Bootstrap Label Input
Overview
As examined previously, inside the web pages that we are making, we often really need including uncomplicated or more tricky forms to consult with the visitor for a viewpoint, comments, certain individual information or preferences. We complete that incorporating the proper managements within our forms thoroughly considering the form structure as well as the exact commands that should certainly be used referring to the info we need to have and the particular circumstance included-- just like we can't have an order for a single colored phone case that is both blue and white , a person simply cannot be both male and female in gender or a product should be accompanied with multiple additionals which in turn do not really omit one another so clicking on each one must include it not ignoring the others readily picked. In some cases, surely, we do need a correct email delivered as well as a contact number which in turn needs the input which should follow certain format in order to be appropriate and definitely at specific circumstances we simply just need site visitor's thoughts on a subject the manner they feel it-- in their personal words.
For all of these instances we operate the proper regulations-- like radio buttons, checkboxes, input areas, content area features and more still there is an critical component connected each of these kinds of fields which develops our forms simply clear and pleasant for the site visitor to browse through knowing at any times what is certainly wanted and easily taking care of even the small-sized controls like radio tabs and checkboxes. Most especially currently when the web becomes much more mobile together with web pages presented on numerous small sized displays this element is very important in delivering efficiency and quickness in filling in our form.This element is a Bootstrap Label Class. ( click this)
Tips on how to make use of the Bootstrap Label Class:
What so far has been simply said deal with the
<label><label>The structure is pretty practical-- simply place a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>However covering form regulations in labels is pretty difficulting the code and it is simply much better to leave out it-- additionally with the
for =""In addition to usual text message within the
<label>Example of form without any label
Should you have no text message just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Interesting matter to note
Exciting aspect to mention with regards to labels inside Bootstrap 4 in case that in the new version of the framework this variety of component's styling has been really modified a little. The
<label>inline-blockConclusions
And so currently you realise exactly what the # elements are for and how they function in Bootstrap 4-- all that's left is planning on the correct form fields you ought to connect them to.
Check out a number of video guide regarding Bootstrap label
Linked topics:
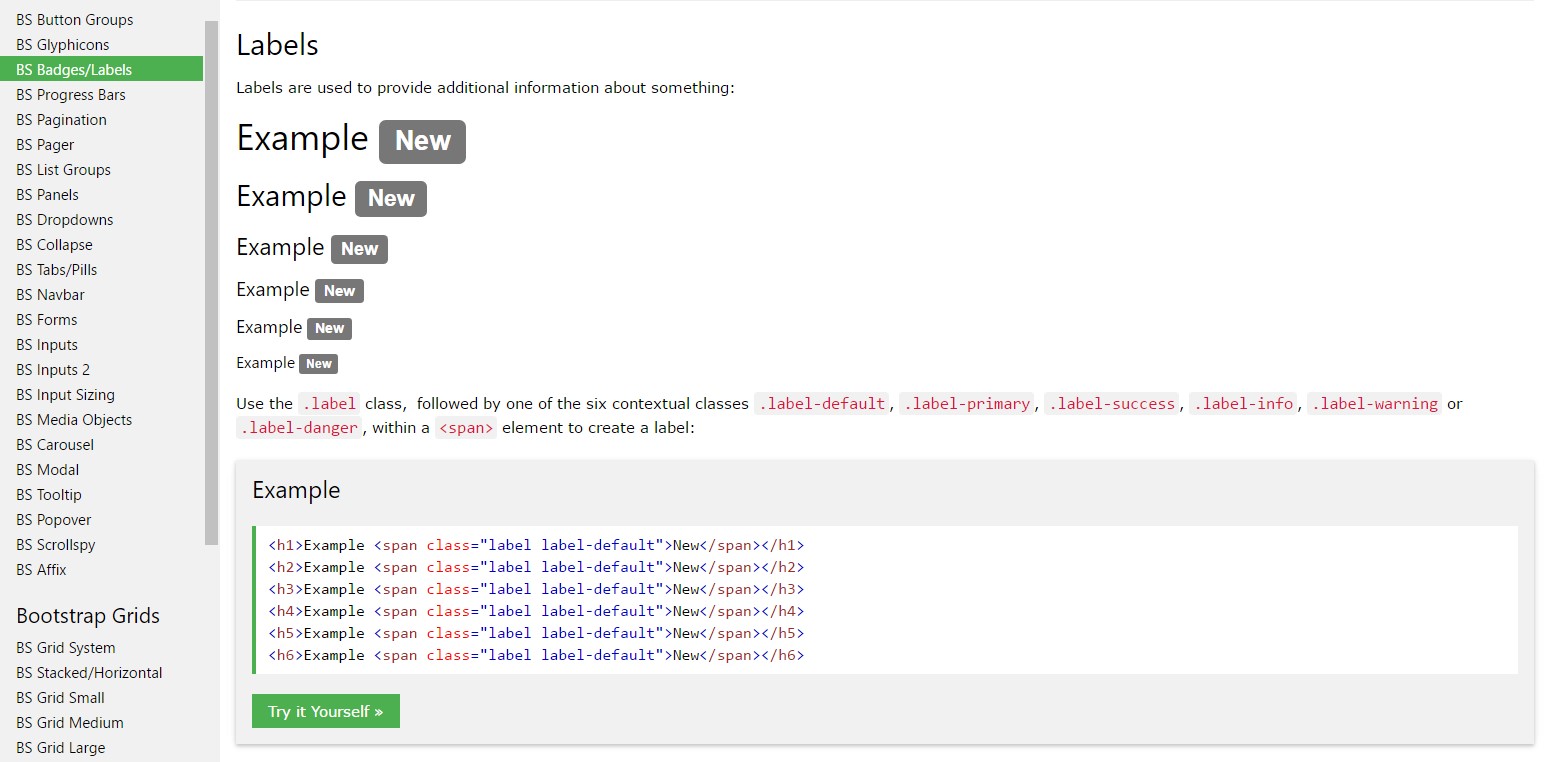
Usage of the label inside in Bootstrap Forms: main documents

Bootstrap label article

Taking out label in Bootstrap 4