Bootstrap Slider Usage
Overview
Movement is some of the most amazing thing-- it gains our interest and manages to keep us evolved at the very least for a while. For how long-- well all of it depends upon what's actually moving-- supposing that it is really something appealing and exceptional we look at it longer, in the case that it is truly boring and monotone-- well, there certainly always is the shut down tab button. So once you presume you possess some great material available and would like it provided in your pages the picture slider is typically the one you initially think of. This particular element became really so famous in the latest number of years so the online world basically go flooded with sliders-- just browse around and you'll see practically every second web page begins with one. That is certainly why newest web site design tendencies concerns present more and more designers are actually aiming to removed and replace the sliders with additional expression implies to add in a little more charm to their web pages.
It's possible the gold ration exists somewhere in between-- as if using the slider component but not really with the good old filling the complete element area pictures however perhaps some with opaque locations to make them it such as a individual components and not the whole background of the slider moves-- the selection is entirely right up to you and surely is varied for each project.
Nonetheless-- the slider element continues being the easy and very most handy option when it comes down to adding in some shifting illustrations guided together with effective message and summon to action tabs to your webpages. ( discover more here)
Ways to put into action Bootstrap Slider Menu:
The picture slider is a part of the principal Bootstrap 4 system and is completely sustained by both the style sheet and the JavaScript files of the latest edition of still the absolute most prominent responsive framework around. Whenever we speaking about image sliders in Bootstrap we actually address the component as Carousel-- that is just the exact same thing just with a diverse name.
Producing a carousel component utilizing Bootstrap is rather simple-- all you have to do is comply with a simple structure-- to begin wrap the whole item inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these particular are the little features presenting you the position every images takes in the Bootstrap Slider Template -- you have the ability to as well select them to jump to a certain picture. If you want to bring in signs element make an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “For example
You have the ability to also add in the hints to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active element desired
The
.activeImages container-- this one particular is a ordinary
<div>.carousel-inner<div>.carousel item.item.activeTitles
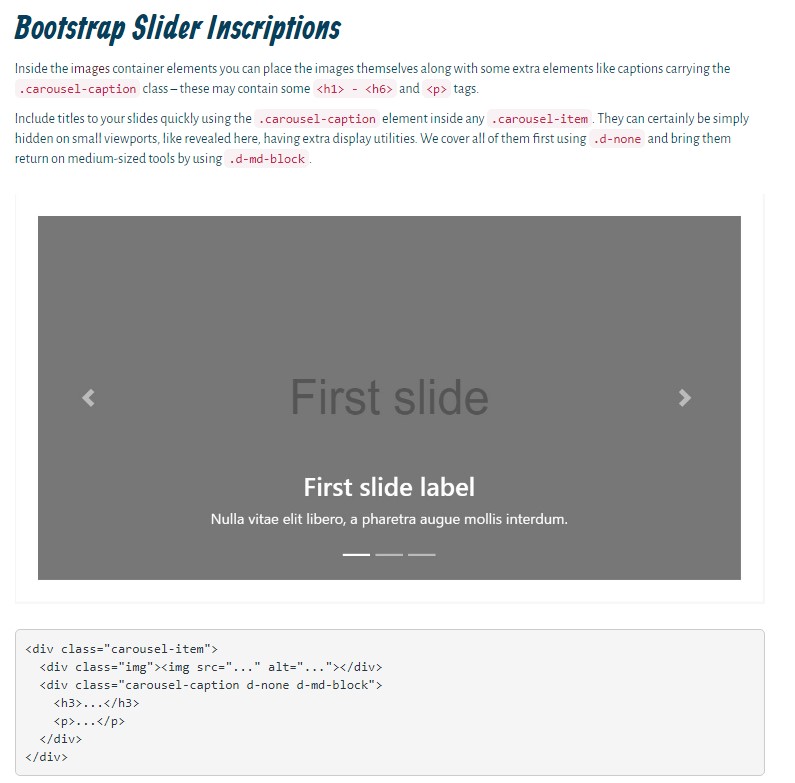
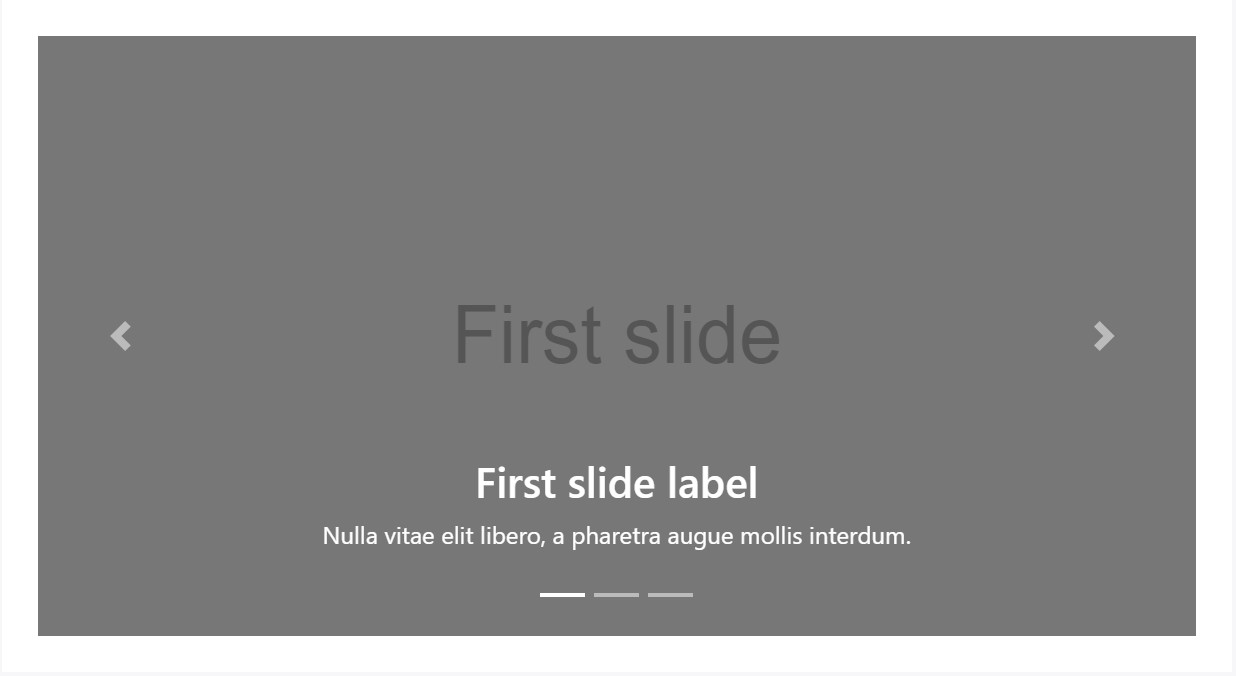
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Put in subtitles to your slides quickly through the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly in the basic
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
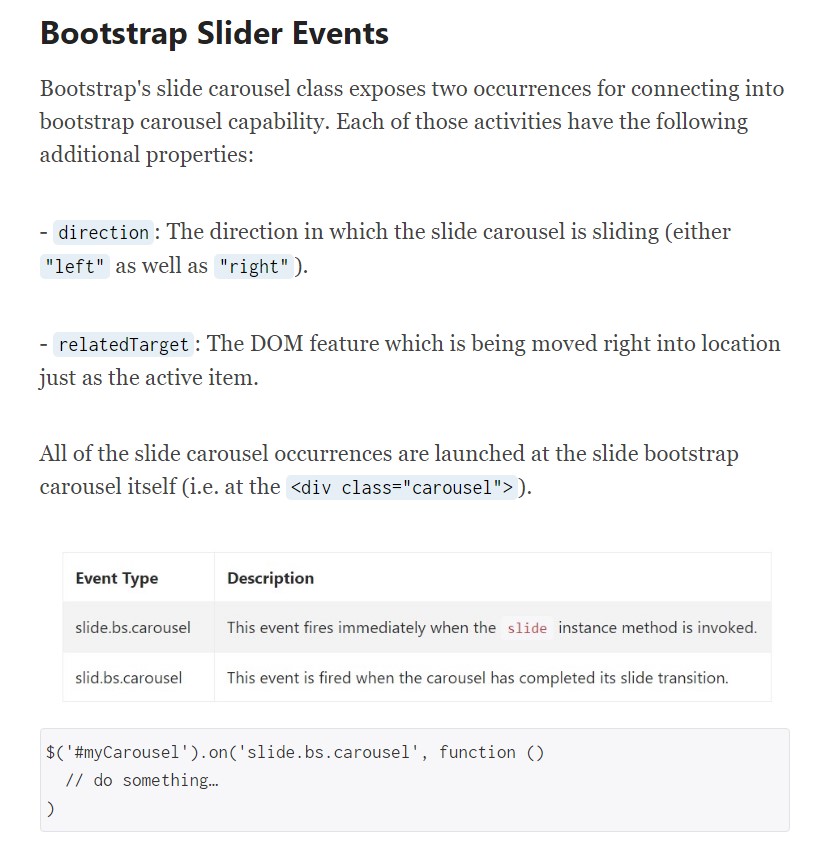
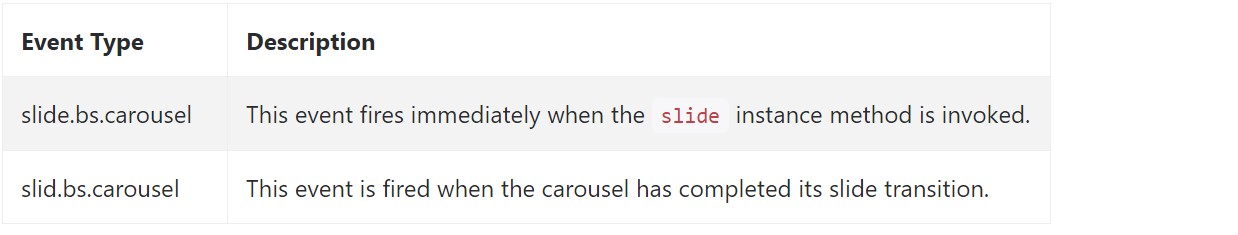
Bootstrap's slide carousel class exhibits two events for connecteding into carousel useful functionality. Both activities have the following supplemental properties:
direction"left""right"relatedTargetEach of the carousel activities are set off at the carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Primarily that is certainly the form an illustration slider (or carousel) must have using the Bootstrap 4 system. Right now all you really need to do is consider some pleasing images and content to put inside it.
Review some online video training relating to Bootstrap slider:
Linked topics:
Bootstrap slider official documents

Bootstrap slider information

Mobirise Bootstrap slider

HTML Bootstrap 4 Slider Slideshow
jQuery Bootstrap Slider Carousel