Bootstrap Header Example
Overview
Just as within set documents the header is one of the highly significant components of the webpages we get and design to employ regularly. It tightly holds one of the most crucial information regarding the identity of the establishment as well as people responsible for the webpage in itself and the essence of the entire web site-- its own navigation construction which in turn in addition to the Bootstrap Header Form itself really should be thought and crafted in such way that a website visitor in a hurry or definitely not actually understanding in which way to head to simply take a glance at and locate the required info. This is the ideal case-- in the real world making as close as attainable to this visual aspect and disruptive behavior additionally goes on since we practically each and every moment have some project specified restrictions to think about. Also as opposed to the written files all over the world of internet we ought to always remember the choice of attainable gadgets on which our webpages could potentially get shown-- we should ascertain their responsive behavior or in other words-- make sure they will show ideal at any display screen size attainable.
So let us take a look and check out ways in which a navbar gets established in Bootstrap 4. ( learn more)
Exactly how to work with the Bootstrap Header Template:
Firstly in order to produce a page header or since it gets knowned as within the framework-- a navbar-- we ought to wrap the entire thing within a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent component we have to initiate by positioning a tab element that will be operated to feature the collapsed content on a smaller sized display screen scales-- to execute that set up a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is really bright new for recent alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the essential component-- making the collapsible container for the major internet site navigating-- to perform it generate an element through the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemSome example of menu headers
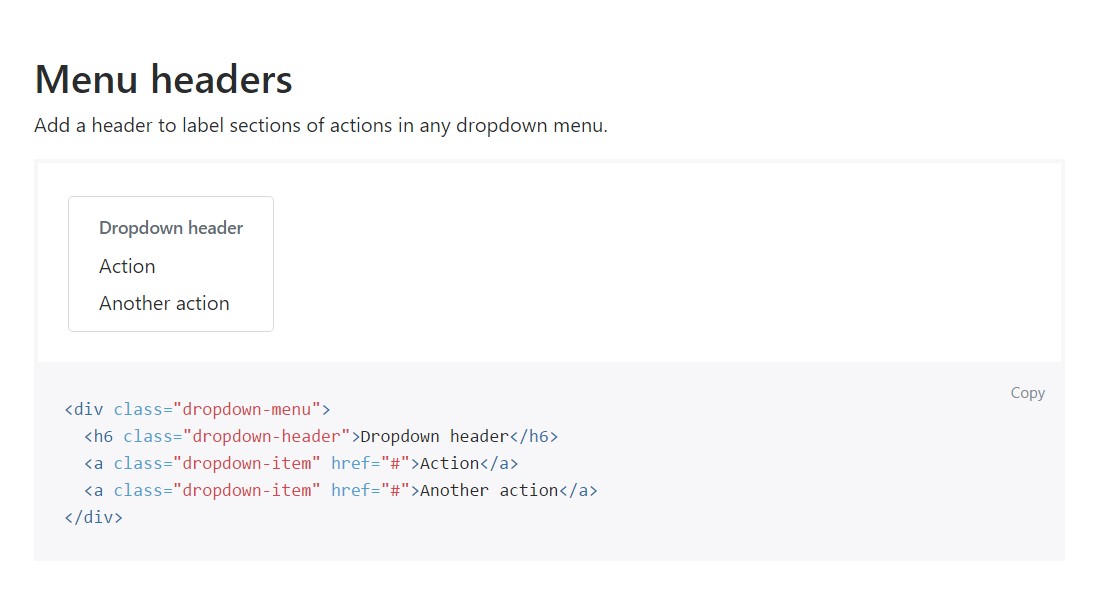
Incorporate a header to label sections of activities within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>More capabilities
An additional new feature for this edition is the option to bring in an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
As soon as it comes down to the header components in recent Bootstrap 4 edition this is being simply taken care of with the built in Collapse plugin and a few site navigation specific content classes-- a couple of them created especially for keeping your brand's uniqueness and others-- to make sure the real webpage navigating structure will display best collapsing in a mobile phone style menu when a pointed out viewport size is accomplished.
Check out a few video guide about Bootstrap Header
Connected topics:
Bootstrap Header: formal documentation

Bootstrap Header guide

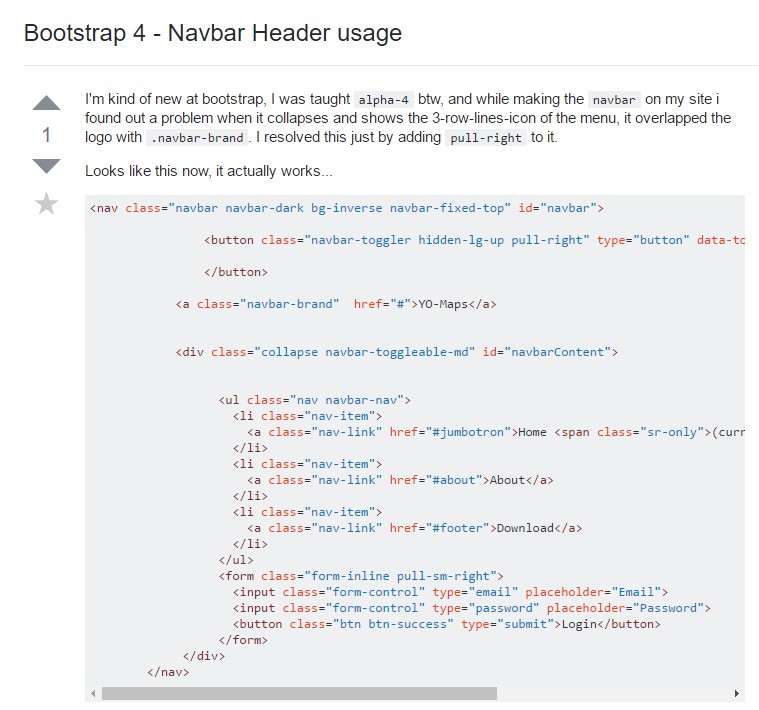
Bootstrap 4 - Navbar Header utilisation