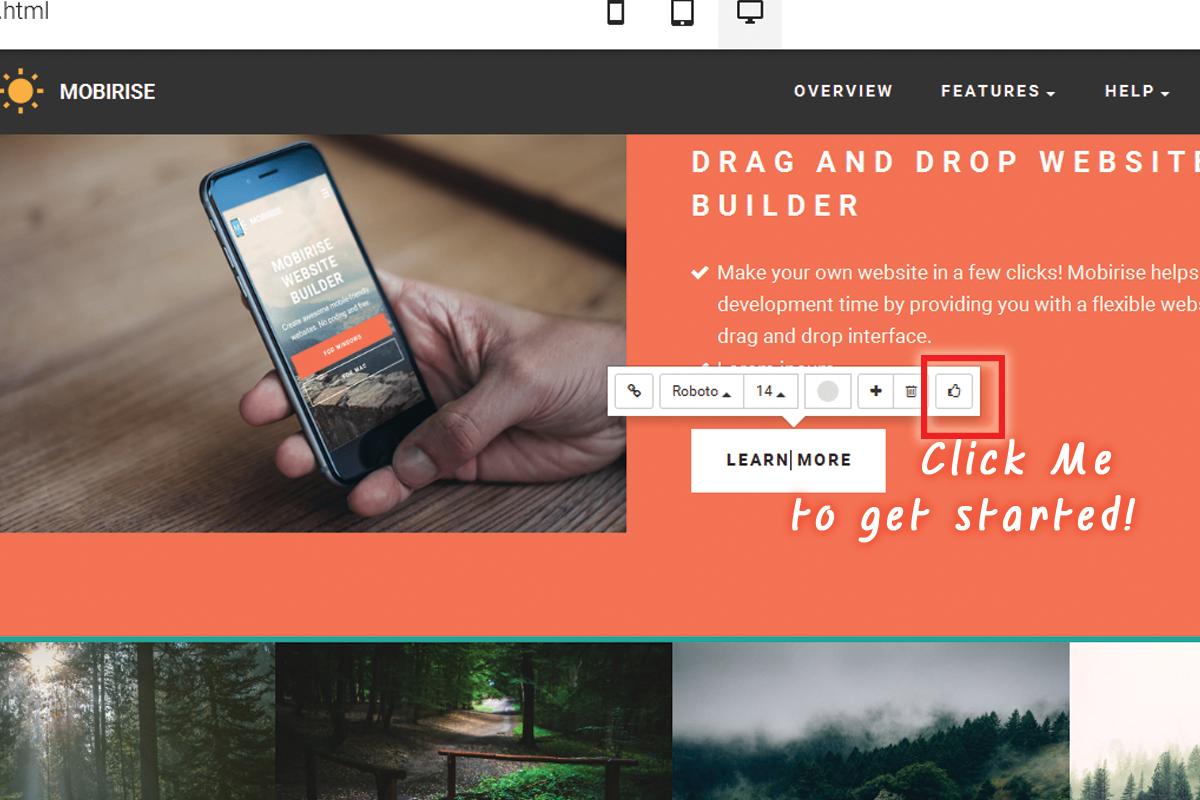
Adding symbols through the constructed in graphic interface-- tidy and easy.
This is undoubtedly the most convenient and also fastest way and also that is one of the factors we enjoy Web Building Software-- we constantly get a very easy method.
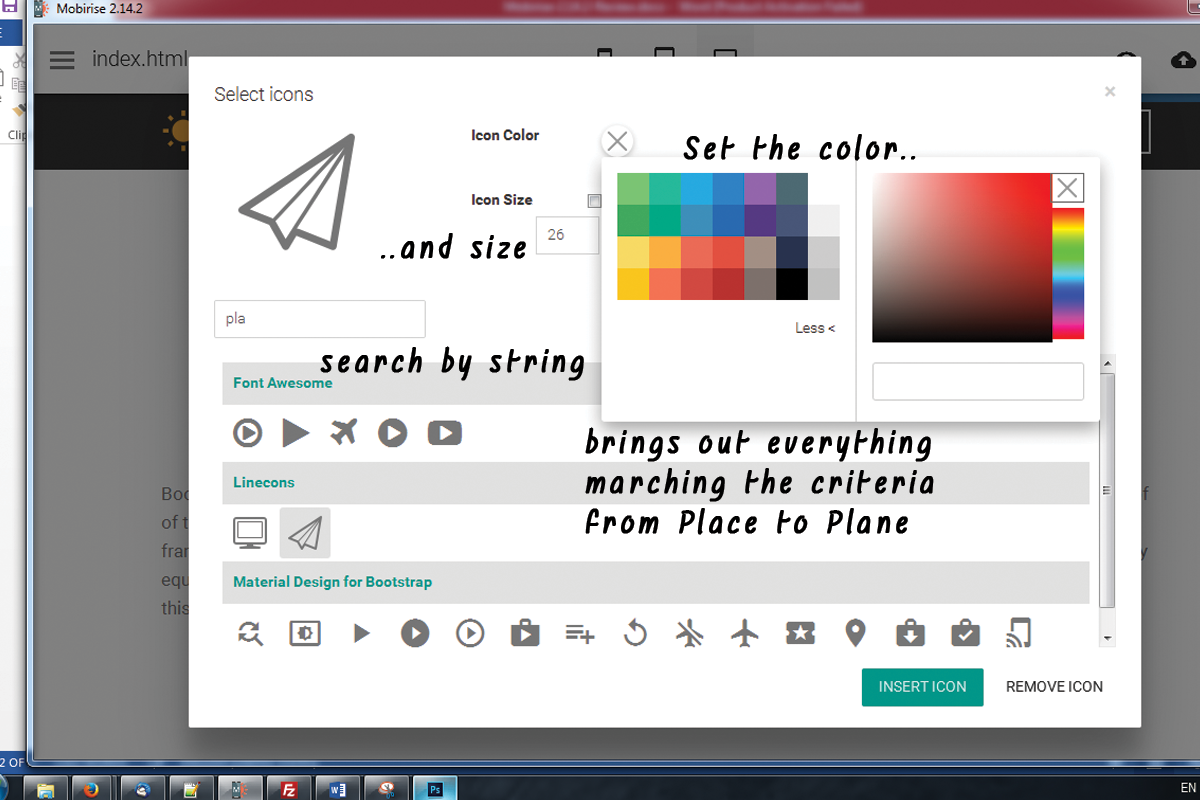
With the icons plugin you obtain the liberty positioning icons in the brand name block, all the buttons and several of the media placeholders. Keep in mind that alongside with keeping the default size and shade setups the Select Icons Panel lets you select your worths for these residential properties. It additionally has a helpful search control helping you to locate faster the aesthetic content you require rather than endlessly scrolling down as well as occasionally missing out on the ideal choice.
Another benefit of the freshly included Font Awesome is it has the brand marks of virtually 200 prominent brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest and also so on-- prepared as well as waiting if you require them.
So generally every crucial interactive aspect in the websites you are creating with Web Building Software is capable of being expanded further with including some gorgeous, light weight as well as totally scalable symbol graphics. By doing this you are lining out your principle and given that forms and also symbols are much quicker well-known and recognized-- making the content much more instinctive as well as readable.
But this is merely a part of all you could accomplish with the freshly added Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I told you prior to the upgraded Icon Plugin offers us an excellent advantage-- it globally consists of the Icon fonts in our Web Building Software tasks. This actions incorporated with the method Font Awesome courses are being developed gives us the freedom completing some pretty amazing stuff with just a couple of lines of personalized CSS code put in the Code Editor.
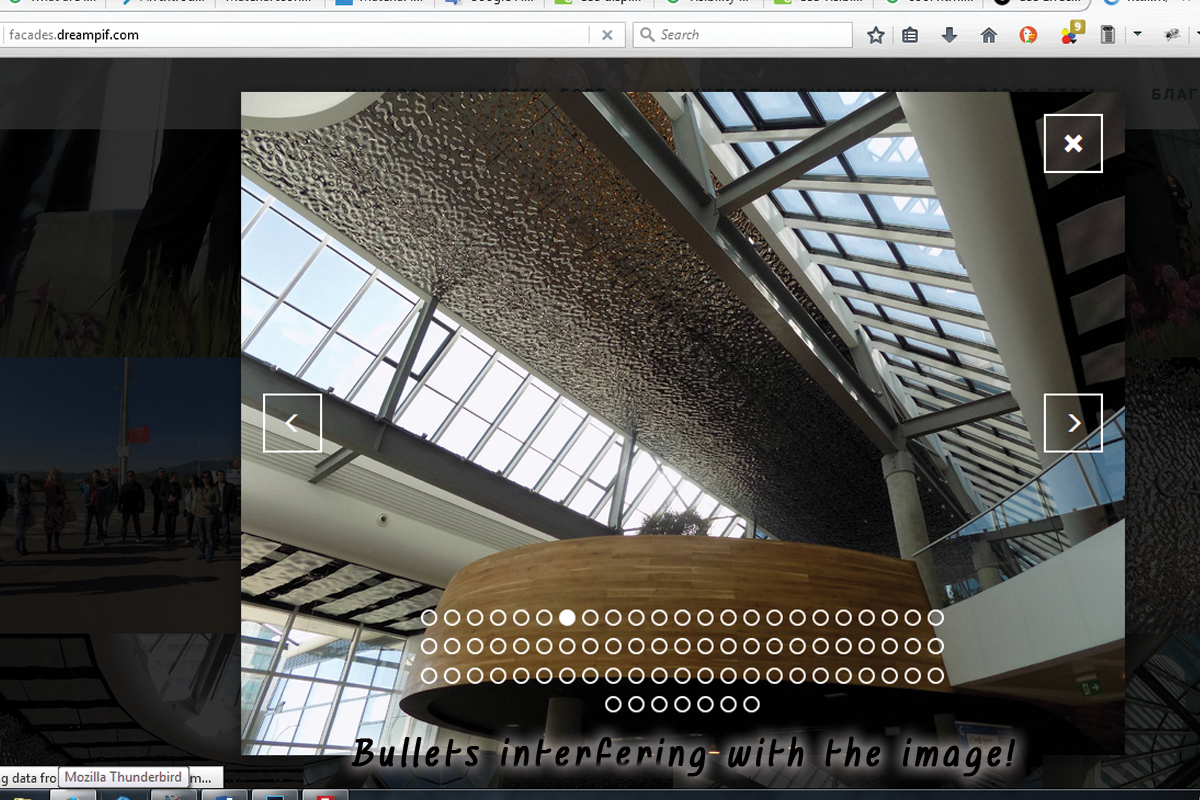
Putting a Font Awesome Icon as a bullet in a checklist and providing it some life.
Have you ever been a bit disappointed by the restricted alternatives of bullets for your lists? With the freshly included to Web Building Software Font Awesome these days end. It is actually takes simply a couple of easy actions:
- initially we certainly have to pick the symbol for the bullet we'll be utilizing. To do so we'll make use of Font Awesome's Cheat Sheet which is situated here:
http://fontawesome.io/cheatsheet/
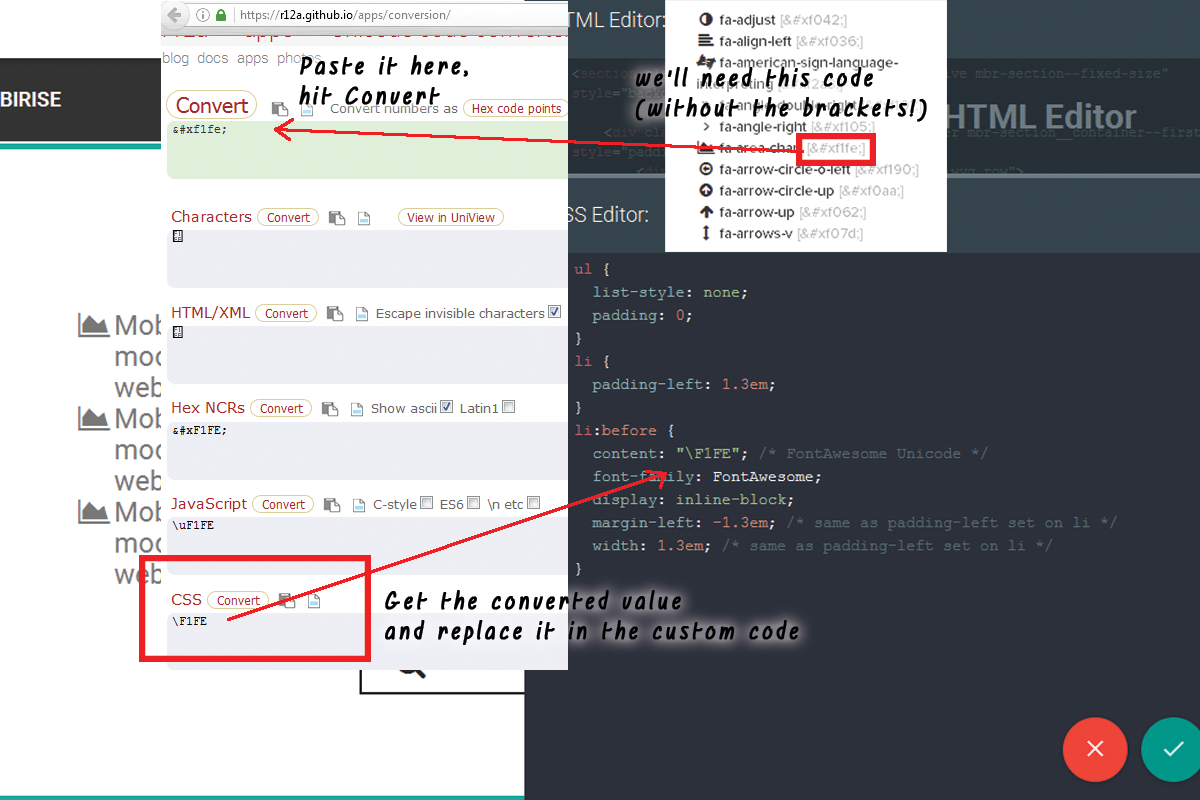
it consists of all the icons consisted of alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- make certain when dealing the worth you do not pick them-- it's a little bit tricky the very first few times.
Scroll down and take your time getting accustomed to your brand-new arsenal of symbols and also at the same time picking up the one you would certainly locate most appropriate for a bullet for the list we're concerning to style. When you discover the one-- simply duplicate the & Unicode worth without the brackets.
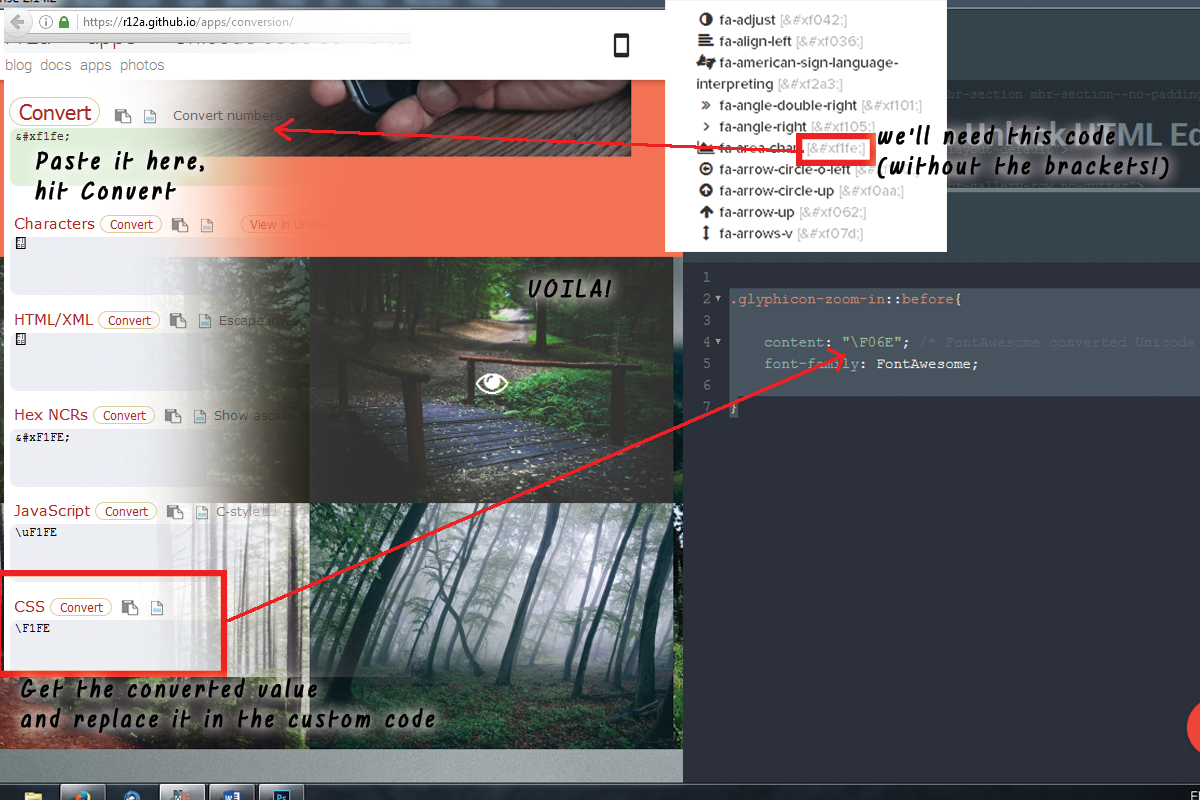
Now we have to transform this value to in a way the CSS will recognize. We'll do this with the aid of an additional online tool situated below:
https://r12a.github.io/apps/conversion/
paste the worth you've just replicated and also struck Convert. Scroll down up until you locate the CSS area-- that's the value we'll be requiring in a minute.
If you happen to locate problems specifying the shade you require for your bullets simply shut the Code editor, check the message color HEX code through the Web Building Software's constructed in shade picker pick/ specify the color you need, replicate the value and exit decreasing changes. Currently all you need to do is placing this value in the Custom CSS code you've produced in a min. That's it!
Let's walk around some more!
An additional great thing you could complete with just a couple of lines of customized CSS as well as without yet uncovering the custom-made HTML and also shedding all the block Properties aesthetic changes is including some motion to all the symbols you are capable of putting with the Icons Plugin. Utilize this electrical power with caution-- it's so very easy you might quickly obtain addicted as well as a swamped with results website often obtains hard to read-- so utilize this with step a having the overall look and also feel I mind.
Allow's state you desire to include a symbol to a button which ought to only show up when the reminder gets over this button. And also given that it's motion we're speaking about, let's make it relocate when it's noticeable. The custom-made code you would wish to utilize is:
If you require some additional tweaks in the look just fallow the remarks tips to adjust the numbers. If required, as well as of course-- transform the computer animation type. If you require this effect constantly-- erase the ": float" part and also uncomment "limitless" to make computer animation loophole permanently not simply once when the site tons ant the control you've merely styled could be concealed
This method can conveniently be broadened to deal with all the placed Font Awesome icons in your Web Building Software project. In order to apply to all the symbols placed in a block, simply replace
. btn: hover >. fa with. fa: float or with.fa making it long-term.
Bear in mind to set animation loop forever if required.
Include some individuality to the gallery.
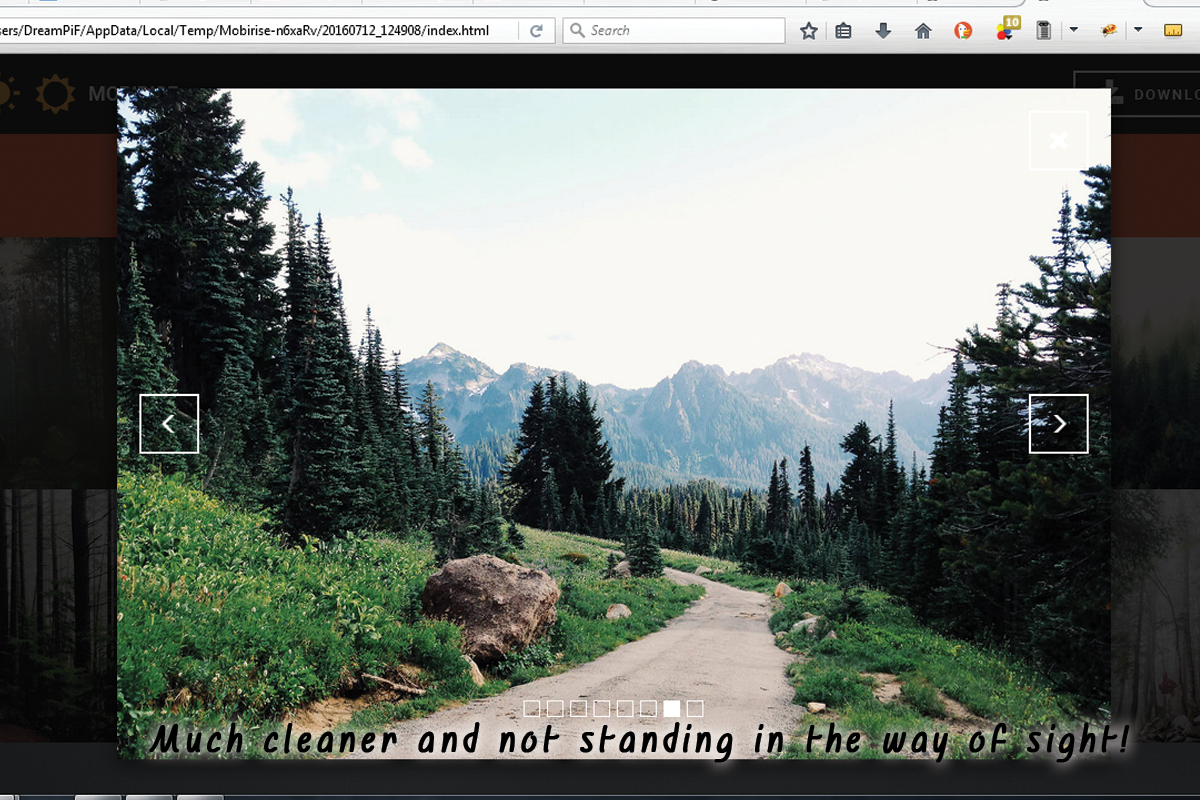
One more amazing and very easy styling treatment you obtain capable of attaining after the Web Building Software 2 update and also the addition of Font Awesome Icons in the task is getting rid of the magnifying glass showing up on hover over a gallery thumbnail and also replacing it with any kind of Font Awesome symbol you discover ideal. The procedure is rather just like the one setup of the custom symbol bullets. First you need to select the proper icon and transform its & Unicode number then paste the fallowing code in the Custom CSS section of your gallery block and replace the value-- merely like in the previous example.
Being Awesome everywhere.
And also currently it's time to obtain a little much more radical as well as speak about positioning your icon at any kind of placement in the message material of your website. And considering that it's as always a exchange video game in order to achieve this you require access to the custom-made HTML area of your blocks, suggesting that you will lose the Block Properties panel afterwards. Not a large fear though given that you can always set the desired appearance originally and as an extremely last action insert the icons at the wanted locations in the code. If you occur to still be a bit insecure ruining with the code-- merely publish your Web Building Software job in a regional folder as well as if something go wrong-- import it back from there-- much like if you save a regular workplace document.
The course defining which icon is being positioned is the red one and also could be gotten for all the FA symbols from the Cheat sheet we talked about. The blue classes are totally optional.fa-fw fixes the width of the icon as well as fa-spin makes it (clearly) spin. There is another indigenous movement course-- fa-pulse, also self-explanatory.
All the icons inserted by doing this into your content could be easily stiled by the ways of the previous 2 examples, so all that's left for you is think of the finest usage for this outstanding recently presented in Web Building Software feature and also have some fun trying out it!