30+ Mindblowing Bootstrap Slider Showcase of 2016
Excellent Angular Slider Examples
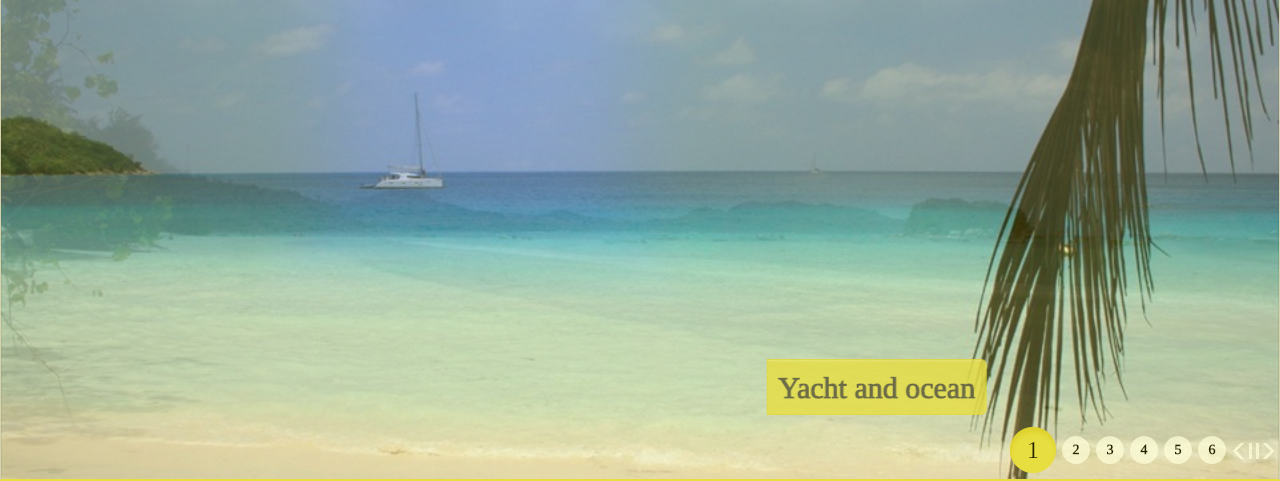
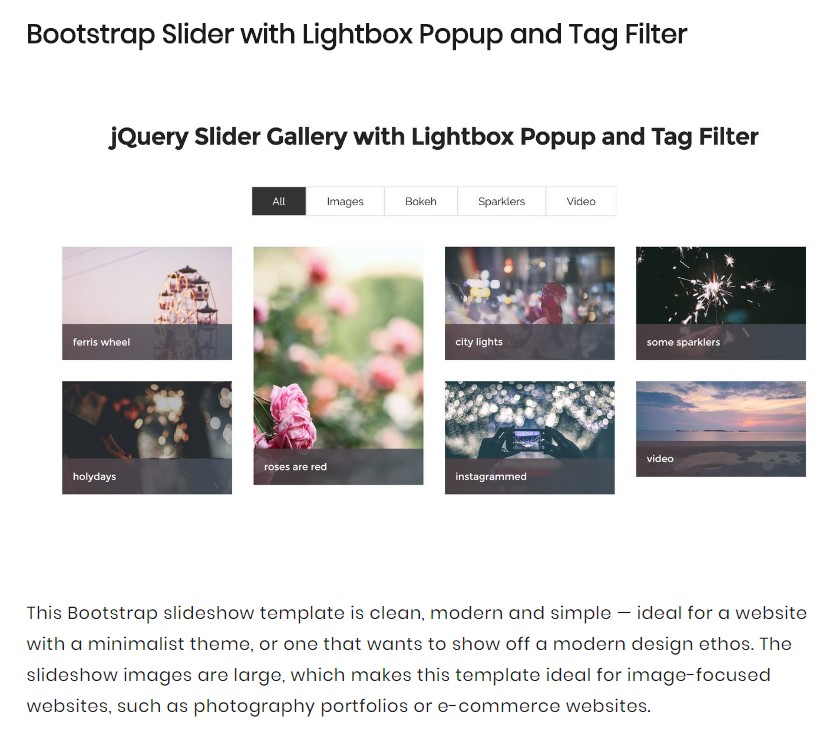
This slide show design template is actually clean, modern-day and also basic-- excellent for a web site with a minimal theme, or even one that wishes to flaunt a present day concept values.
The slideshow pictures are actually huge, which makes this theme excellent for image-focused web sites, including digital photography collections or even ecommerce web sites.
Each slide show image 'declines' right into place vertically, with a little bit of bounce in the end makings the motion experience quite organic as well as all-natural. The moment each graphic remains on screen is actually brief, yet this can, from training program, be actually adjusted in cssSlider. The quick intervals suggest that audiences could see all the pictures on provide quite promptly. A 'pause' key in the top-left edge permits the viewer to quit the slideshow coming from participating in as well as concentrate on an image that records their interest.
Grafito Gallery Plug-in - JavaScript Carousel
This gallery possesses a present day sophistication as well as an unique color pattern. The result is actually extremely one-of-a-kind and eye-catching!
There is no framework impact to the slides, enabling the photos and take up the optimum quantity off room. However, the photos carry out possess a 'circular corner' impact, that makes all of them appear like contemporary photos of vehicles.
The font made use of is Averia Sans Libre, a distinct typeface that was generated from the standard of numerous other fonts. That possesses an exciting as well as slightly hand-drawn planning to that, which matches the wacky contemporary sense of the gallery well.
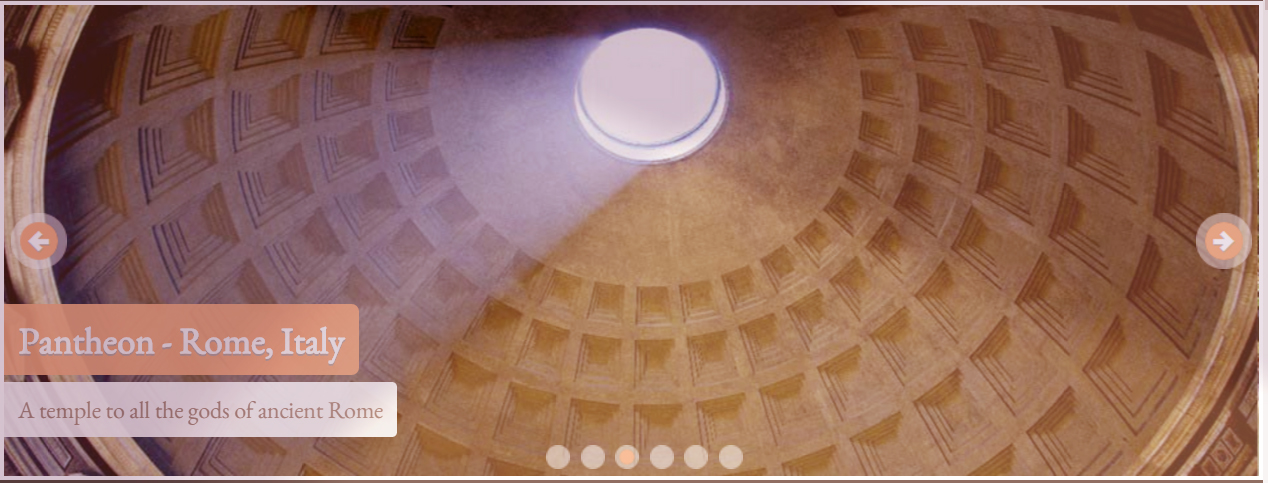
Gentle Simple Slider - CSS3 Slideshow
A photo slide carousel is a perfect accessory for practically any type of webpage as well as may deliver this a lustrous and qualified look. Also the best simple website concept will show up great along with combining a visuals slide program.
The images reveal the historical architecture, therefore this slide show could be made use of for any kind of form of discussion to feature historical structures.
The slider experiences modern and delightful and execute. The use off bullets creates this crystal clear the technique the navigating device functions, thus this carousel is actually simple to understand and use.
Retina-friendly Chess Slideshow - HTML5 Image Carousel
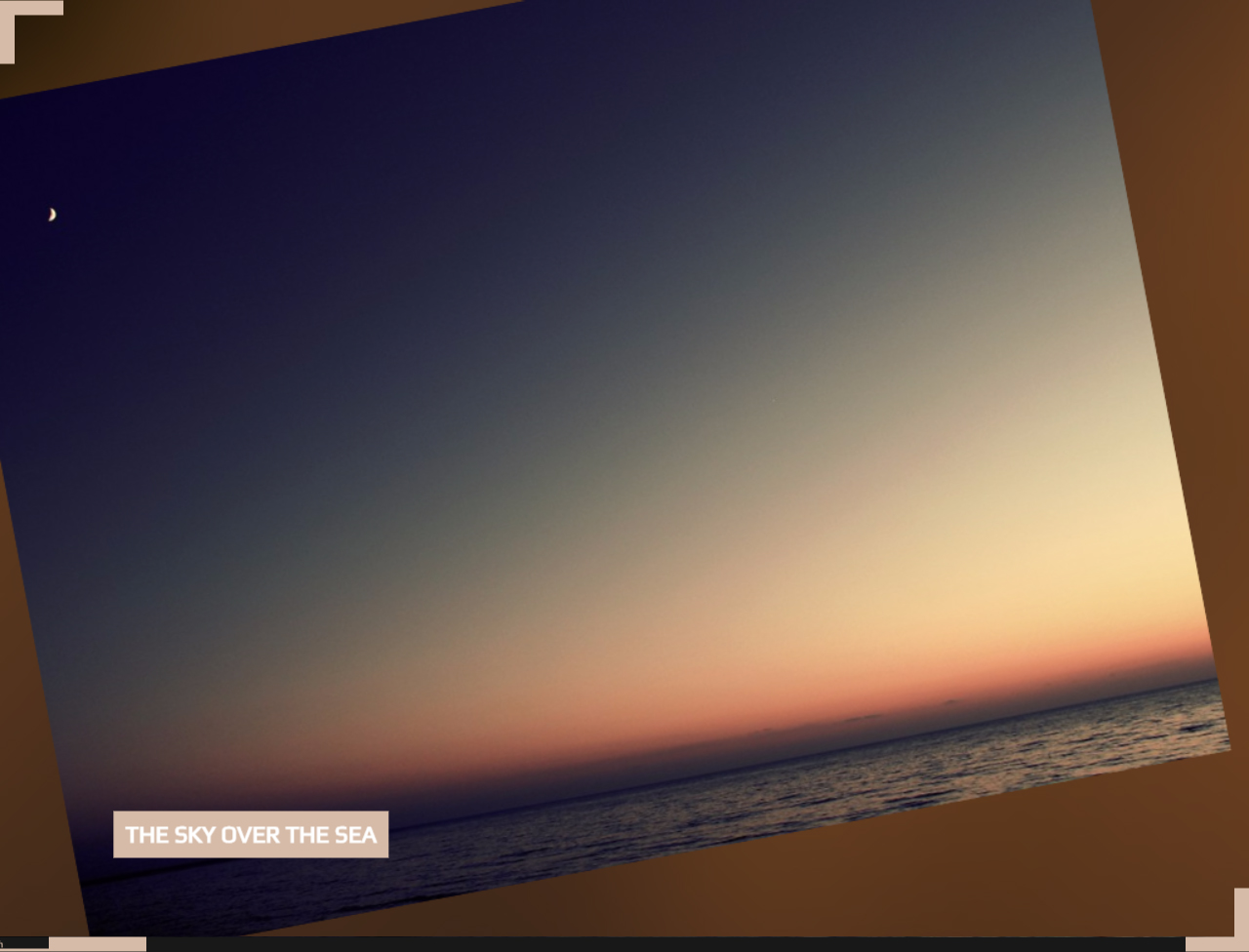
This slider has a straightforward, tidy and also incredibly present day layout that makes use of black and white colored.
Floating over the slider allows 2 navigating arrows appear, one on each edge. The arrowhead contains a white colored arrow mind with a dark semi-transparent cycle summarized with a slim white border. Floating over the arrowhead makes the arrow attract attention even more with its own a lot less clarity. Selecting an arrow cycles you with the photos. As a result of this sites tidy and also modern concept, this slider will work effectively on innovation sites, software program companies as well as internet sites concerning modern style. It will additionally be an excellent option for science-fiction authors as well as any sort of site concerning celestial spaces or potential thinking.
Turquoise Picture Slider - HTML Slider
The turquoise design template will amaze your web site website visitors with its authentic elements. The arrows are actually plain cycles with arrow signs inside that have darkness dropping apart. The explanation typeface has an appealing shadow also. That's exactly what produces this slide show spatial to engage the website visitors' attention. Considering that graphics in the slideshow possess different measurements, the change effect allows all of them with complete confidence transformed into one another.
If you float over the thumbnails, you'll see a cycle with a loop in that on the gray semi-transparent background.
This slide show will be actually suited in sites for restaurants, culinary events and various other to inveigle target market.
Parallax Image Gallery - HTML Image Carousel
The current reactive image bootstrap gallery can make everybody pleasingly starving. Considering this slider, customers will chill out due and this green-colored layout. On left and right slide edges 2 arrow buttons are actually presented. They include a square colored in green possessing a dual arrowhead inside. The key presents a little examine graphic while floating the mouse. The content summary is actually located in the bottom-left slide edge. The font style 'Indie Flower' is actually recorded a green square. You could very easily go and any kind of slide by selecting thumbnails.
Zippy Photo Gallery - Angular Slideshow
Zippy template is certainly not just like the others. The arrows are actually founded in the best leading and base edges, both in one side. The arrow button is constructed from an orange cycle and a slim black arrowhead. The summary is also outstanding. This is actually constructed along with a Garamond font. The explanation possesses no history so the creating searches modern-day.
On the lower portion of the slider one can find fashionable bullets - orange dots. The Turn impact has a tough effect on viewers acquiring their attention.
Cursive Image Slider - CSS Image Carousel
This css-only carousel template is actually enjoyable and also spirited whilst keeping a modern-day simpleness. It is actually fast to bunch, fully receptive, and performs not need javascript or JQuery to function.
The layout uses cursive fonts and a 'skimpy' design artistic that assists the slideshow appeal handmade. However, merely a singular colour is used, making this style suitable for sites targeted at creative grown-ups, such as cooking blogs, scrap-booking web sites and other 'Mommy writers'.
Since the slide show utilizes just css and develop the interface and also transition results the slider is extremely swift to bunch and also will certainly work on any type of unit with a modern-day internet browser. Utilize this wonderful slider and feature your dishes, handcrafted arts-and-crafts, or smart materials.
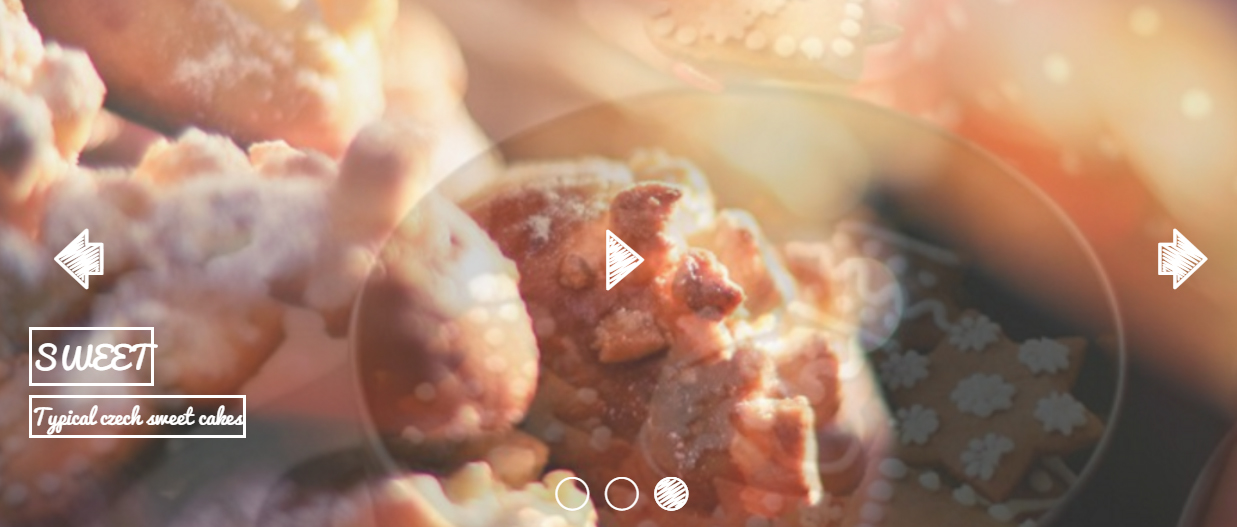
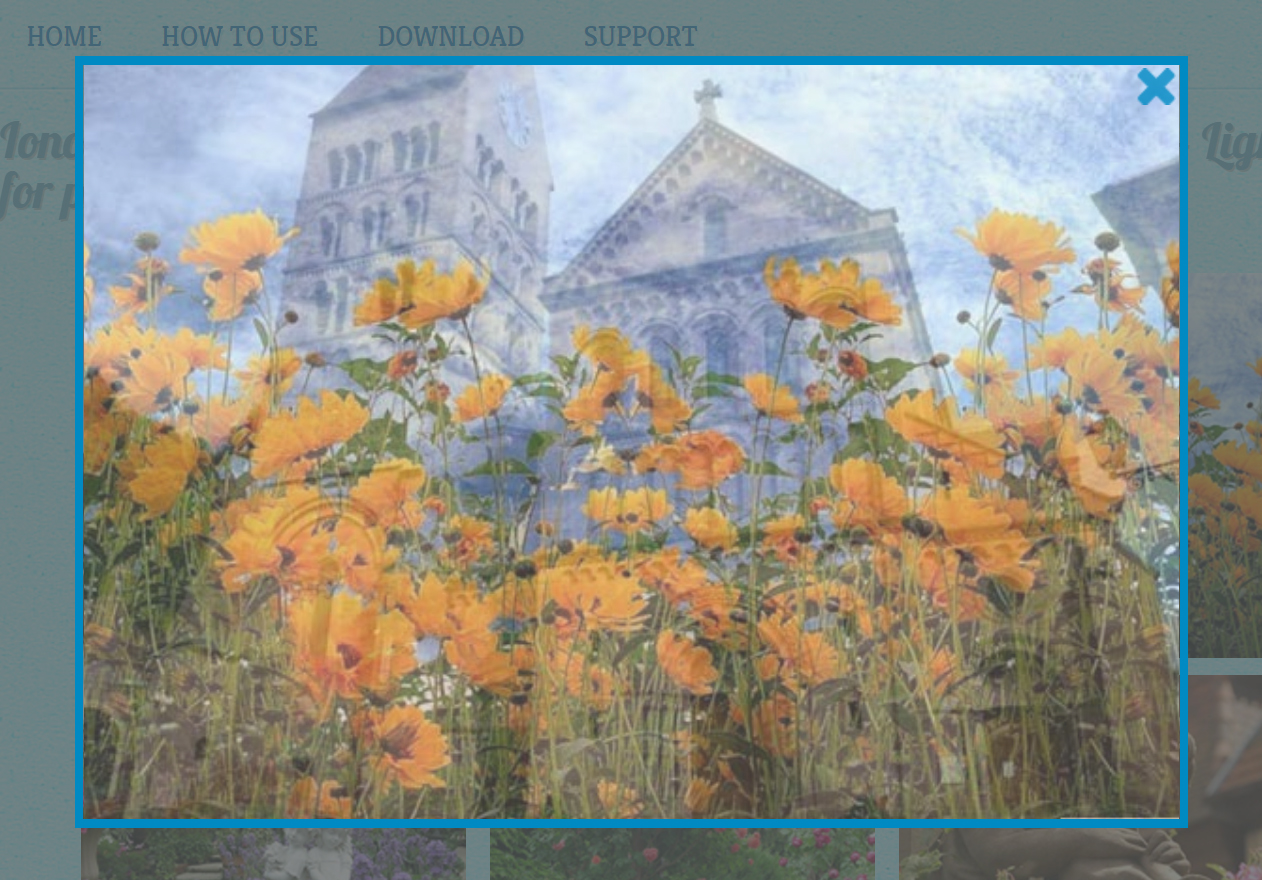
Ionosphere Style Gallery - CSS3 Carousel
Everyone will be actually satisfied entrance this scope and vivid slide show where our team can easily see french blossoms and outdated houses. Extraing this slider is going to guarantee that audiences won't be able and maintain their eyes off of your internet site.
The positive lightbox has actually rounded upper hands providing your site the best charming appeal. Hovering over the stood out up pictures let blue navigating arrows show up to opt for and backwards through the slider.
At the imagine bottom you'll view the slide description along with dark history that shows up coming from under. The whole layout perfectly matches the concept of this particular discussion, so this may be actually related to make your web site look even more attractive.
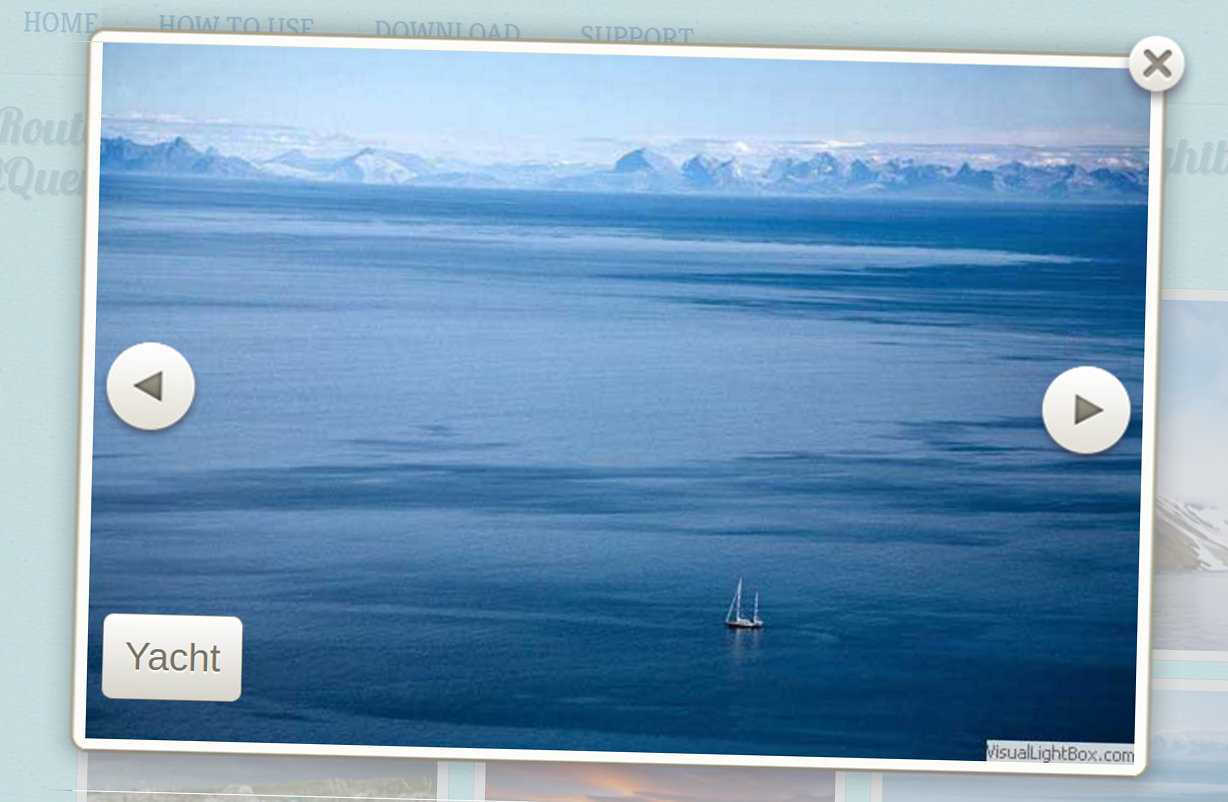
Route Content Slideshow - CSS3 Image Slider
This Route Slider encompasses exceptional nature garden images. This is going to perfectly match the principle from a travel organization, environmental conservation company and also other business. Floating over the thumbnails from the natty lightbox darkens amazingly designed photos a little to create them attract attention. At the right and left behind edges our team could observe navigation arrows appearing like exquisite gray cycles along with triangulars within all of them. They fade away along with a fade impact as well as put up once again while changing in between slider pictures. In addition to all of them short summaries function the exact same impressing audiences along with its own facility.
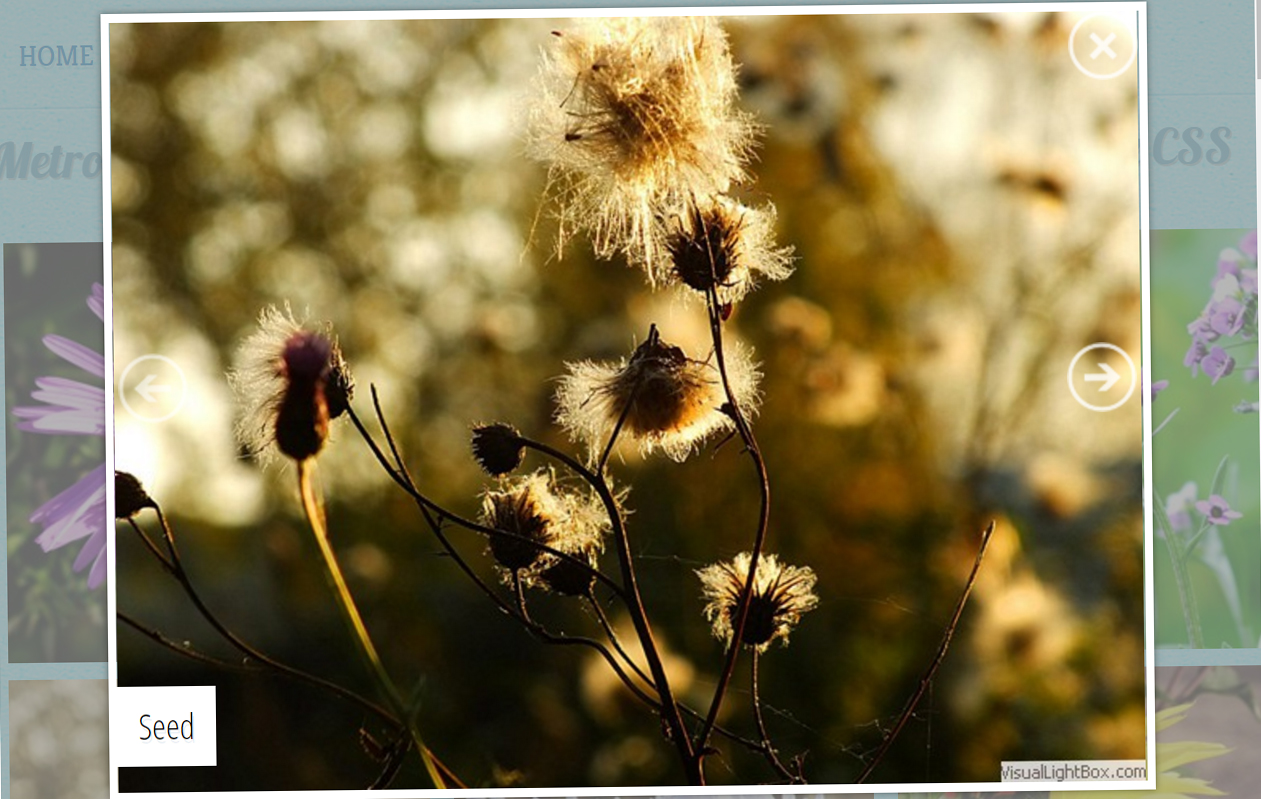
Metro Image Gallery - Free Carousel
The best slideshow for a floral shop and also biologic communities is this Metro photo gallery. If you direct your mouse arrow on a lightbox thumbnail, you'll find an explanation carton seem coming from underneath. If you click on that, the picture will definitely start. Here you discover encircled arrowheads and description in white colored and also grey different colors allowing users and change images in a very easy means. The gallery framework resizes efficiently depending on to the picture dimension.
This glorious slide show is fully mobile-friendly, so it may be checked out on units like tablets or phones in addition to desktop computers with no problems.
Mobile-friendly Bubbles Slider - JavaScript Carousel
This slider is quite convenient and simple. It participates in continually, and considering that this reaches completion that scans in reverse, gets there for the 1st photo, and also automatically replays the total set right away. Consumers may find out which picture they wish to see by simply clicking on the thumbnail imagine porch positioned straight under the slide show whenever. Furthermore, hovering within the succinct shows the look header. The photos are actually big as well as possess the capacity to leave open information that could typically runs away the individual eye. As a result of this pictures have to be actually hi-res as well as quality.
Kenburns Photo Gallery - Free Image Slideshow
The non-jQuery photograph gallery is developed making use of entirely CSS and also it gives a great technique to feature your photographes and also to let guests and your internet site view the best of what you have to offer. This possesses a stunning switch result, with a slow and constant skillet toward the center of the photos, thus your viewers is going to possess an opportunity and view every detail that you prefer all of them to. In between its own aesthetic look and its own complete complement of controls for the visitor, this jQuery-free gallery will be a surefire hit along with anyone who comes upon your website.
With its relaxed rate as well as versatile look, this trial is actually the excellent CSS photo picture for a performer's web site, an on-line clothing shop or even a site dedicated to journey.
Dodgy Image Gallery - Wordpress Carousel
A present day frameless concept, this slider keeps control keys to the edges to make sure that the customer's emphasis gets on the pictures. Easy, strong designing makes this slider ideal for modern websites.
For navigation, the jquery picture gallery possesses large arrow controls at each side. Through floating over these arrowheads, the consumer can easily observe a thumbnail sneak peek from the following or even previous slide. The desired slide is brought forward by clicking on the ideal arrow. The double arrowhead concept on the navigating handles includes in the contemporary look of the slider.
The standard layout off this slider is perfect for present day web sites that market value instinctive style and easy shows. Let your photos speak for on their own.
Boundary Content Slider - jQuery Image Slider
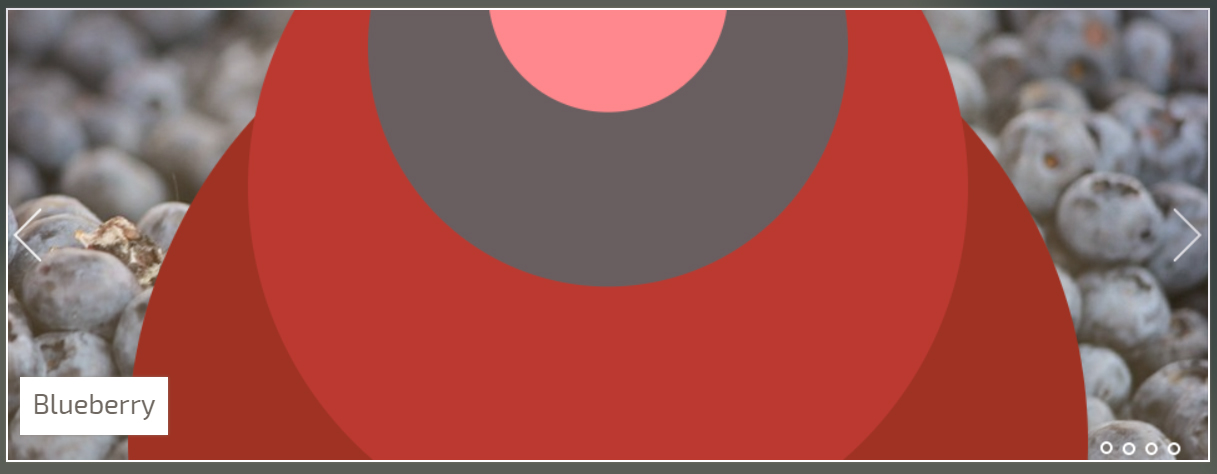
This slightly uncommon slider theme is actually extremely modern and desirable. It is actually a much more 'square' form compared to the majority of web site sliders, which enables is actually and work with pictures that may not be garden. Maybe a wonderful addition for a collection site, or even and feature pictures from people as well as pets.
The slider makes use of a rich burgundy color program, offset along with white colored. That's an unique as well as striking colour that suggests deluxe and also sophistication.
Each picture in the slider zooms in and out, gradually fading simultaneously and uncover the following picture.
Brick Content Slider - Angular Slider
The transition result is what produces this slide carousel truly impressive. Each slides participates in for as much as three seconds just before an additional graphic substitutes that.
This example shows the slide show during the course of a vast exceptional breathtaking display screen that makes certain to blow away everyone that observes it. This example includes hardly any clutter as you potentially may and assure the photos are shown without obstruction commonly components fading away when not being utilized. The standard computer animation result is actually Brick, which slides photos in through the right. Once again, the shift is not tough but smooth. The total outcome is actually a slideshow that has been actually modern-day as well as classy but basic.
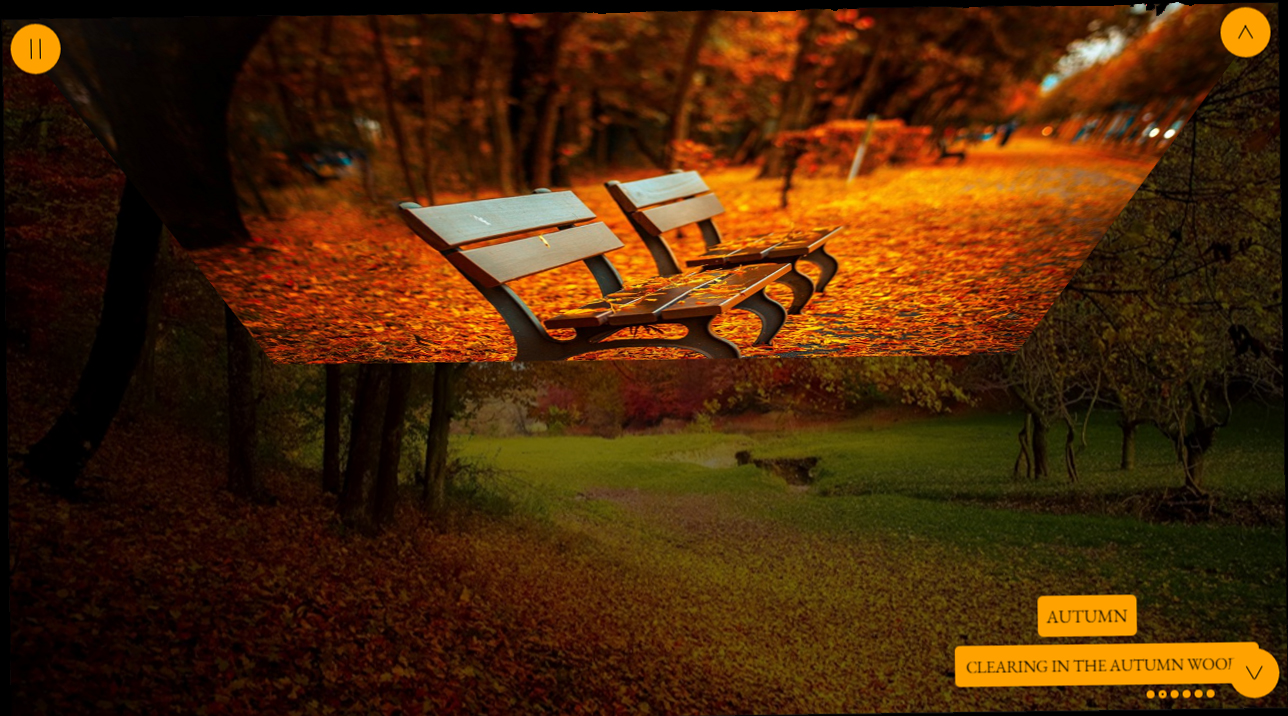
Mobile-optimized Showy Carousel - CSS3 Image Slider
The animation effect is just what creates this carousel truly spellbinding. Each slides participates in for going 3 few seconds prior to another picture replaces this. In the event the picture is actually starting to change, the upcoming picture's shadow gets there in the left, and on the surface the border. When image has actually changed the here and now one, consumers could see the shadow in the leaving behind photograph externally straight in the structure. This impact truly illustrates the appeal as well as attracts the individual's interest, which is actually the explanation it will appear pleasant for photography or travel website, mostly given that brings in folks.
The consumption off bullets are going to create that clear just what kind of navigation device operates, which indicates this slide program is quick and easy to recognize and hire.
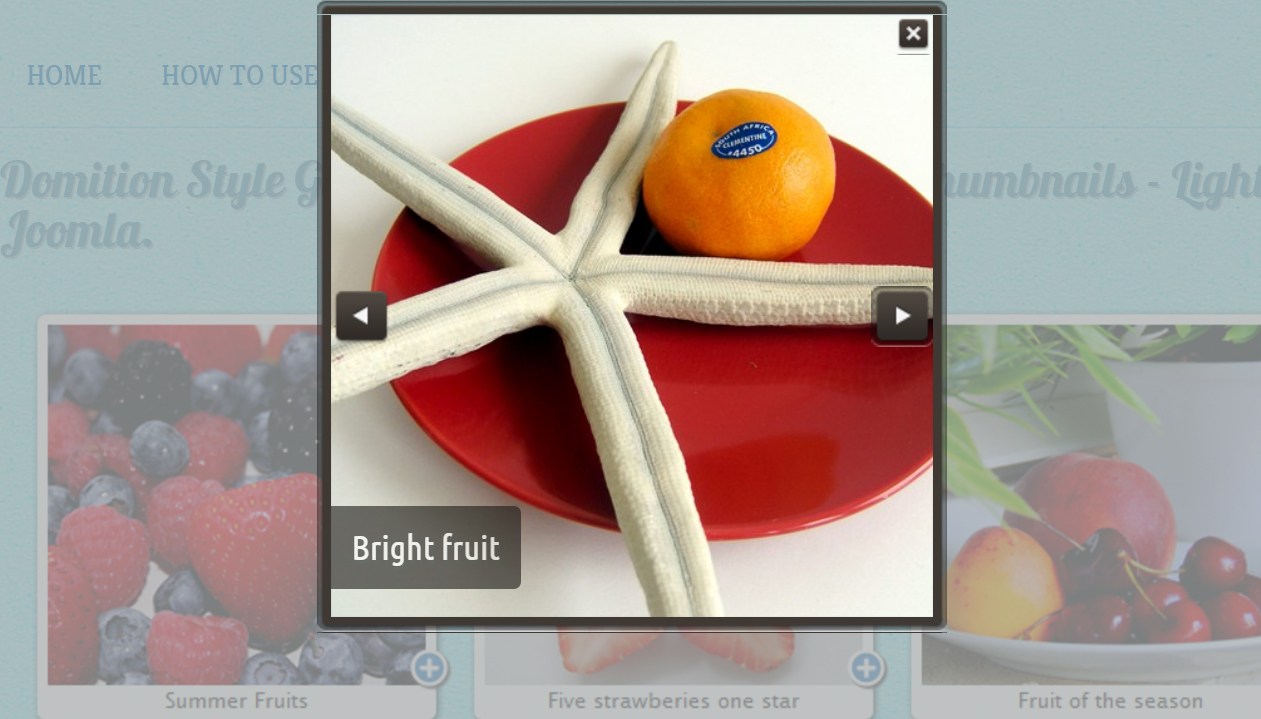
Dominion Slideshow - JavaScript Image Slider
In this porch each thumbnail possesses a moderate structure along with explanation and also plus switches appearing excellent on any type of gadget. The theme of this particular slider could resemble a Summer Breakfast. Opening up the main porch reveals a darken structure instead which finest distinguishes along with the initial one. And emphasize the graphic in the facility there is actually the gray semi-transparent history. The dark arrows seem the moment you hover over the image. This slideshow is going to fit on the food selection page for a lunch counter or restaurant to show available puddings.
Showy Slideshow - Angular Image Slider
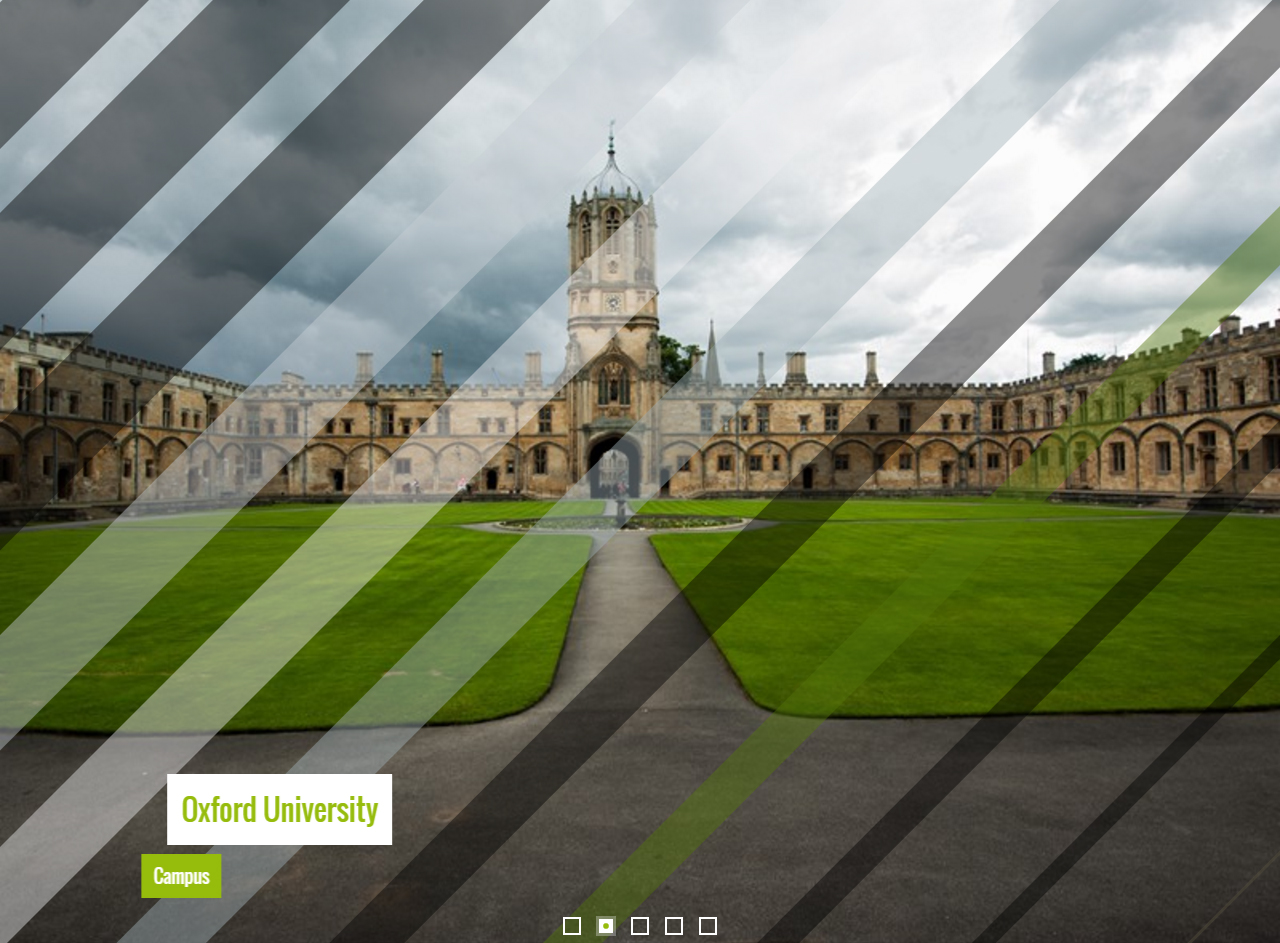
A deceptively as well as tempting simple design along with stunning soft results, these are the highlights of this trial slide show developed making use of the spectacular Wowslider. The pictures spin perfectly details producing a striking as well as eye-catching effect.
Each photo of the splendid Oxford University is actually displayed for an enjoyable period. As well as just in case you desire to opt for or even back a little, you can easily discover an arrowhead each on right and also left behind slideshow ends.
Every arrowhead instantly highlights when you relocate the cursor over this as well as fades away properly. The design is basic environment-friendly on a transparent white colored background. The angled edges supply a feeling from modernity and the arrows.
Fade Slideshow - jQuery Image Slideshow
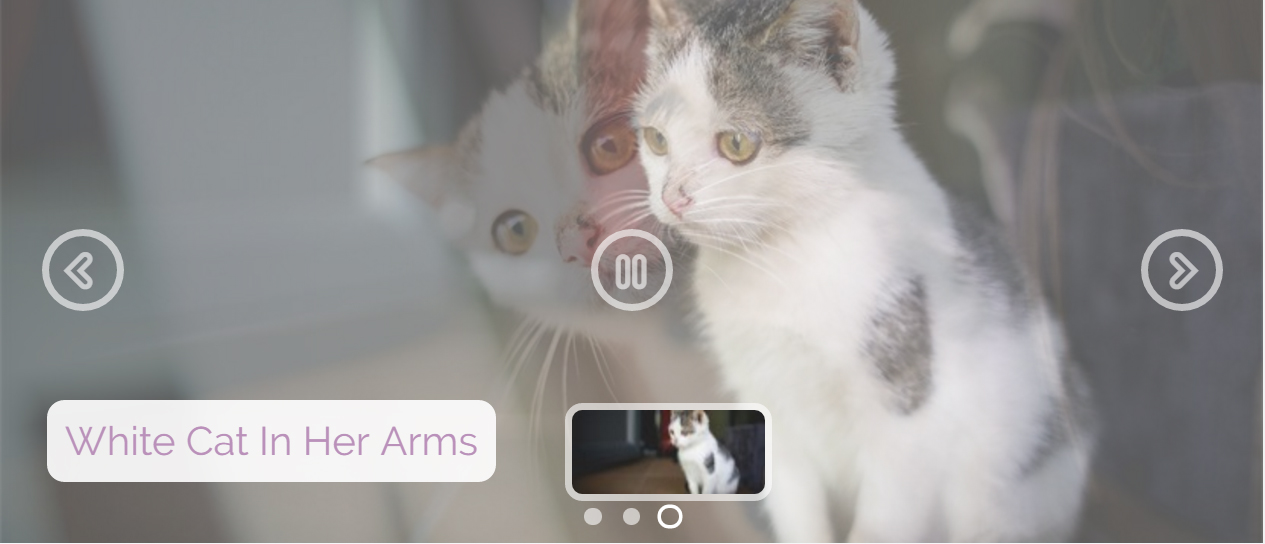
This is a loosened up, charming as well as spirited slider layout with a slightly feminine look as well as experience. That would certainly be ideal for internet sites with an arts-and-crafts emphasis, for blog writers, or for romance and also chick-lit authors.
The style makes use of a purple and also white different colors system, pivoted edges, and transparency to generate a soft, somewhat laid-back look. Obviously, everything could be modified as well as individualized in cssSlider so that the outcoming slider blends seamlessly with your web site.
This slider is a superb choice for any person that wishes an unwinded slider design that still has highly effective performance and a trustworthy structure.
Ionosphere Slider - Responsive Image Carousel
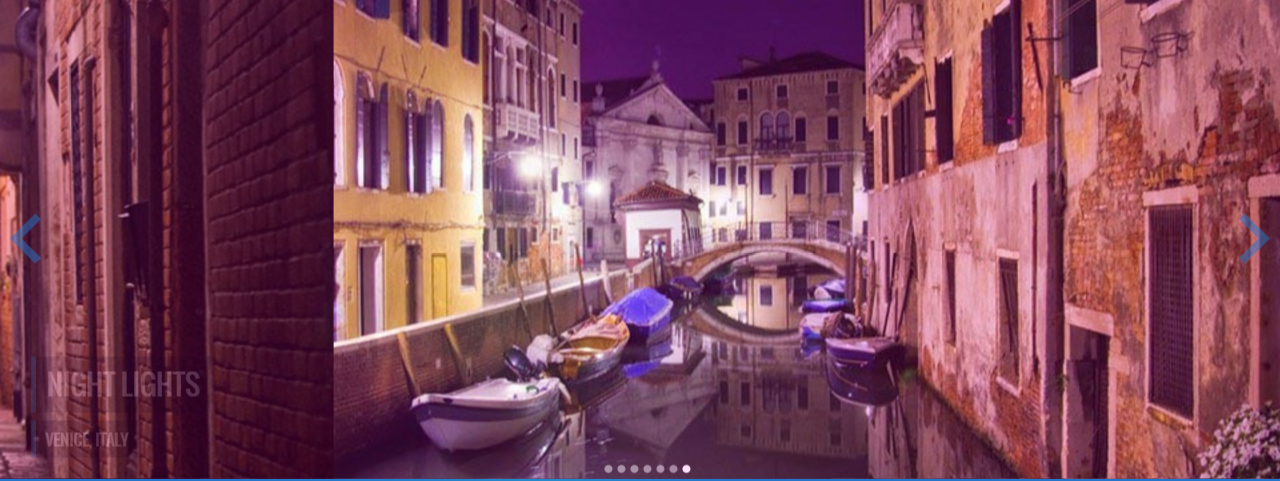
This slider trial makes use of the popular 'stack' result for slide shifts. In this result, each brand-new slide just swipes in coming from the right edge to the left. No expensive popping and also sidetracking magic methods, an easy wipe. By doing this, the viewer isn't distracted and focuses straight on the picture in front.
The slider demonstration possesses stinging, angular oblong containers for text, placed in the reduced left side edge. Each container is a transparent black along with white cloudy writing.
The bullet aspects are set in the reduced center in the design off plain grey cycles. Simple blue arrowheads for navigation exist in correct and left side.
Epsilon Slider - JavaScript Image Carousel
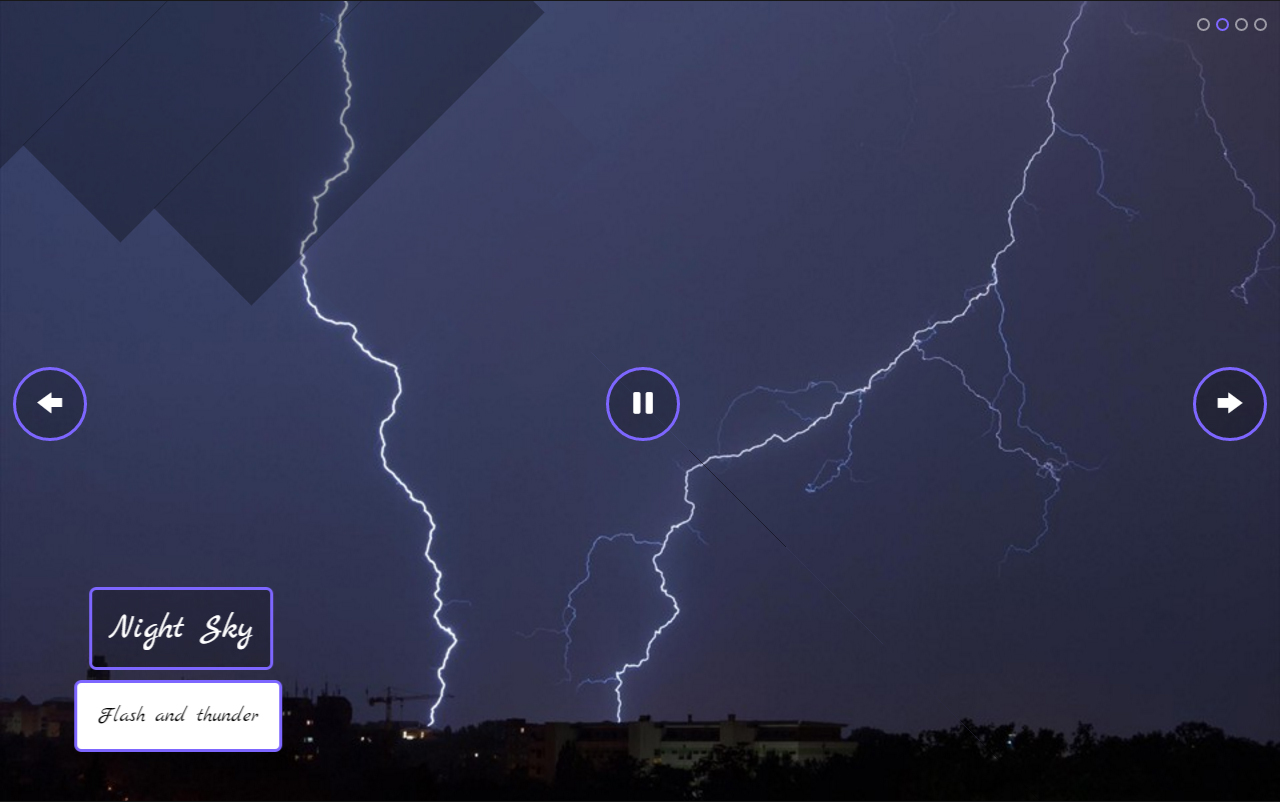
The slideshow possesses incredibly low attributes to preserve its convenience and orderly appearance. It possesses an extremely lean white frame that will function terrific as a header slide show for streamlined and also present day internet sites that intend to present a neat and professional aim to its own audiences, like wedding event digital photography web sites, or even a workshop product digital photography web site.
Over the slide show, there are actually tiny containers that feature little previews from the images that are in the slide show. This creates simple switching off the slides. Each box of sneak peek is highlighted with a violet boundary. The examines are actually somewhat dulled to ensure that each preview on mouseover can easily fill in night contrast and the others.
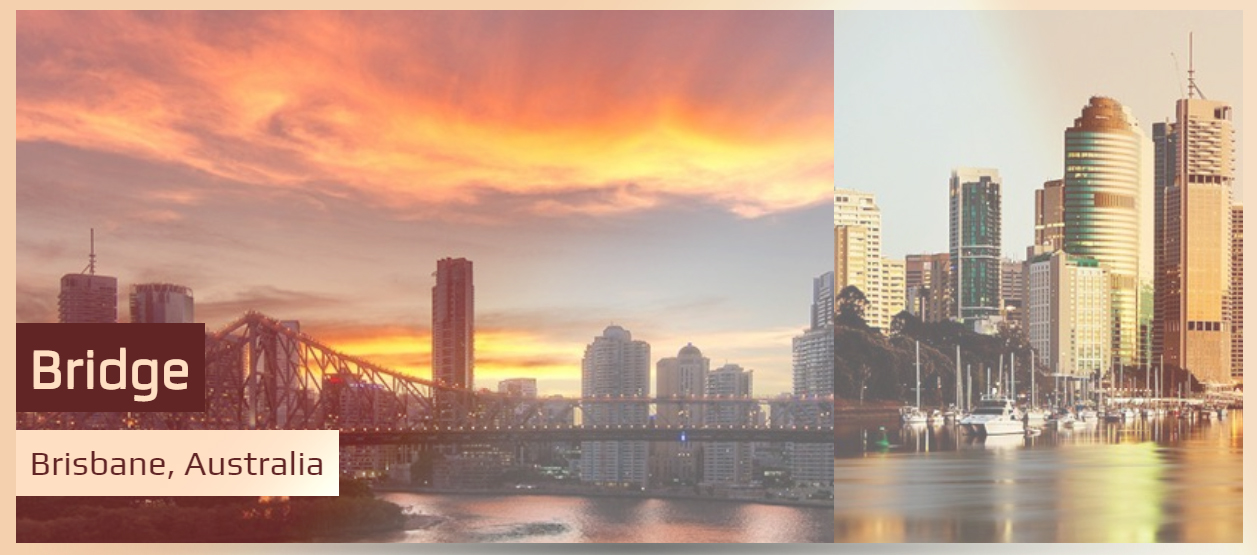
Mobile Sunny Slider - Responsive Image Slider
This Sunny Fade slider template supplies a gentle as well as very coldness switch coming from slide and slide, allowing your site consumers and delight in a relaxing slider from every one of your greatest graphics. Along with a built-in sneak peek door and also an audio attribute that they can manage, both the eyes and also ears from your attendees will be actually received while they take a look at your imagines at their very own rate. As consistently, you'll have the ideal slide show modern technology at your solution, enabling for glitch-free and uninterrupted shows that make certain and stay in the minds of your clients for days ahead. WOW Slider's layouts function just as well whether your audience is actually using it on a desktop or mobile phone, so this is going to never ever limit your capacity and record the creative imagination off guests to your web site, despite exactly how they are accessing this.
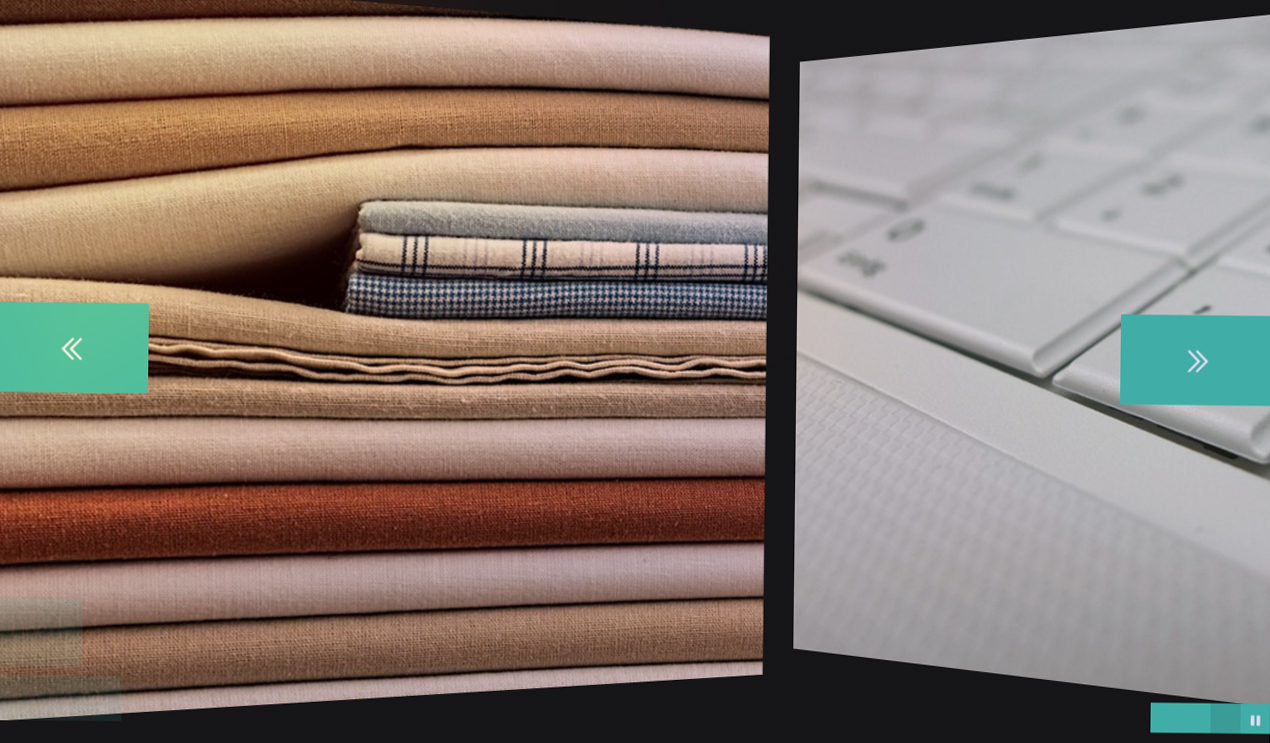
Slim Slider - jQuery Image Slider
If you want a classy slider style with an outdated class that this is the one for you.
The layout uses a soft and faded brownish, evocative off sun-bleached leather-made, as well as white colored. By making using of merely 2 shades, the design takes care of and stay easy and elegant however added twists in the typography and UI components stop this coming from really feeling as well stark and also well-maintained.
This concept is a best option for several web sites. It would work specifically effectively for antiquaries, any person selling vintage items, and also clothes developers that route an outdated sophistication as well as class. It would likewise operate well for historical romance writers.
Non-Javascript Material Slider - HTML Image Slideshow
This demo displays your graphics in a breathtaking slideshow that is actually about discussion! Arrowheads and also headlines are swept aside and the edges and corners and prevent littering the display while constantly being conveniently available for simple management and also access. You could move forward as well as backward by selecting the mentioned arrows at the left as well as appropriate hand from the monitor which are encased in simple blue circles that complement the image title's square background and also the ones at the end of the trial that quickly enable you to avoid and whichever photo you might prefer to observe anytime. You can likewise scroll from all of them through clicking on and also dragging the mouse over the images if you intend.
Bootstrap Gallery - HTML5 Carousel
Bootstrap delivers a succinct element that is actually made and display linked photos in a grid along with thumbnails. Clicking on the thumbnails of the remarkable picture raises a full display slider home window with new phone graphics. This slider is reactive just what implies that resizes and match the monitor it is actually being presented on.
Website guest can easily acquire and any graphic utilizing white bullets at the slideshow bottom. The quick and easy but smooth transition effect gives a suitable technique from showing the web site information.
Incorporating a css picture porch to your site performs certainly not need to have and be tough or even time-consuming. This is actually undoubtedly the greatest technique and invigorate your site.
Bootstrap Carousel - CSS3 Slideshow
To install a spectacular picture slide carousel that's actually contemporary from its own web nature, you may use this slideshow accordinged to Bootstrap-- the best effective and reliable framework. That will suit the monitor from any type of gadget providing a sleek appearance and also feel enchanting your site families and also creating all of them remain on your web page.
The Slider is complete monitor sized giving a background feeling best for presenting goods and also services. The rectangle white colored arrowheads are actually positioned on the right and left photo conclusions. The white colored contemporary bullets allow individual quickly navigate through the entire slider.
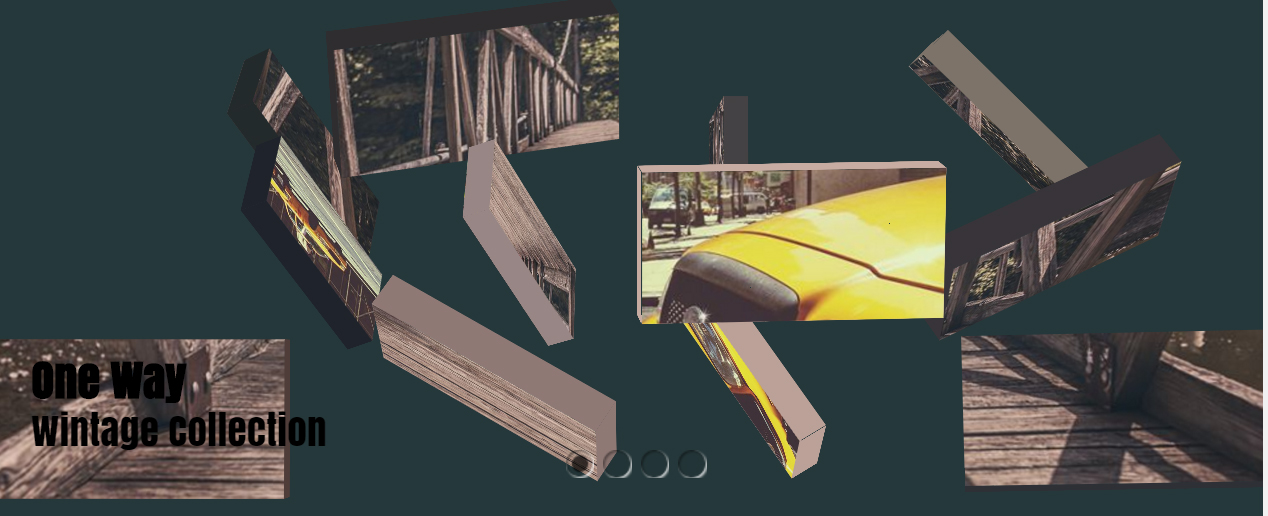
Responsive Angular Slider - HTML Image Slideshow
This Demo Slideshow will interest rather every person along with its user-centricity as well as reactive style. This reveals a colorful night attributes soothing anybody who appears at its own sundown graphics. User can proceed for or backwards clicking on the bottom-right or even top-left arrowheads like angles in addition to on examine switches basically. Therefore this slider design template is actually contacted Angular. There you'll see small images for missing slides and also visiting the slide individual really want and examine. This Collage result along with its tossing pictures right into the history and selecting up these from nowhere will certainly delight your website target market providing memorable user-experience.
Carousel Slider - Wordpress Carousel
Several slider designs look very comparable, as well as this is difficult to locate one that attracts attention and is memorable. This theme off cssSlider avoids that issue through being remarkably one-of-a-kind in every part, whilst still looking expert as well as modern-day.
This slider would be ideal for sites that wish to be actually remarkable but still look qualified as well as dependable. Financial internet sites would profit from its own clean and also reliable appearance. Overall this slider design is grown-up, trusted and remarkable-- benefiting any sort of web site that possesses an adult audience and also goes over significant topics.
Similar to all cssSlider concepts, the theme is entirely reactive, fast-loading and reliable. There are actually no images utilized in the user interface, which aids ensure the slider always works completely.
Utter Image Gallery - HTML5 Image Slider
The Push Stack slideshow theme offers up a sharp discussion for your photos, along with a significant switch off one slide and the next as well as a lot of hassle-free managements for audiences. Visitors and your website will certainly be actually petrified through the hassle-free change coming from image to image and they'll no question value the capacity and cease on pictures that capture their focus, as properly as sneak peek the remainder of the slides and also go straight and any type of one off them along with absolutely nothing additional in comparison to a click from the mouse.
You may count on the exact same piece de resistance off this Utter design template that you would certainly coming from all WOWSlider slideshows. They are actually all created to operate effectively on any type of device and they've been repetitively assessed and make sure that they are without flaws, providing web developers with a terrific selection of effective winners for their websites.
CSS Bootstrap Image Slider Template
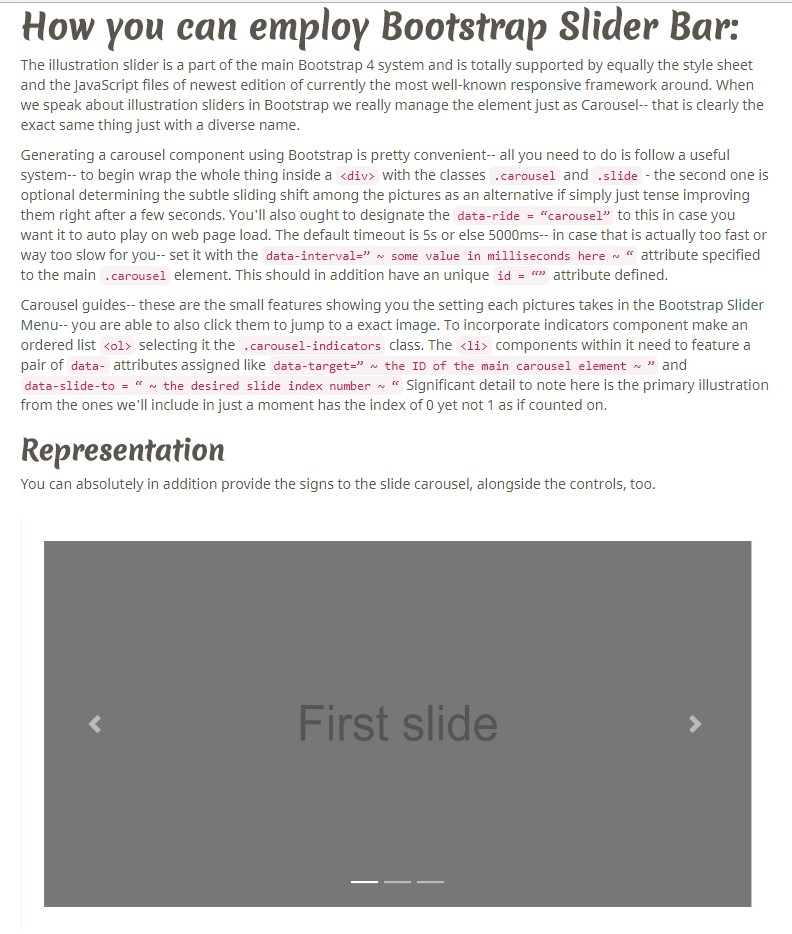
HTML Bootstrap Image Slider Example
CSS Bootstrap Image Slider with Autoplay