Bootstrap Popover Content
Introduction
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usage of the Bootstrap 4
With Bootstrap 4 you can surely build your website now faster than ever. As well, it is reasonably truly much easier to use Bootstrap to build your website than some other platforms. With the integration of HTML, CSS, and JS framework it is among the absolute most favored platforms for web advancement.
Certain functions and tricks in Bootstrap 4
A number of the greatest functions of the Bootstrap 4 feature:
• An improvised grid system which makes it possible for the user to make mobile device friendly using a fair amount of ease.
• Several utility instruction sets have been involved in the Bootstrap 4 to promote very easy learning for new users in the business of online design.
Things to notice
Step 2: Rewrite your article by highlighting words and phrases.
Together with the start of the new Bootstrap 4, the ties to the earlier variation, Bootstrap 3 have not been absolutely renounced. The developers have ensured that the Bootstrap 3 does get proper improve and error resolve along with improvements. It will be accomplished even after the final launch of the Bootstrap 4. Bootstrap 3 have not been fully cut off. The developers have certainly provided that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Contrasts between Bootstrap 4 and Bootstrap 3
• The support for many web browsers together with managing systems has been incorporated in the Bootstrap 4
• The total scale of the font style is increased for relaxing browsing and web-site generation practical experience
• The renaming of a variety of elements has been performed to ensure a quicker and much more dependable web development system
• With brand new customizations, it is attainable to develop a extra active site along with minor efforts
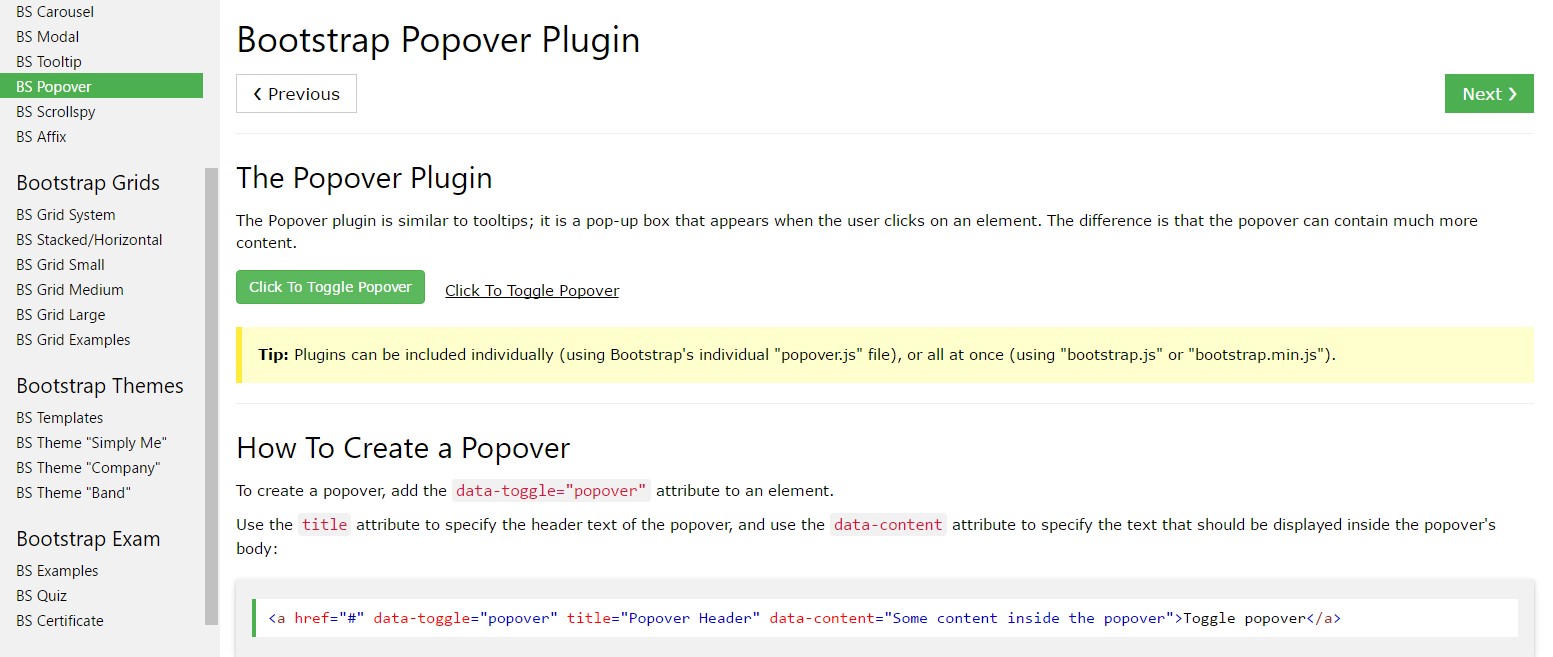
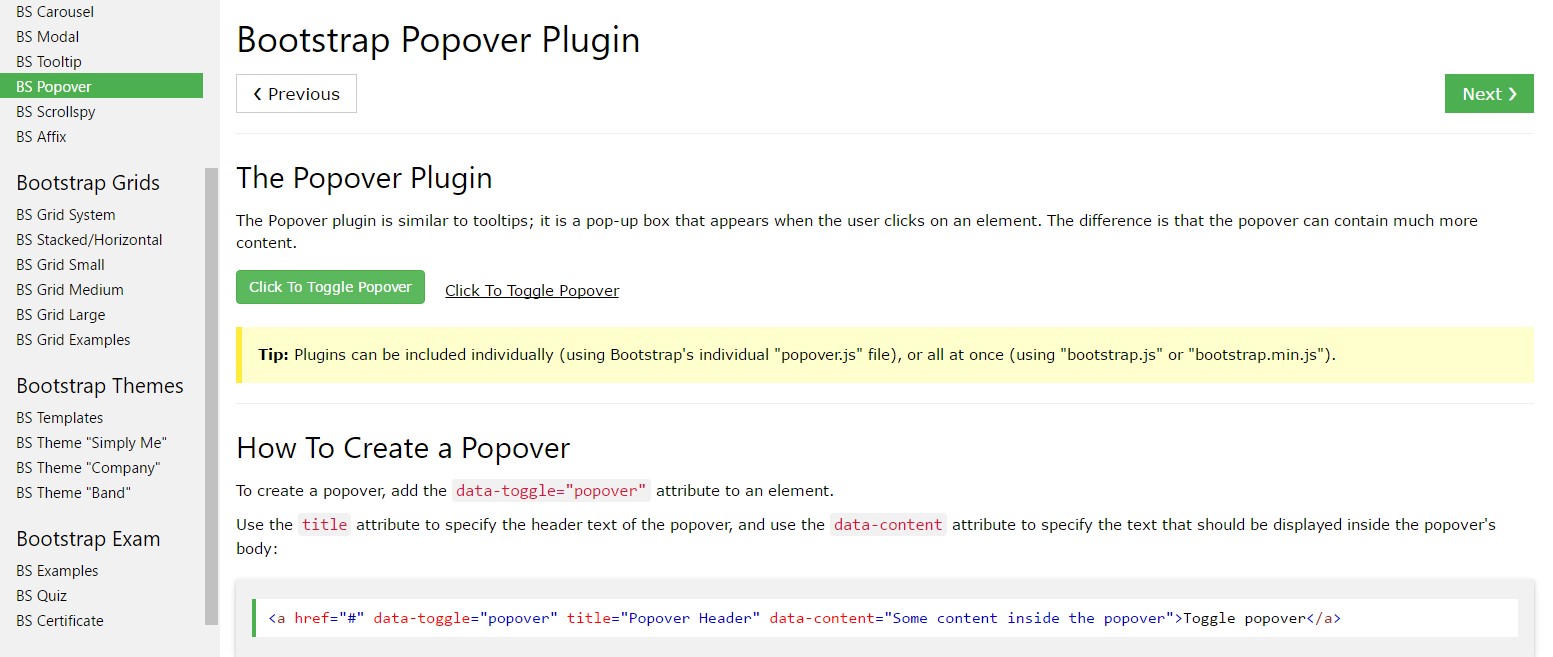
Bootstrap Popover Content
And right away let us touch the essential material.
In the case that you like to bring in special backup information on your internet site you can certainly employ popovers - simply just provide small overlay content.
Exactly how to use the popover plugin:
- Bootstrap Popover Template depend at the Third side library Tether for fixing. You must absolutely provide tether.min.js prior to bootstrap.js needed for popovers to work!
- Popovers need the tooltip plugin as a dependency .
- Popovers are opt-in for performance causes, and so you must activate them by yourself.
- Zero-length
titlecontent- Identify
container:'body'- Triggering popovers on hidden features will just not run.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you figured out? Good, why don't we observe ways they work by using some scenarios. ( discover more)
You have to provide tether.min.js just before bootstrap.js in order for popovers to perform!
Some example: Implement popovers anywhere
One practice to activate all of the popovers on a page would undoubtedly be to pick out all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)As an example: Using the container feature
If you possess several styles on a parent feature that interfere with a popover, you'll like to specify a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
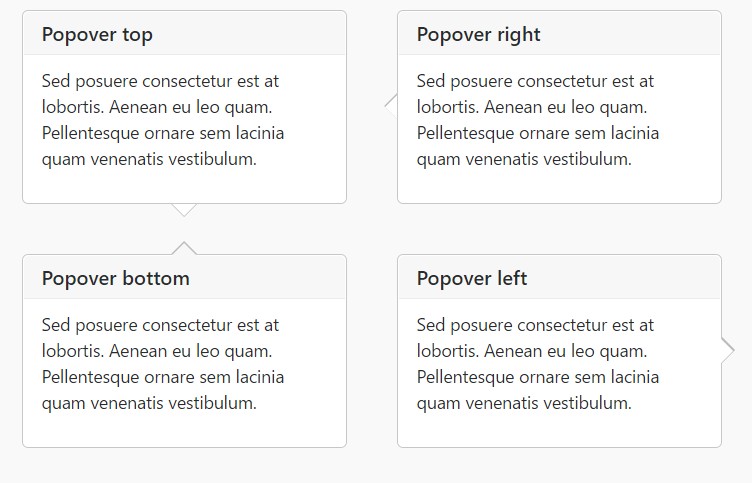
)Static popover
Four choices are accessible: high point, right, lowest part, and left adjusted.
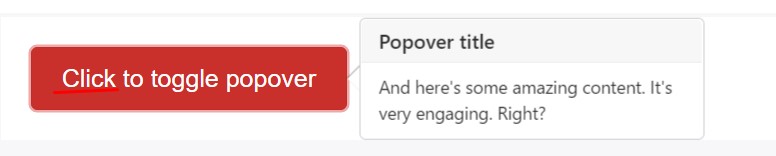
Live demo

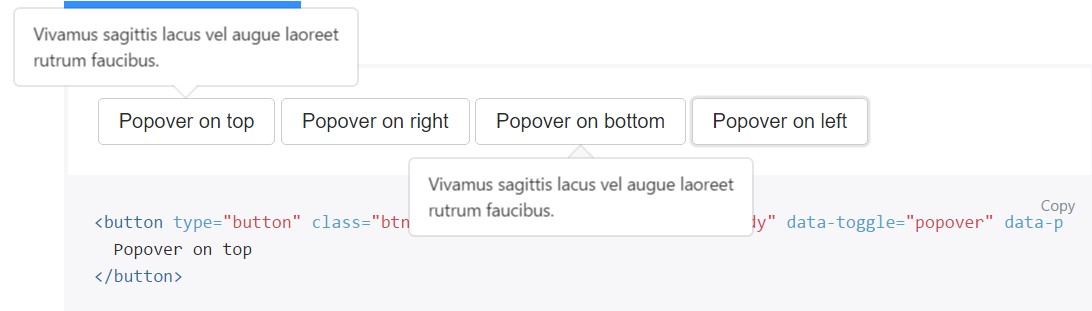
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four orientations

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
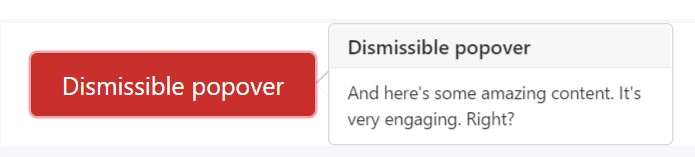
</button>Dismiss on following mouse click
Work with the
focusSpecialised markup required for dismiss-on-next-click
For right cross-browser plus cross-platform behavior, you need to employ the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Set up popovers through JavaScript
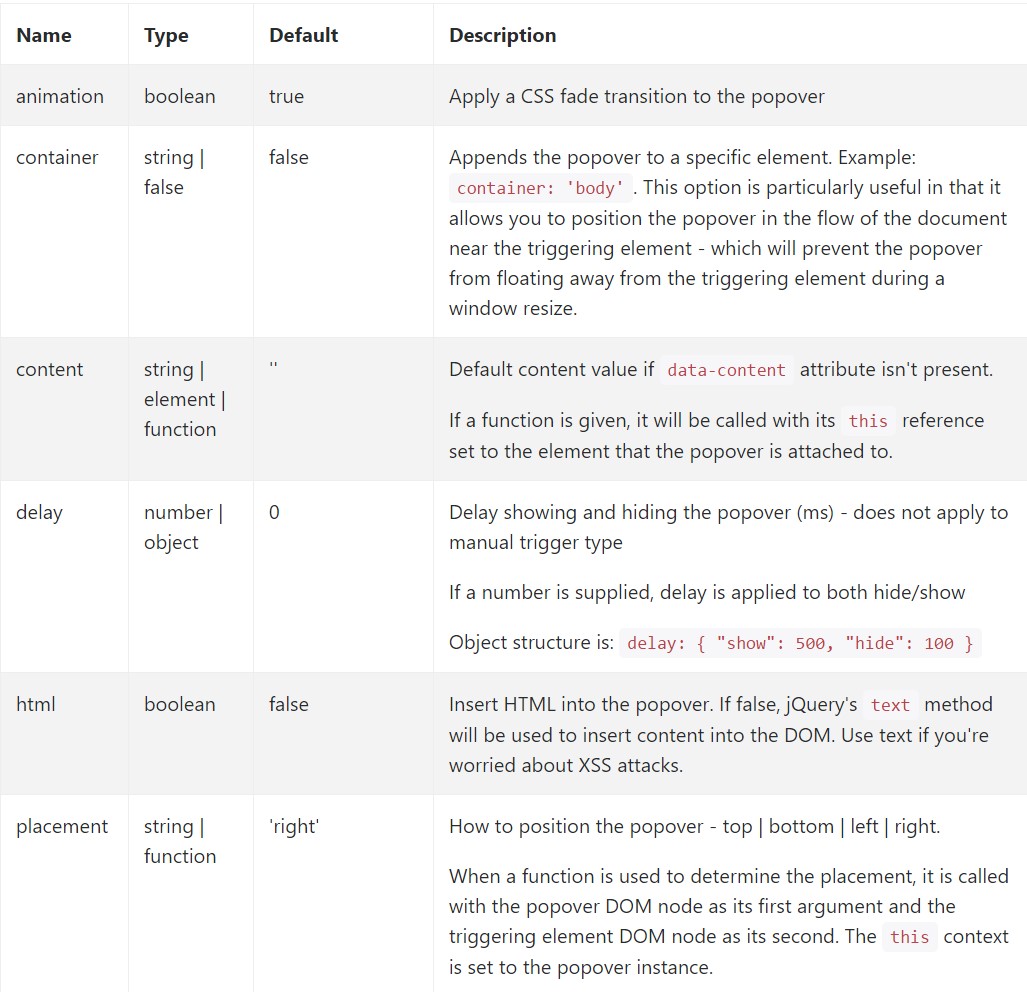
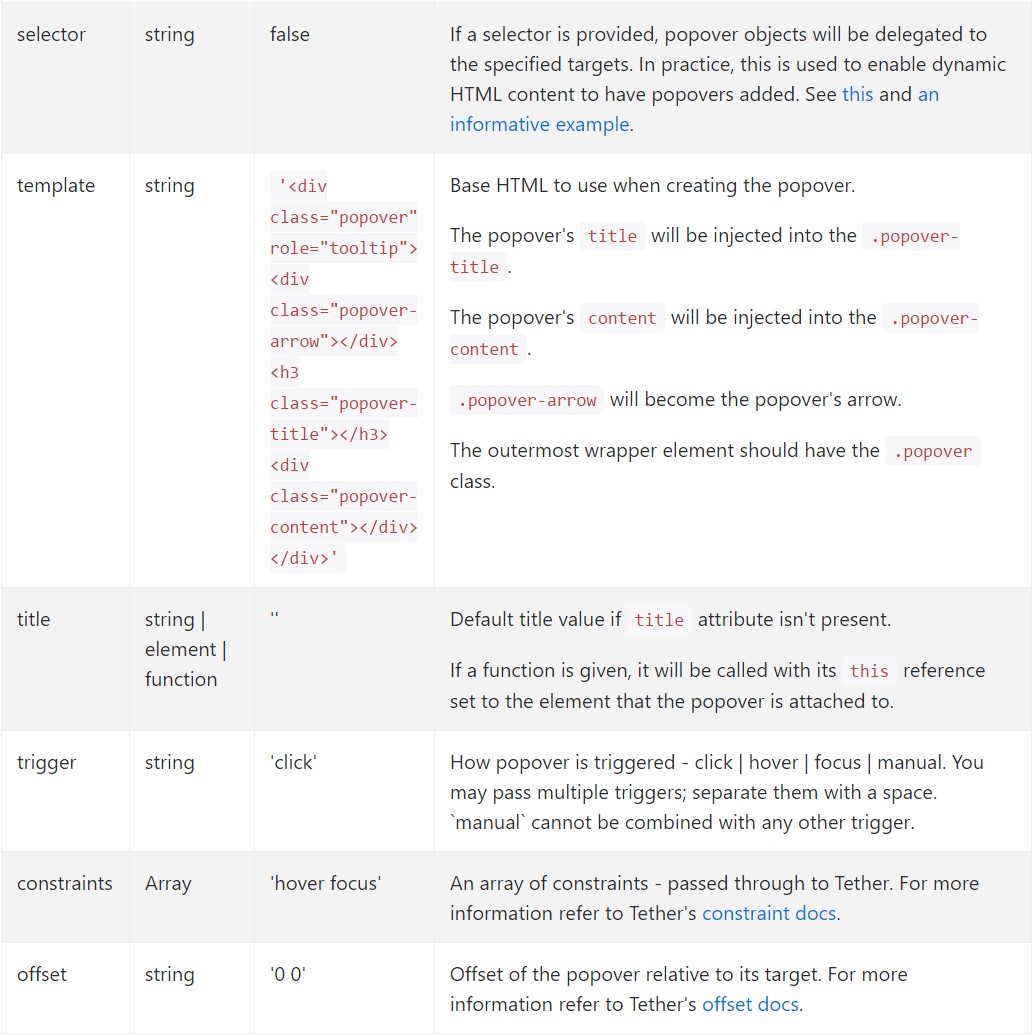
$('#example').popover(options)Possibilities
Selections can possibly be passed using data attributes or else JavaScript. For information attributes, attach the option name to
data-data-animation=""

Data attributes for specific popovers
Selections for individual popovers can alternatively be defined via the use of data attributes, as described above.
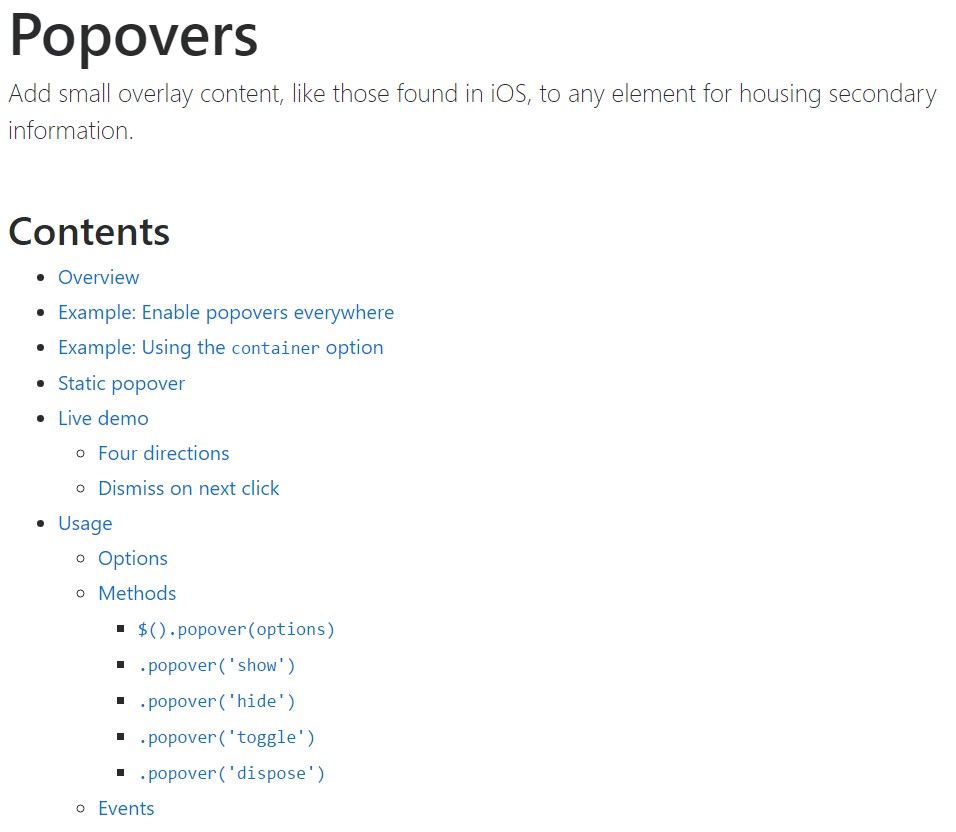
Options
$().popover(options)
Initializes popovers to the component compilation.
.popover('show')
Reveals an element's popover. Come back to the caller right before the popover has certainly been demonstrated (i.e. prior to the shown.bs.popover
event happens). This is viewed a "manual" triggering of the popover. Popovers whose both title and material are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Go back to the caller just before the popover has in fact been hidden (i.e. just before the hidden.bs.popover
activity happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Returns to the user just before the popover has really been presented or concealed (i.e. right before the shown.bs.popover
or hidden.bs.popover
event happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover and wipes out an element's popover. Popovers which make use of delegation (which are created using the selector option) can not really be separately destroyed on descendant trigger elements.
$('#element').popover('dispose')
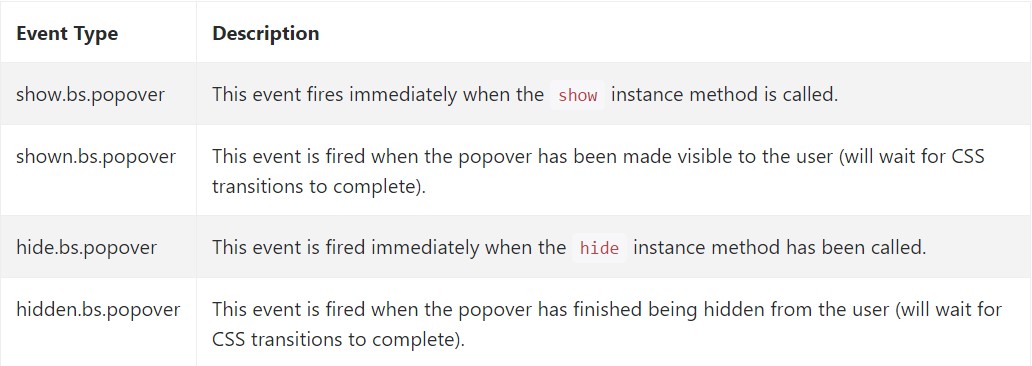
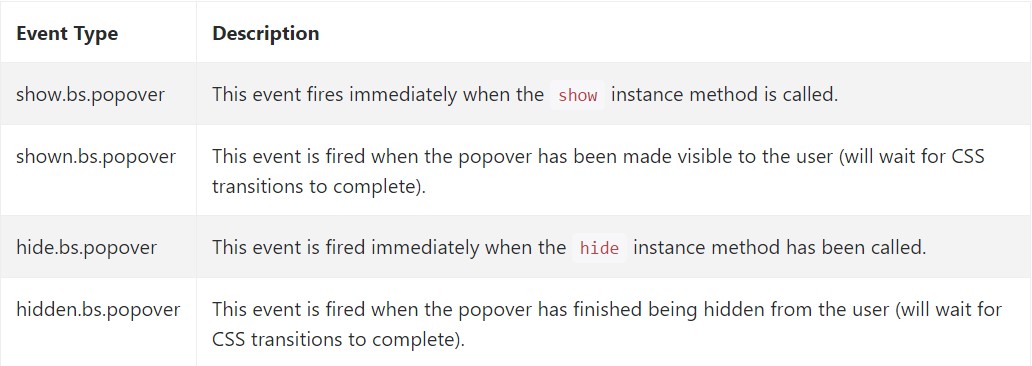
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Take a look at a couple of on-line video guides regarding Bootstrap popovers
Connected topics:
Bootstrap popovers official records

Bootstrap popovers training

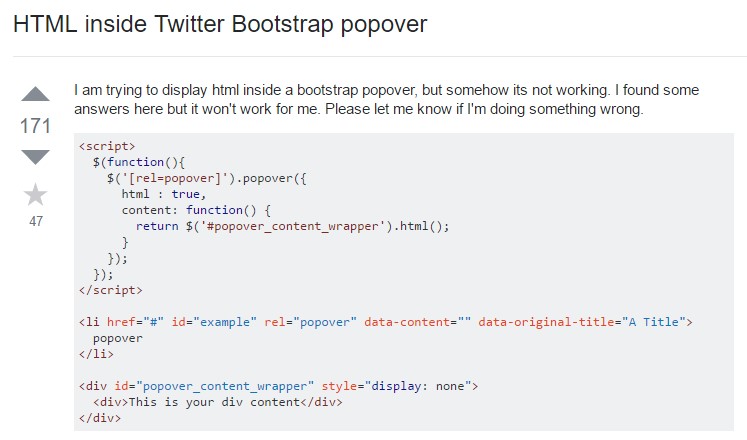
Bootstrap Popover trouble

$().popover(options)
Initializes popovers to the component compilation.
$().popover(options).popover('show')
Reveals an element's popover. Come back to the caller right before the popover has certainly been demonstrated (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Go back to the caller just before the popover has in fact been hidden (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Returns to the user just before the popover has really been presented or concealed (i.e. right before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover and wipes out an element's popover. Popovers which make use of delegation (which are created using the selector option) can not really be separately destroyed on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Take a look at a couple of on-line video guides regarding Bootstrap popovers
Connected topics:
Bootstrap popovers official records

Bootstrap popovers training

Bootstrap Popover trouble