How Github Pages Work
How To Host Github Pages
Simplest means to hold your web site on GitHub Pages
Generally in our job over the web we need strong and dependable companions to lean on-- like the mail we commit out relate to the world, the news sites we depend let us recognize exactly what's important or the cloud systems to care for our priceless data and tasks. Among these there is a really special area dedicated for the trusted organizing carrier we trust to carry the details providing us or our business to the world-- an information which in days when the net is all over around us can be crucial for the future of our ventures.
Excellent information is there is a new trusted solution for both creating mobile pleasant pages and holding them firmly for free as a result of the excellent collaboration in between responsive website design program and GitHub Pages.
Made for programmers GitHub has quick high quality web servers offering 99.9% uptime to the held web content as well as given that this summer season everything hosted on the GitHub Pages gets moved by protected connection by default-- hassle-free and safe. And with the help of the intuitive and also very easy to utilize WebPage Builder producing terrific looking mobile pleasant websites as well as releasing them to the GitHub totally free hosting gets almost quickly without the demand of recognizing anything about code.
So generally in order to reveal your content to the globe you have to take just a couple of basic steps:
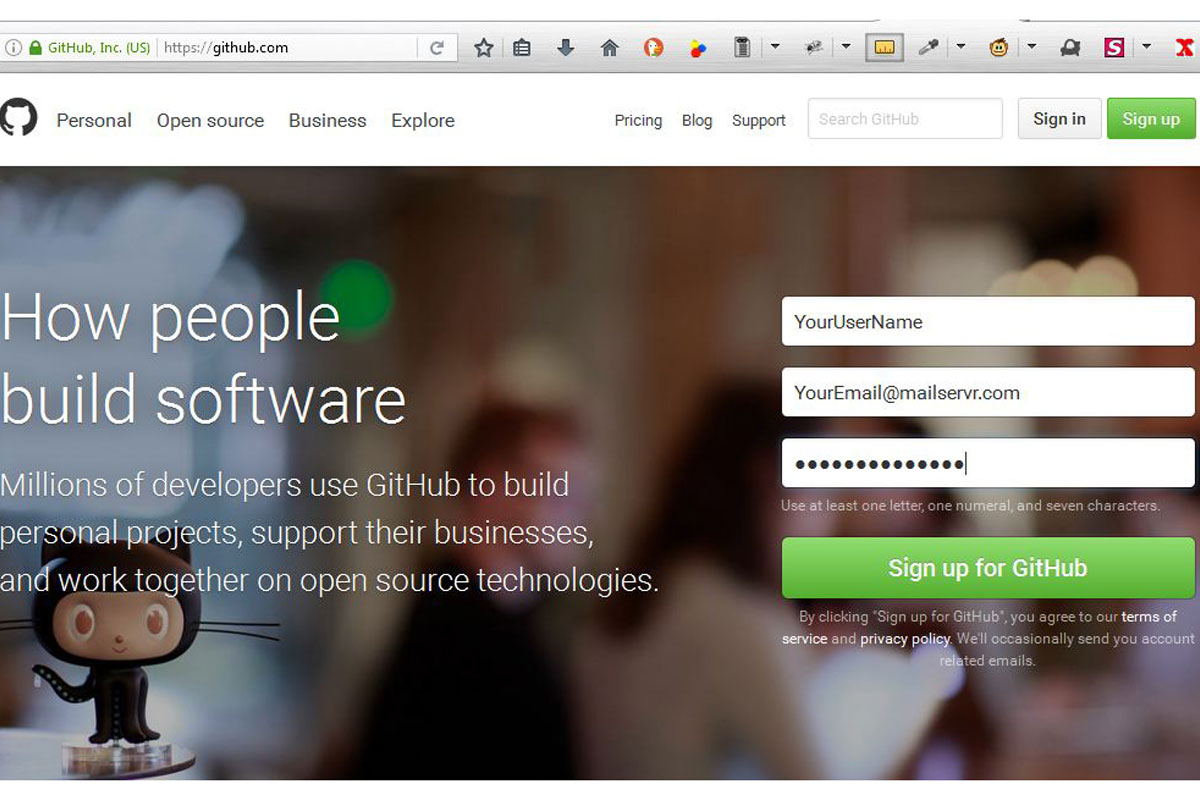
Establish your holding - Get complimentary GitHub account
Go to
and also enter your preferred information picking up a username and completing your e-mail and also password. Selecting your username do desire it will certainly likewise be the name presenting in your GitHub pages domain afterwards like:
username.github.io
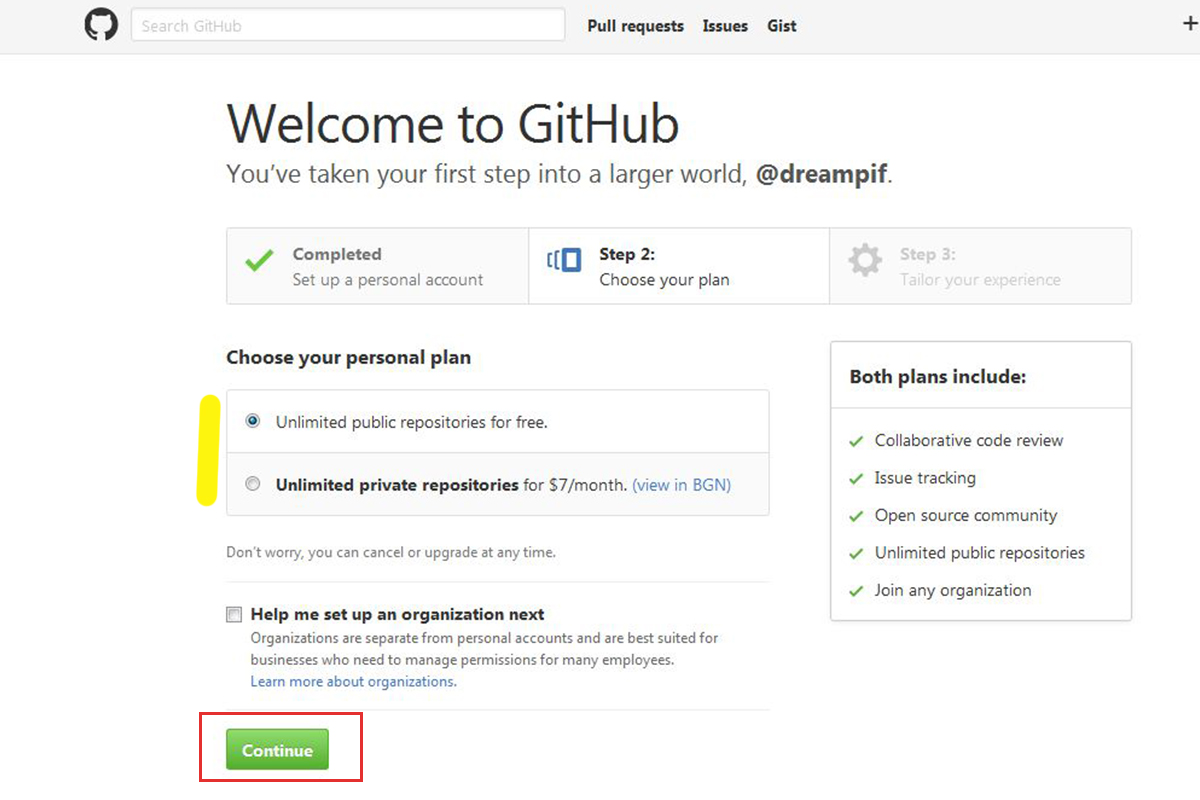
On the next display confirm you want unrestricted sources completely free and also click the Continue switch
By now you need to have received a verification email asking you to verify your e-mail address-- just click on the link and you're ready up with your new rapid as well as safe free holding option.
Go to this site and click on the buttons free site designer software
Web Contractor is actually an offline website property option so you don't should be linked to the web to create However merely for uploading the information to your secure free GitHub domain name. After downloading extract the older post as well as put in like some other regular request.
After the installation is actually total you'll be inquired to link your e-mail with a Page Builder account-- this is actually pretty basic-- just enter your e-mail handle and also the security password will definitely be actually emailed to you
Be sure to check out the entire email due to the fact that together with the code that also contains some valuable information to aid you get going also quicker. After reading through the email only copy your password and also insert it in. Right now think that or not you're just a couple of clicks on away from posting your outstanding content.

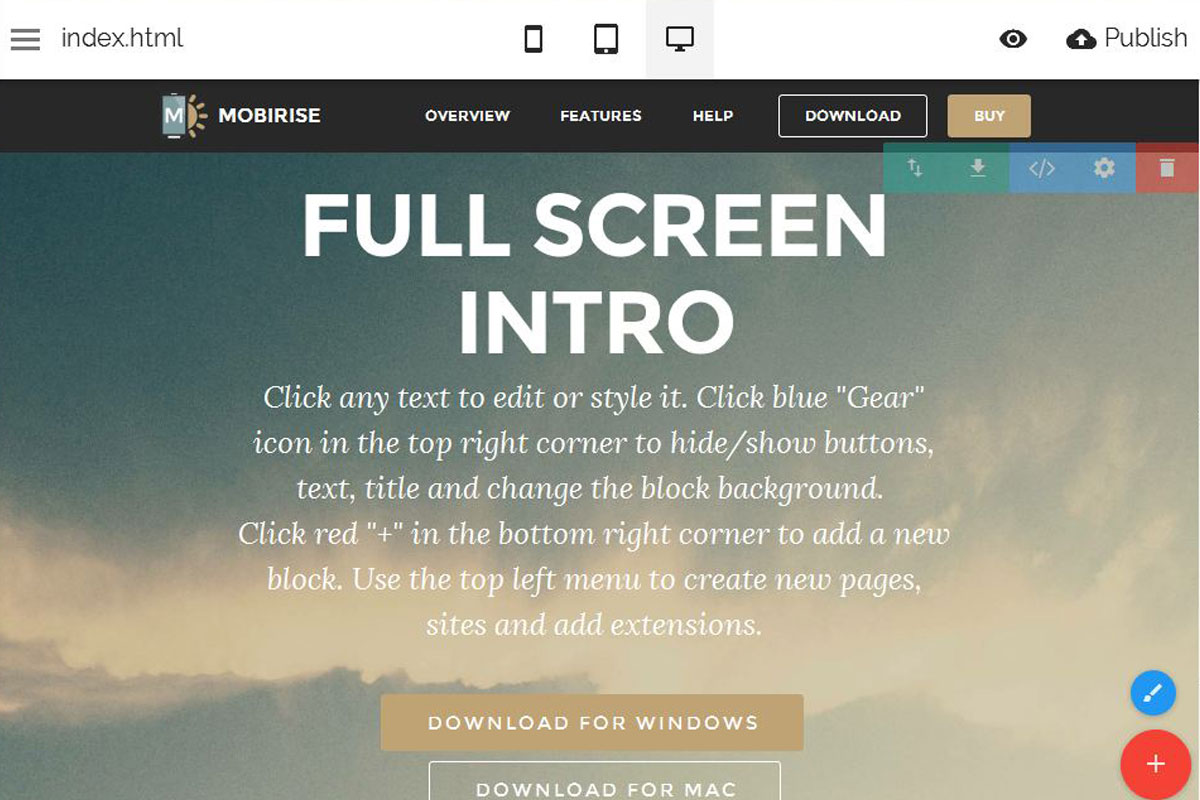
Partnering with the Web Builder is actually rather simple and intuitive-- you've obtained a comfy blocks palette emerging coming from the right or even your display when you hit the big red plus button-- only grab the blocks you presume will certainly match best the web content you think about and also revise the materials much like you will in your regular content redactor. Any kind of block could be only grabbed at an other location whenever you determine this ought to be. Specifying different styling as well as look choices gets conveniently carried out via each block's Properties Panel.
Exactly what you view in Builder home window is exactly what actually obtains displayed when the webpage will definitely be actually packed in browser. The blocks you put automatically enhance to accommodate correctly the monitor from any device. You could check the look on other units anytime through clicking on the icons switching over the perspective. Incorporating more pages and establishing different choices for every page and also the job around the world is done from the Hamburger switch in the top left section of the home window where you may likewise manage your registration and incorporate additional components to your treatment and off the Style editor (heaven comb button) you could handle your whole web site's appearance transforming it totally in a couple of clicks.
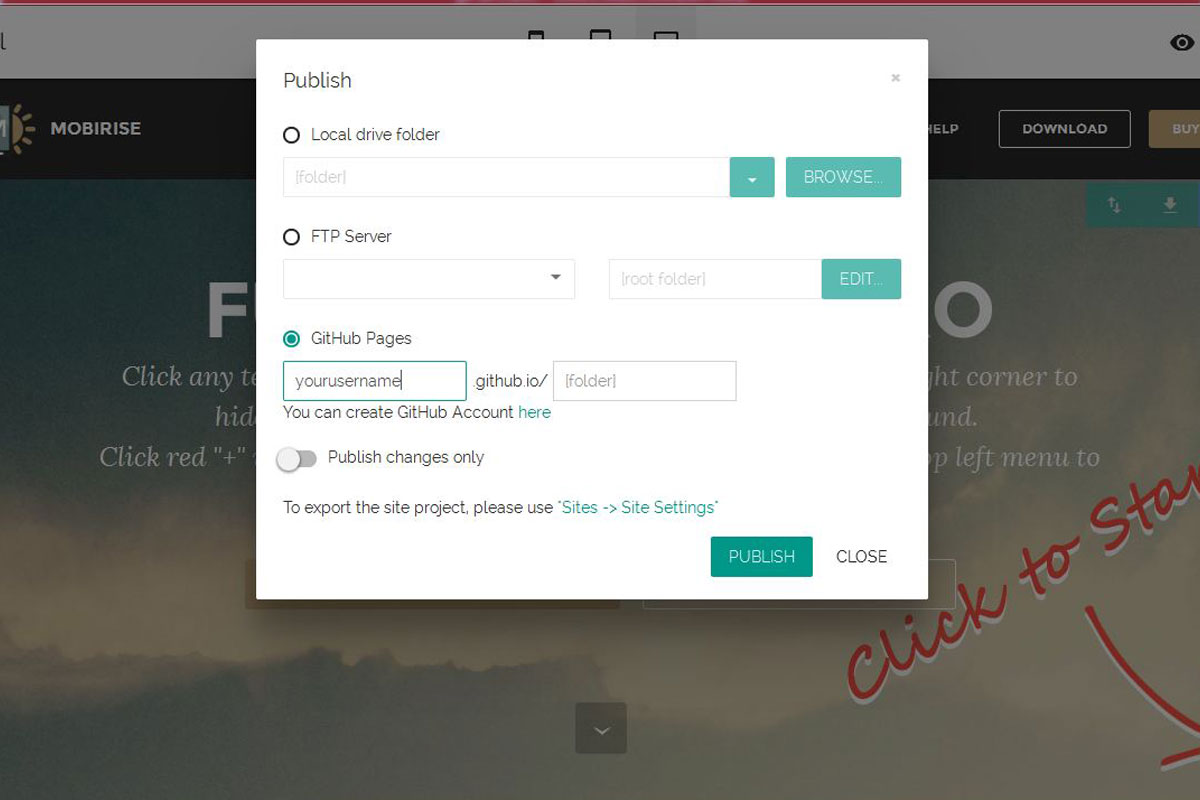
You may sneak peek the outcomes from your job regionally in your web browser at any moment making use of the sneak peek button when you think this is actually ready to be presented to the world coming from your protected complimentary organizing-- only most likely to the Publish discussion package and also pick the GitHub possibility.
Traditionally as you perhaps have discovered if you spent some time exploring GitHub pages preliminary assistance documents in order to manage to use your new prompt holding you should create a repository matching your individual label first. When making your websites with Builder you could readily omit this measure considering that the Builder does it for you-- all you should perform is enter your username as well as confirm you possess this account getting into the password the first time you use it for submitting
Additionally you can easily specify a subfolder to put your web page into just in case you intend to bunch multiple tasks.
Whatever receives done coming from The Page Builder interface-- you do not should have any sort of additional activities apart from describing the area to post your pages the moment.
Improving your projects comes to be even much easier due to the fact that the Builder has actually remembered the settings you've made use of coming from the final upload and also automatically reapplies them-- all you need to do is actually select the GitHub option as well as attacked Upload-- that's that-- your updated internet site will definitely feature online in just an issue from moments.