Bootstrap Select Placeholder
Intro
Bootstrap is probably the most prominent framework for creating absolutely responsive web sites for the several couple of years currently and it gets increasingly efficient, simple and well thought with each and every brand-new edition attempting to maintain contact with the website design directions and website designer's concerns. The new Bootstrap 4 edition is even speedier and more convenient to utilize than its forerunner that ended up being the complete favorite when it comes down to mobile friendly. It is of course still simply a wonderful idea set of styling bases and classes and not a magic wand capable of giving just about anything a web developer might probably visualise or else a client could actually need-- no framework could ever do that. ( helpful hints)
That is really the reason that on time numerous plugins get created in order to fill in the tiny voids fulfilling the desire of special look and behavior within this unusual situations while the main system simply cannot do the job. This actually is a excellent attitude since generally we simply involve the basic framework files for best appearance and features and the plugins arrive in and get loaded via web browser only when required delivering the effective server load and speed for our webpages.
Over here we're heading to take a look at some of those plugins-- the Bootstrap Select Box. It gives a important extension to the default
<select>How to employ the Bootstrap Select Value Plugin:
The page you can easily gain it from is https://silviomoreto.github.io/bootstrap-select/ and with roll it simply just a bot you are able to discover the CDN hyperlinks in case you decide not to self-host. When you have actually attached it within your webpage you can easily get use of it selecting the class
.selectpicker<select>You have the ability to segregate the practical opportunities located in the dropdown menu in a handful of groups-- simply wrap the
<option><optgroup>label= “ “A handful of selections might be selected simultaneously-- a thick arrives alongside the ones you desire inside of the page-- supposing that you need this kind of activity simply just add the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another amazing feature is providing a handy search box on the very top of the dropdown-- this way in the event of a truly vast list of selections the user can easily narrow the list down by just typing a number of letters of the name of the needed one-- the selection immediately gets clarified. To acquire his usefulness you have to select the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are certainly just a several easy cases to provide you the complete feeling exactly how you can easily get the things done-- usually, by just putting in a few words for custom attributes to the
.selectpickerTake a look at some video tutorials regarding Bootstrap Select Menu plugin:
Connected topics:
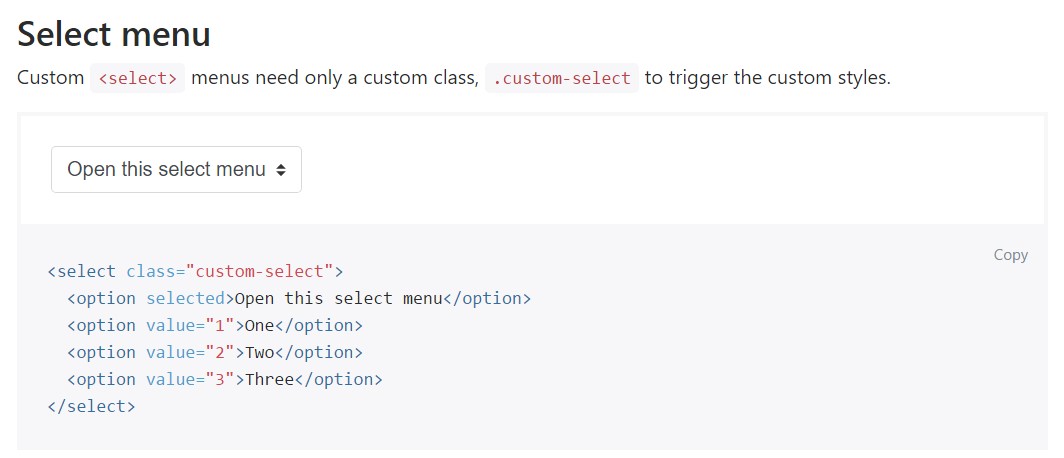
An example of the select menu

Select plugin difficulty

Practical treatment of the select plugin