Bootstrap Collapse Panel
Introduction
While you currently identify, Bootstrap by default makes your site responsive, utilizing its elements just as a reference for setting, size, and so forth.
Learning this, if we are to design a menu employing Bootstrap for front-end, we will have to note a number of the standards and standards set up by Bootstrap making it instantly construct the features of the web page to leave responsive correctly.
One of the most fascinating opportunities of operating this framework is the creation of menus presented as needed, according to the acts of the site visitors .
{ A very good option with making use of menus on tiny display screens is to connect the options in a type of dropdown that only opens up any time it is activated. That is , build a switch to turn on the menu as needed. It is actually pretty simple to accomplish this with Bootstrap, the capability is all at the ready.
Bootstrap Collapse Group plugin helps you to button material in your webpages with a few classes because of certain helpful JavaScript. ( more tips here)
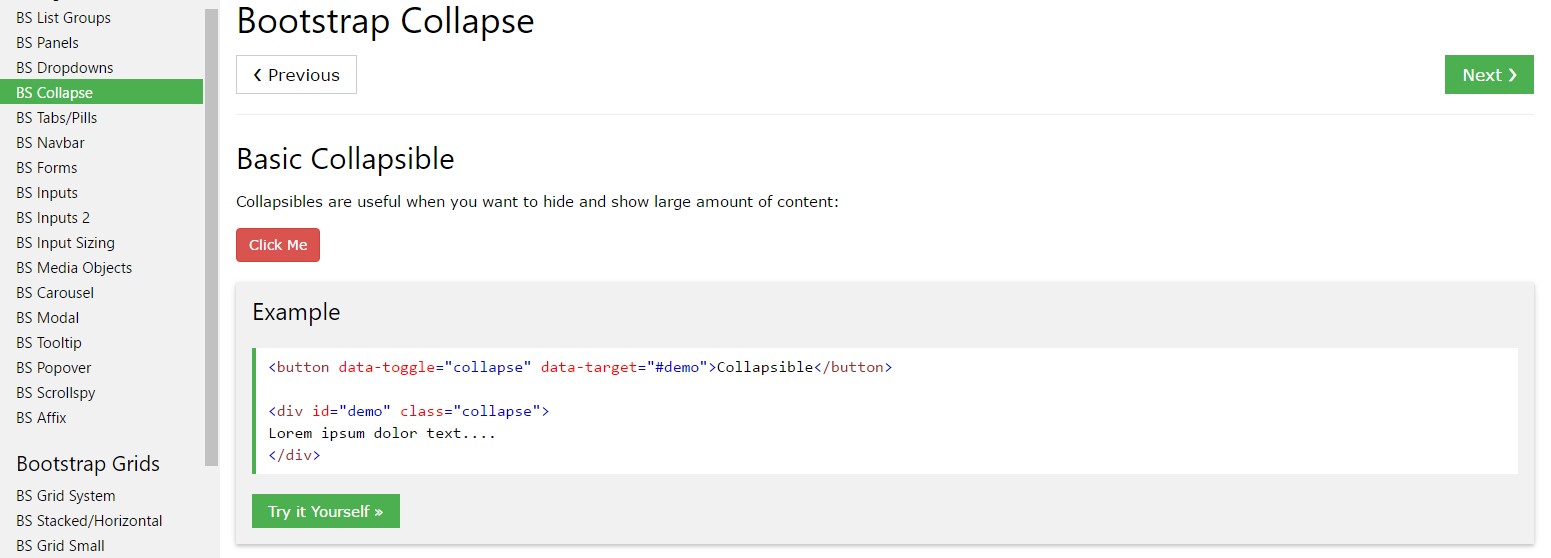
How to use the Bootstrap Collapse Example:
To make the Bootstrap Collapse Example right into small screens, just simply put in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you have the ability to cause the menu disappear on the small-scale displays.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things within this component are going to be rendered within the context of the menu. Through cutting down the computer display screen, it compresses the inside components and conceal, being visible only via clicking on the
<button class = "navbar-toggle">By doing this the menu will come into view and yet will definitely not do work when clicked on. It's by reason of this functions in Bootstrap is employed with JavaScript. The great info is that we do not ought to write a JS code line at all, but for every single thing to work we have to incorporate Bootstrap JavaScript.
At the end of the page, just before closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>For examples
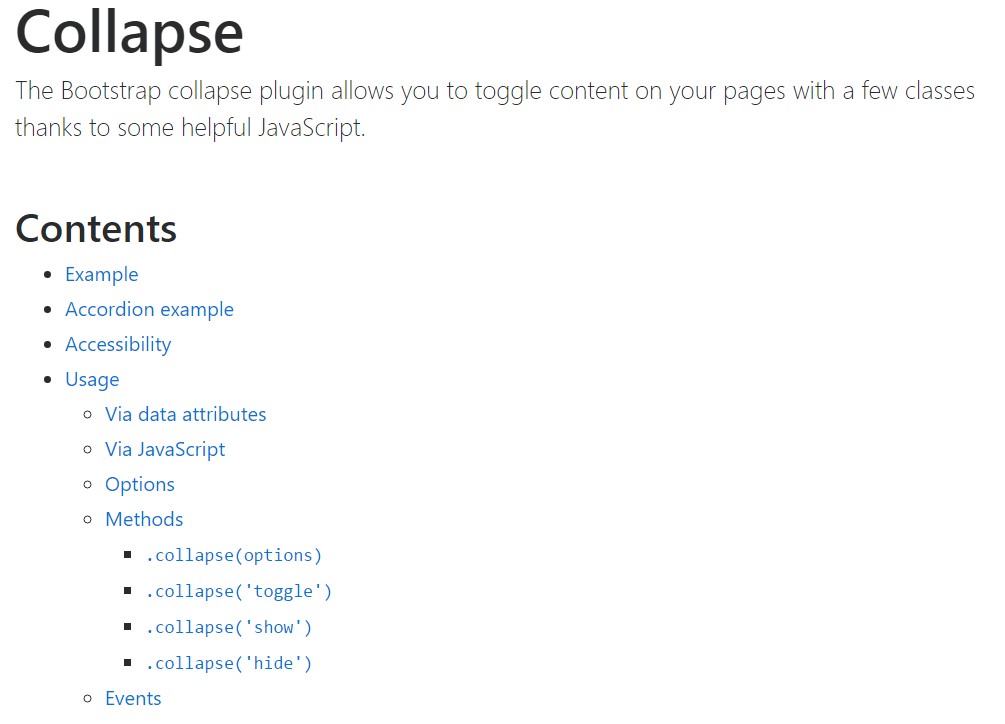
Click the tabs below to present and conceal some other element with class improvements:
-
.collapse-
.collapsing-
.collapse.showYou have the ability to put into action a hyperlink using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
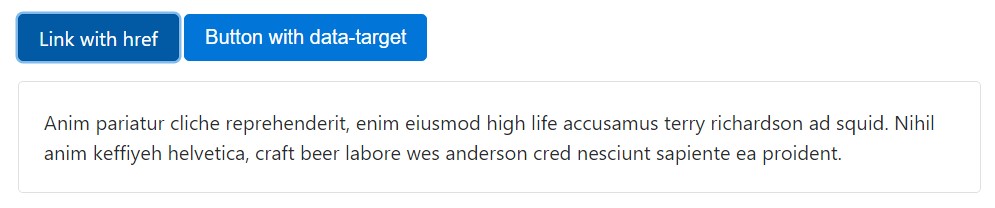
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
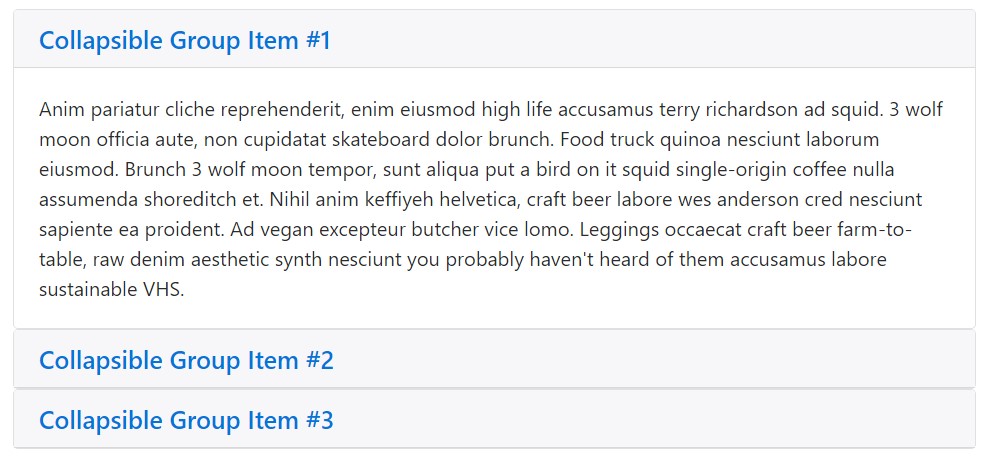
</div>Accordion an example
Expand the default collapse activity in order to produce an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availableness
Make sure to add
aria-expandedaria-expanded="false"showaria-expanded="true"And additionally, in the case that your control feature is aim for a one collapsible component-- i.e. the
data-targetidaria-controlsidUsage
The collapse plugin applies a number of classes to resolve the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingThese types of classes can easily be discovered in
_transitions.scssBy information attributes
Just add in
data-toggle="collapse"data-targetdata-targetcollapseshowTo bring in accordion-like group management to a collapsible control, bring in the data attribute
data-parent="#selector"Via JavaScript
Enable by hand using:
$('.collapse').collapse()Solutions
Options are able to be pass on with data attributes or else JavaScript. For data attributes, attach the selection title to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Turns on your material as a collapsible component. Takes an extra selections
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible component to revealed or else hidden.
.collapse('show')
.collapse('show')Indicates a collapsible element.
.collapse('hide')
.collapse('hide')Hides a collapsible feature.
Occasions
Bootstrap's collapse class exposes a several events for hooking into collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We employ Bootstrap JavaScript implicitly, for a smart and swift effect, without any good programming attempt we will have a awesome final result.
Yet, it is not actually only helpful for designing menus, but additionally another features for presenting or concealing on-screen parts, depending on the activities and demands of users.
In general these kinds of elements are also helpful for hiding or else revealing large sums of info, empowering extra dynamism to the website and also keeping the layout cleaner.
Review a number of video tutorials regarding Bootstrap collapse
Connected topics:
Bootstrap collapse formal documents

Bootstrap collapse article

Bootstrap collapse complication