Bootstrap Menu Design
Introduction
Even the simplest, not mentioning the much more difficult webpages do desire special form of an index for the site visitors to conveniently get around and find what they are looking for in the very first handful of seconds avter their arrival over the web page. We need to usually have in your mind a visitor might be rushing, exploring multiple web pages briefly scrolling over them trying to find something or choose. In such cases the certain and effectively presented navigational menu could create the difference among a single latest customer and the page being clicked away. So the building and activity of the webpage navigation are important indeed. On top of that our websites get more and more observed from mobile phone so not possessing a page and a navigation in specific behaving on smaller sreens practically comes up to not having a page at all or even much worse.
The good news is the brand-new fourth edition of the Bootstrap framework offers us with a effective tool to take care of the case-- the so called navbar element or the menu bar people got used noticing on the high point of the majority of the webpages. It is really a helpful yet efficient instrument for wrapping our brand's status relevant information, the web pages structure and also a search form or a several call to action buttons. Why don't we see precisely how this whole thing gets done inside Bootstrap 4.
The best way to employ the Bootstrap Menu Template:
First and foremost we desire a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou are able to likewise apply some of the contextual classes like
.bg-primary.bg-warningOne more bright new element presented in the alpha 6 of Bootstrap 4 system is you must additionally specify the breakpoint at which the navbar must collapse to become presented as soon as the menu button gets clicked. To perform this bring in a
.navbar-toggleable- ~the desired viewport size ~<nav>Next step
Next we need to establish the so called Menu tab which will show up in the location of the collapsed Bootstrap Menu jQuery and the customers are going to utilize to take it back on. To perform this develop a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightAssisted material
Navbars taken place using built-in support for a number of sub-components. Select from the following as demanded :
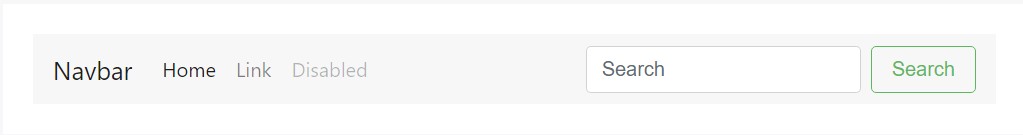
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an instance of every the sub-components included in a responsive light-themed navbar that instantly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
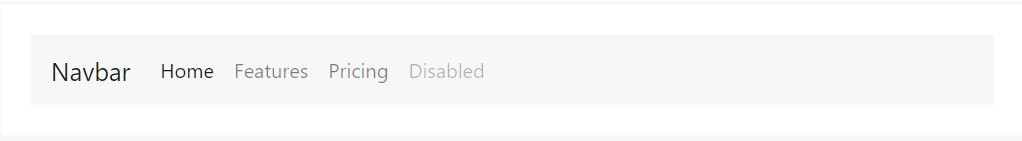
</nav>Nav
Navbar navigation urls founded on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Place several form commands and components inside of a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may feature bits of content with
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more element
One other bright brand new capability-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we have to develop the container for our menu-- it will extend it to a bar with inline pieces above the specified breakpoint and collapse it in a mobile view below it. To perform this build an element using the classes
.collapse.navbar-collapse.navbar-toggler.collapseConcluding part
Lastly it is actually moment for the actual navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so typically this is actually the construction a navigating Bootstrap Menu Themes in Bootstrap 4 should carry -- it is certainly intuitive and rather practical -- now the only thing that's left for you is considering the right structure and pleasing titles for your web content.
Check out a number of youtube video short training relating to Bootstrap Menu
Linked topics:
Bootstrap menu formal documents

Mobirise Bootstrap menu

Bootstrap Menu on the right side