Bootstrap Modal Mobile
Intro
Sometimes we actually have to set the focus on a specific info leaving every thing rest faded behind making confident we have indeed gained the website visitor's thought or perhaps have lots of data required to be available from the webpage yet so huge it surely might bore and push back the people viewing the web page.
For this sort of scenarios the modal component is absolutely valuable. What exactly it engages in is representing a dialog box having a huge zone of the screen diming out anything other.
The Bootstrap 4 framework has all the things wanted for producing such component by having minimum initiatives and a helpful direct construction.
Bootstrap Modal is structured, however, flexible dialog assists powered with JavaScript. They maintain a number of use cases beginning at user notice to absolutely customized material and include a fistful of valuable subcomponents, sizes, and even more.
In what way Bootstrap Modal Static works
Before getting started by using Bootstrap's modal component, be sure to read through the following since Bootstrap menu options have currently replaced.
- Modals are created with HTML, CSS, and JavaScript. They're placed over everything else inside the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" is going to automatically close the modal.
- Bootstrap just provides one modal screen simultaneously. Embedded modals usually are not maintained while we consider them to remain unsatisfactory user experiences.
- Modals use
position:fixeda.modal- One once more , due to
position: fixed- Lastly, the
autofocusContinue reading for demos and application guidelines.
- Because of how HTML5 specifies its own semantics, the autofocus HTML attribute features no result in Bootstrap modals. To get the very same effect, use some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start we need to have a trigger-- an anchor or switch to be clicked in order the modal to get displayed. To achieve in this way simply just appoint
data-toggle=" modal"data-target="#myModal-ID"Example
And now why don't we produce the Bootstrap Modal itself-- in the first place we need to get a wrapping element featuring the whole aspect-- assign it
.modalA smart idea would undoubtedly be as well putting in the
.fadeYou would most likely also desire to include the same ID which in turn you have determined in the modal trigger due to the fact that otherwise if those two don't match the trigger will not effectively fire the modal up.
As soon as this has been performed we may need an extra component holding the actual modal content-- assign the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might just need to add a close tab within the header appointing it the class
.closedata-dismiss="modal"Practically this id the system the modal features have in the Bootstrap framework and it pretty much has kept the very same in both Bootstrap version 3 and 4. The brand new version features a number of new methods though it seems that the dev crew thought the modals do the job all right the method they are and so they directed their care out of them so far.
Now, lets take a look at the other kinds of modals and their code.
Modal elements
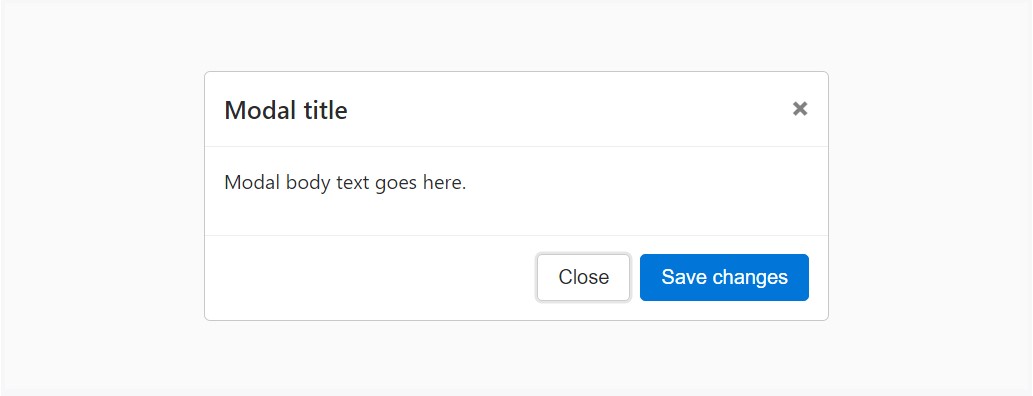
Listed below is a static modal example ( signifying the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
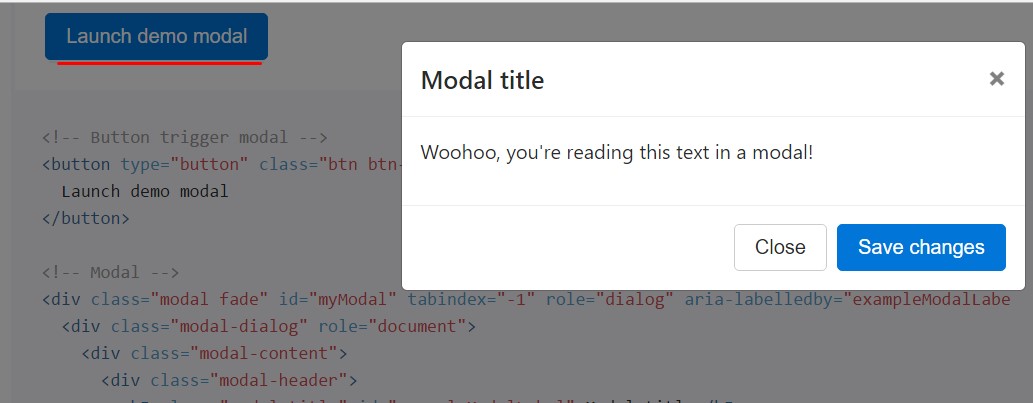
In case that you will use a code listed below - a training modal demonstration will be activated as showned on the image. It will move down and fade in from the very top of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
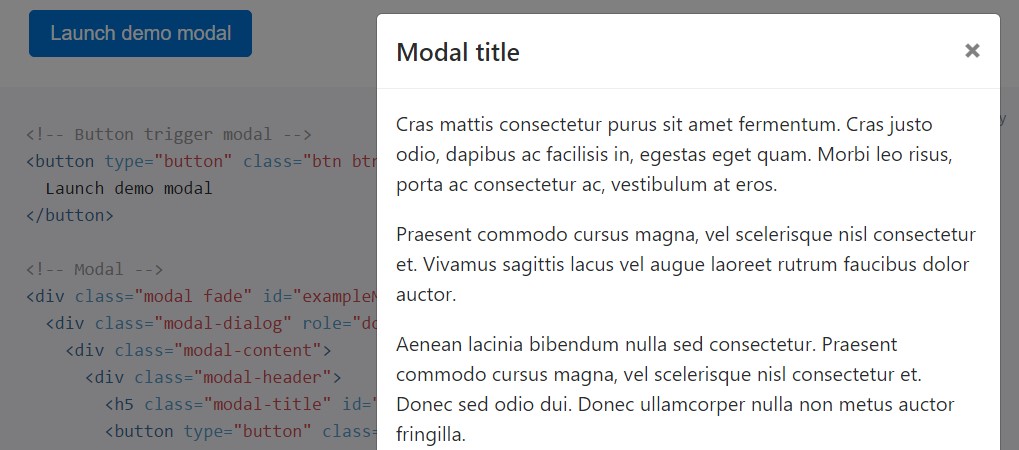
</div>Scrolling long text
They scroll independent of the page itself when modals become too long for the user's viewport or device. Try the demo shown below to discover exactly what we mean ( more info).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
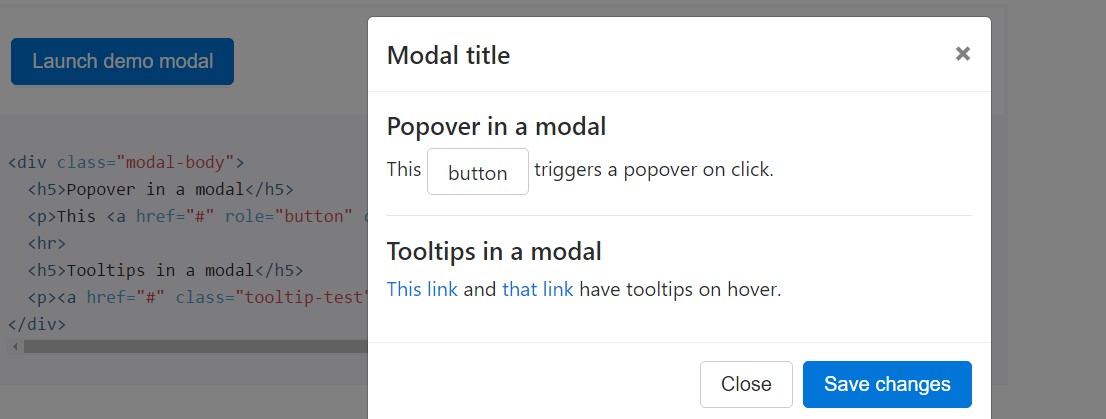
</div>Tooltips along with popovers
Tooltips plus popovers can easily be localised inside modals just as required. When modals are closed, any tooltips and popovers inside are likewise automatically dropped.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
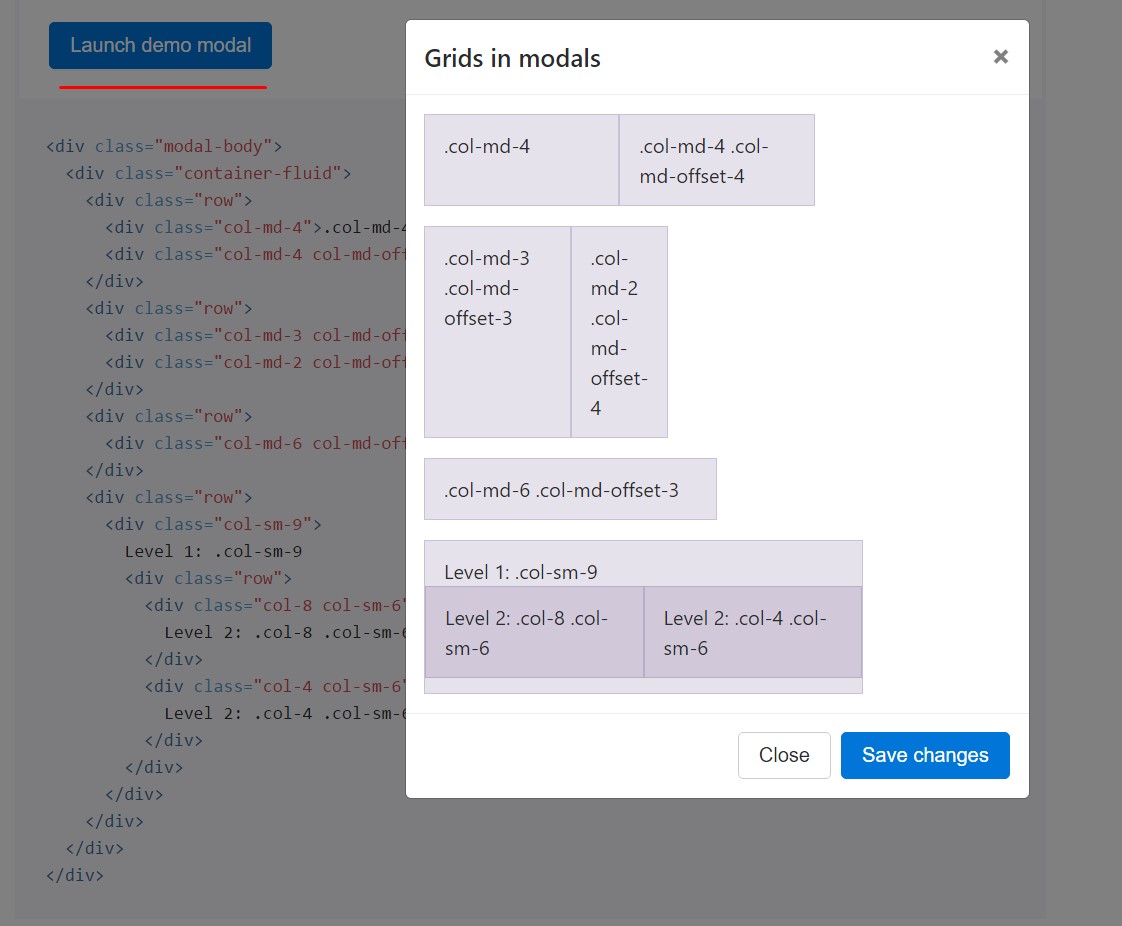
</div>Practicing the grid
Utilize the Bootstrap grid system in a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
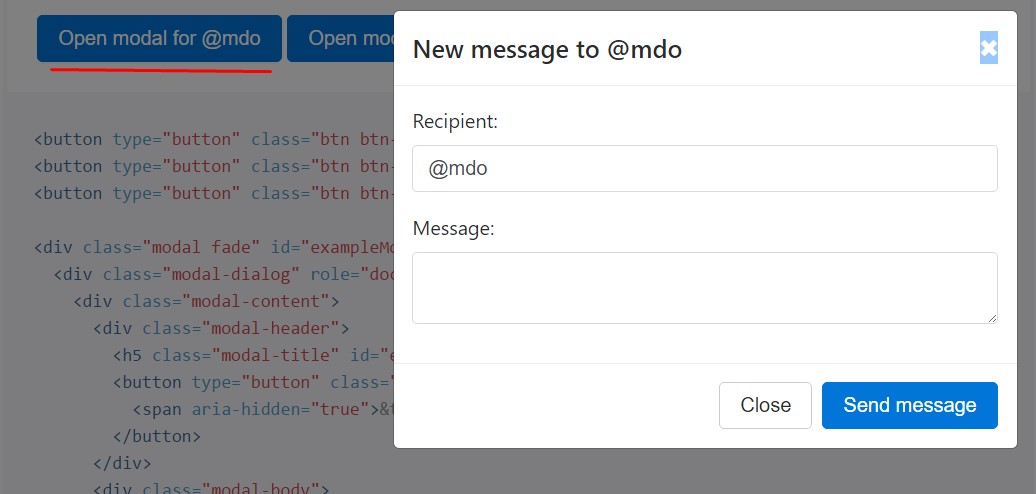
</div>Numerous modal web content
Contain a bunch of tabs that all generate the identical modal having a little bit different contents? Put to use
event.relatedTargetdata-*Listed here is a live demo complied with by example HTML and JavaScript. To learn more, read through the modal events files for specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take out animation
For modals which simply come out rather than fade into view, remove the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively heights
Whenever the height of a modal switch though it is exposed, you should summon
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Ensure to provide
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalInserting YouTube videos
Implanting YouTube video recordings in modals demands added JavaScript not with Bootstrap to immediately put an end to playback and even more.
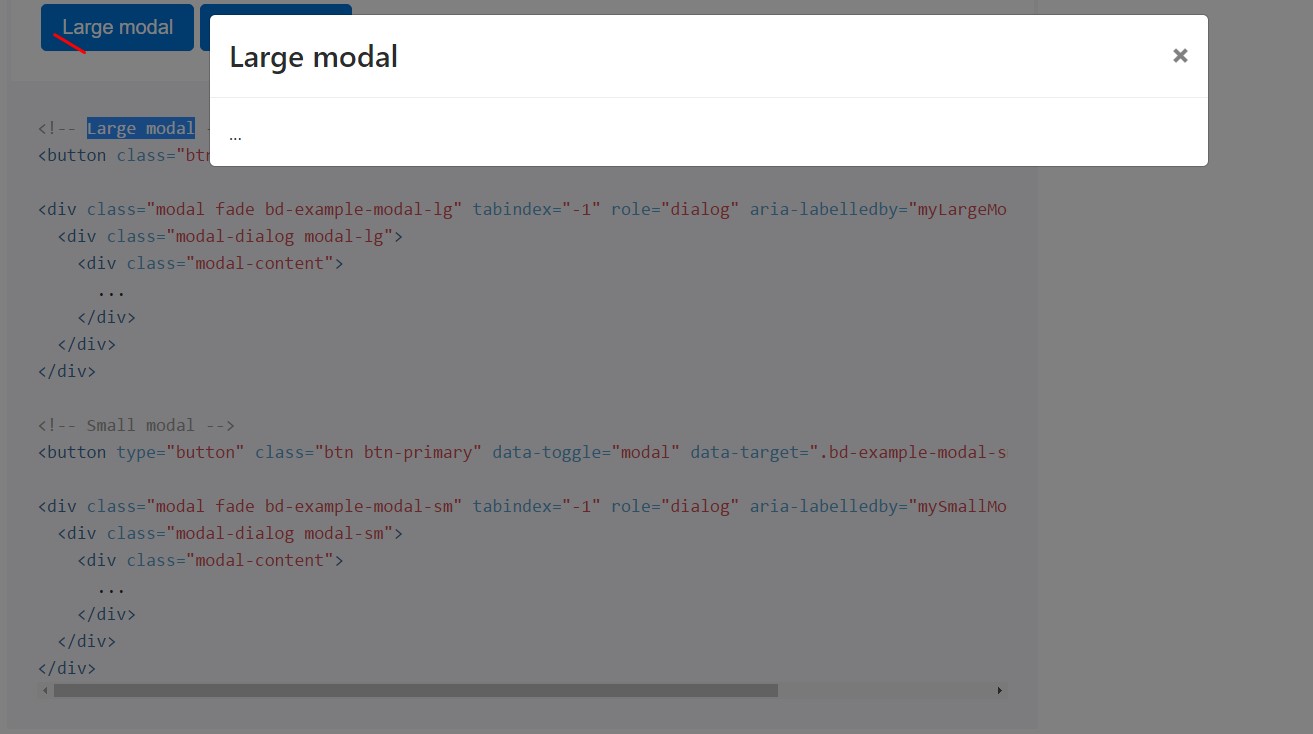
Optional sizings
Modals possess two optionally available sizes, accessible by using modifier classes to get inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
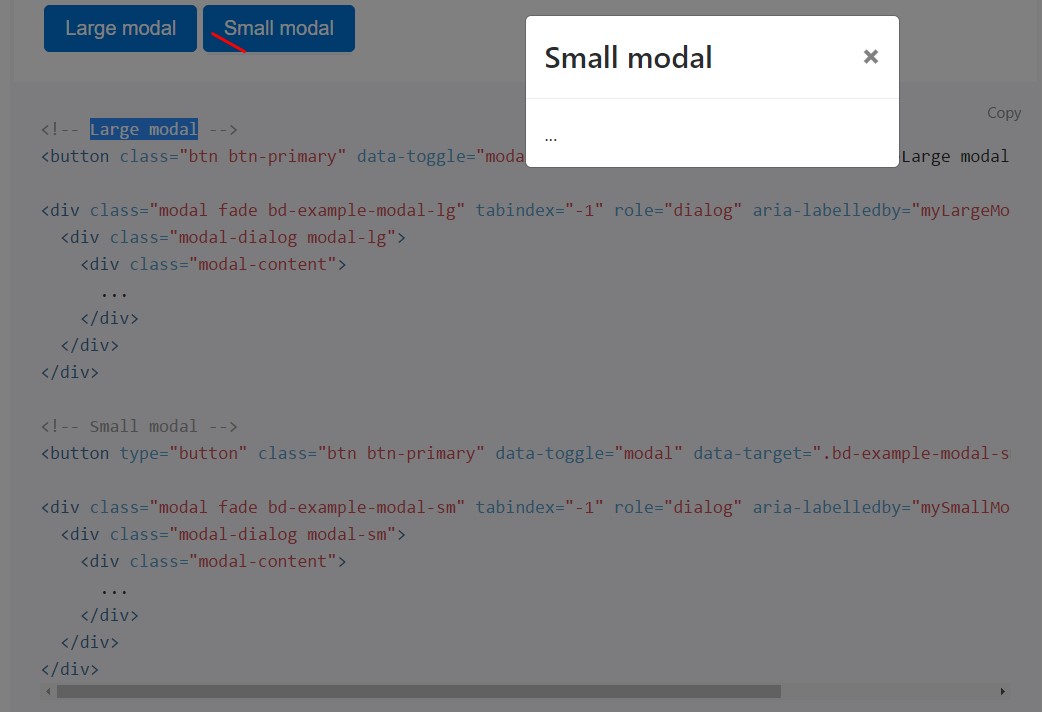
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Operation
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via data attributes
Switch on a modal without any crafting JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
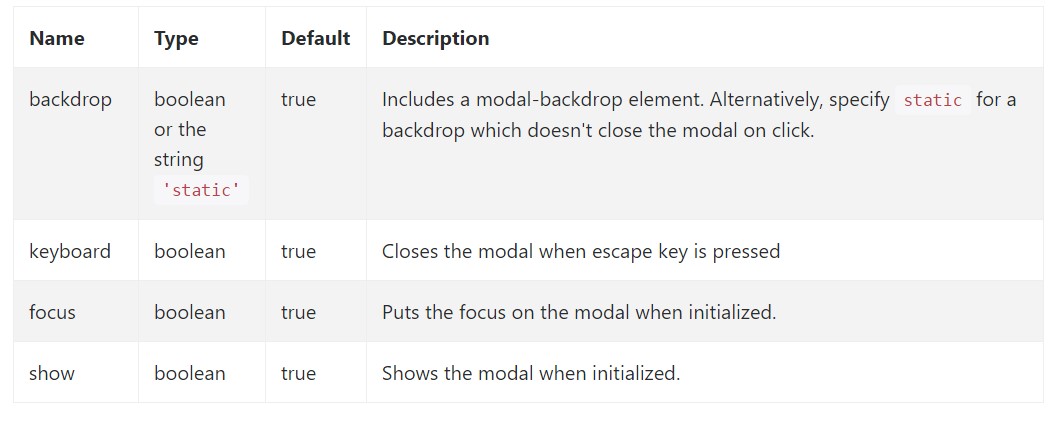
myModal$('#myModal'). modal( options).Options
Features can possibly be passed via data attributes or JavaScript. For data attributes, fix the option name to
data-data-backdrop=""Check also the image below:

Methods
.modal(options)
.modal(options)Triggers your content as a modal. Admits an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Returns to the caller just before the modal has in fact been demonstrated or concealed (i.e. prior to the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Go back to the user just before the modal has actually been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Come back to the user right before the modal has in fact been covered (i.e. just before the
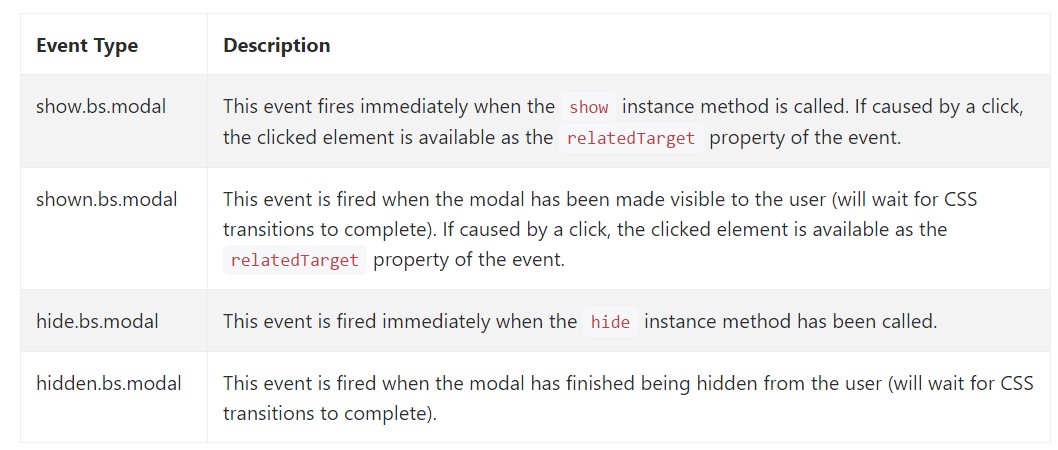
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a number of events for netting inside modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We experienced the way the modal is developed yet what exactly would actually be within it?
The answer is-- just about anything-- from a long words and forms plain paragraph with a few headings to the most complicated system that using the modifying design techniques of the Bootstrap framework could literally be a page within the web page-- it is really attainable and the choice of implementing it falls to you.
Do have in mind however if ever at a specific point the information as being soaked the modal gets far excessive maybe the more effective strategy would be putting the whole subject into a individual web page for you to gain fairly more desirable visual appeal and application of the entire display screen size available-- modals a pointed to for smaller sized blocks of content prompting for the viewer's attention .
Take a look at a number of online video guide regarding Bootstrap modals:
Connected topics:
Bootstrap modals: main documents

W3schools:Bootstrap modal training

Bootstrap 4 with remote modal