Bootstrap Toggle Modal
Intro
Regardless the appealing images awesome performance and smashing effects near the bottom line the web-site pages we develop purpose narrows down to handing on several material to the site visitor and therefore we may call the web the new sort of documentation container considering that more and more details becomes released and accessed on-line alternatively as information on our local personal computers or the classical way-- published on a hard copy media. ( more tips here)
Everything decreases to content yet in the environment where the site visitor focus gets taken from nearly everywhere simply just releasing what we ought to share is certainly not much sufficient-- it needs to be structured and shown in this manner that even a large amounts of dry interesting simple message find a way keeping the site visitor's awareness and be really uncomplicated for exploring and looking for just the required part quickly and swiftly-- if not the website visitor could get irritated and frustrated and search away nevertheless somewhere around in the text's body get disguised a few precious gems.
And so we require an element which in turn gets less area possible-- very long clear text areas press the visitor away-- and ultimately several motion and also interactivity would certainly be additionally strongly liked since the audience became quite used to clicking buttons around.
Luckily the Bootstrap 4 framework has exactly that-- practical collapsible screens with the ability of carrying huge quantity of data featuring simply a heading line to assist us more effective navigate and extending to present what is actually desired upon clicking on the header. These are the accordion and toggle control panels that work practically the very same with a single exception-- just as the name recommends in the accordion control panel expanding a certain collapsible material collapses all the rest at the same time inside the toggle component you are able to have as lots of extended locations just as you want to-- all of it accordings to the particular material of the large text message hidden inside the collapsible panels and the way you're thinking the visitor will at some point apply it. ( helpful hints)
The best way to make use of the Bootstrap Toggle Modal:
The concrete usage of a toggle block is pretty easy in current version of the Bootstrap system-- it applies the freshly offered
.cardid = " ~element's unique name ~ "The certain utilization of a Bootstrap Toggle Button group block is quite uncomplicated in current version of the Bootstrap system-- it implements the recently introduced
.cardid = " ~element's unique name ~ "Next it is actually time for building the certain button element-- we'll employ the brilliant new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now when the trigger has been actually created it's time for building the collapsing element-- to begin produce a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally inside of the collapsing element we have to put a container for our material carrying the
.card-blockRepresentation of toggle states
Put
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Essentially that is certainly in what way a particular collapsible component becomes built in Bootstrap 4. Just to set up the entire section you must repeat the procedures from above generating as lots of
.cardExamine a number of on-line video training about Bootstrap toggle:
Related topics:
Bootstrap toggle authoritative records

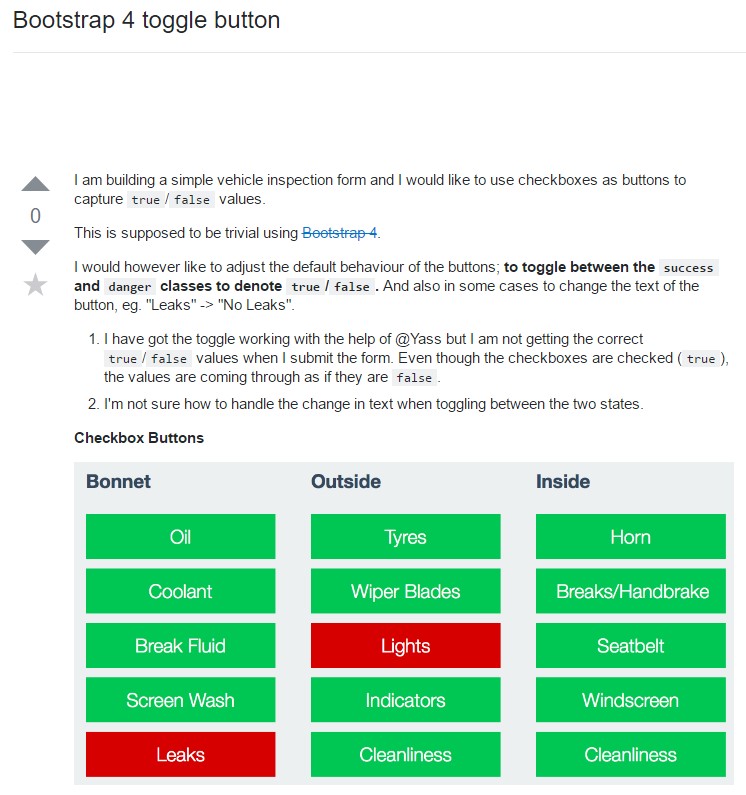
Bootstrap toogle concern

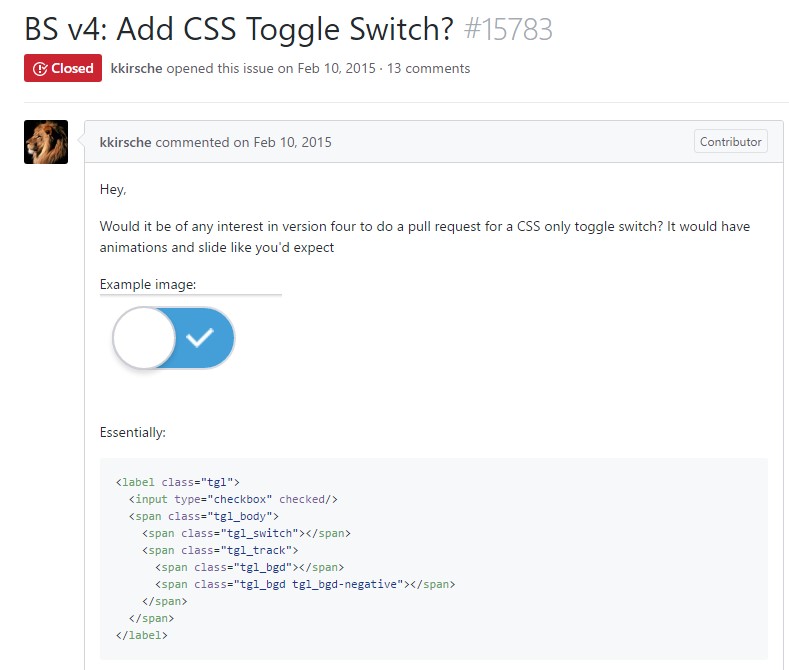
The ways to bring in CSS toggle switch?