Bootstrap Offset Usage
Overview
It is undoubtedly awesome when the information of our web pages just fluently expands over the entire width available and conveniently changes sizing and disposition when the width of the display screen changes but sometimes we need to have granting the features some field around to breath without extra elements around them considering that the balance is the key of receiving responsive and light appearance easily delivering our information to the ones checking the webpage. This free area as well as the responsive behavior of our pages is actually an essential element of the design of our web pages .
In the latest version of the absolute most popular mobile phone friendly framework-- Bootstrap 4 there is a exclusive set of tools assigned to placing our elements exactly wherever we need them and changing this placing and visual appeal according to the size of the display screen page gets shown.
These are the so called Bootstrap Offset Grid and
pushpull-sm--md-Efficient ways to use the Bootstrap Offset Grid:
The basic syntax of these is quite easy-- you have the action you have to be utilized-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis entire factor built results
.offset-md-3.offsetRepresentation
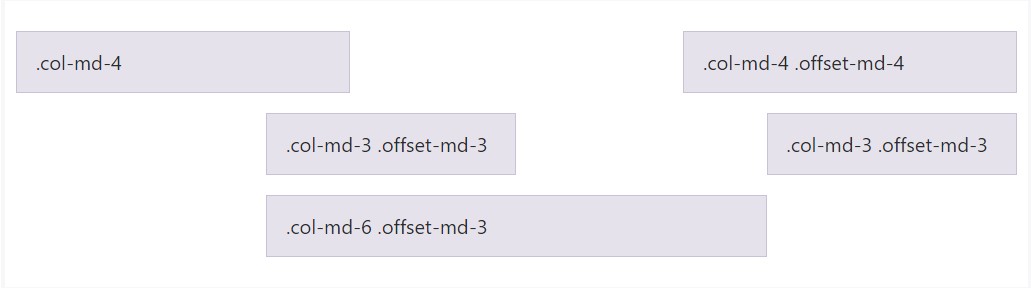
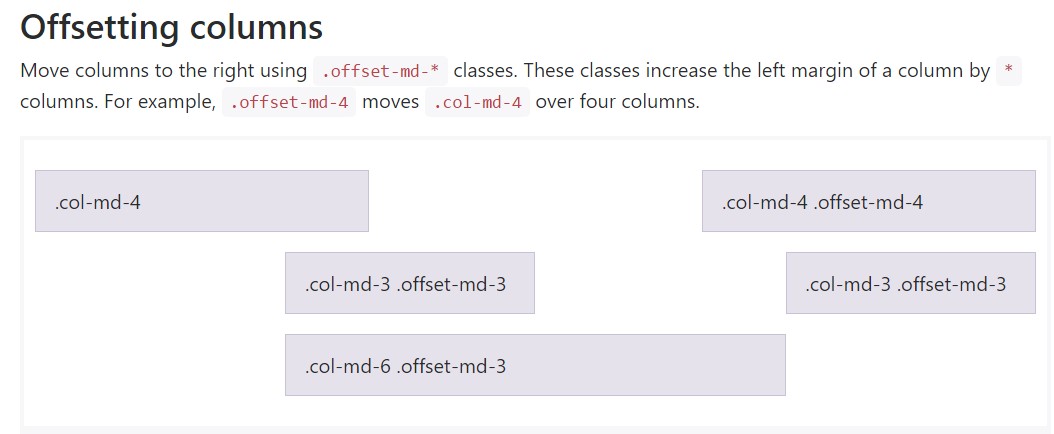
Transfer columns to the right working with
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Useful thing
Important thing to consider here is up from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This solution does the job in scenario when you want to design a particular element. On the occasion that you however for some sort of reason want to exile en element baseding on the ones neighboring it you can certainly employ the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- due to the fact that Bootstrap 4 alpha 6 presents the flexbox utilities for positioning material you are able to additionally utilize these for reordering your content utilizing classes like
.flex-first.flex-lastConclusions
So generally that is simply the approach the most important components of the Bootstrap 4's grid system-- the columns get designated the preferred Bootstrap Offset Tooltip and ordered just like you require them regardless the way they arrive in code. However the reordering utilities are really effective, the things have to be showcased initially should really at the same time be identified first-- this will certainly in addition keep it a much easier for the people going through your code to get around. However certainly it all depends on the certain situation and the objectives you're planning to achieve.
Take a look at some online video training regarding Bootstrap Offset:
Linked topics:
Bootstrap offset authoritative documents

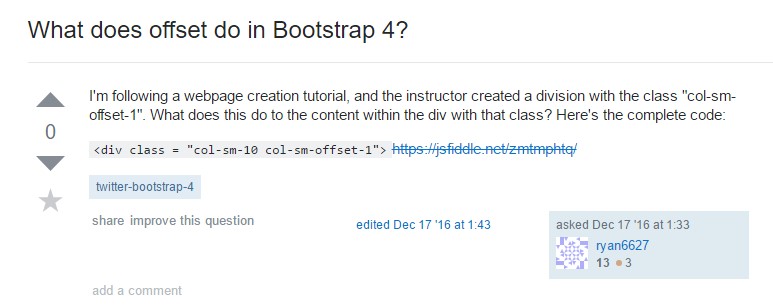
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub